第一百九十五节,jQuery EasyUI,Resizable(调整大小)组件
jQuery EasyUI,Resizable(调整大小)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Resizeable(调整大小)组件的使用方法,调整大小就是可 以对元素可以拖着调整大小,这个组件不依赖于其他组件。
一.加载方式
//class 加载方式 <div id="rr" class="easyui-resizable" data-options="maxWidth:800,maxHeight:600" style="width:100px;height:100px;border:1px solid #ccc;"> </div>
//JS 加载调用 $('#box').resizable({ maxWidth:800, maxHeight:600, });
resizable()将制定元素执行调整大小方法
二.属性列表

disabled boolean 默认为 false,设置为 true 则禁用调整
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 disabled:true //设置为 true 则禁用调整 }); });
handles string默认为 n,e,s,w,ne,se,sw,nw,all,声明调整的方位,n 表示北(上)、e 表示东(右)、s 表示南(下)、w 表示西(左)、还有 ne(上右角)、se(下右角)、sw(下左角)、nw(上左角) 和 all(所有)
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 handles:'n' //n 表示北(上),只有上方可以调整大小 }); });
minWidth number 默认 10,调整大小时最小宽度
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 minWidth:200, //调整大小时最小宽度 minHeight:200 //调整大小时最小高度 }); });
minHeight number 默认 10,调整大小时最小高度
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 minWidth:200, //调整大小时最小宽度 minHeight:200 //调整大小时最小高度 }); });
maxWidth number 默认 10000,调整大小时最大宽度
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 maxWidth:200, //调整大小时最大宽度 maxHeight:200 //调整大小时最大高度 }); });
maxHeight number 默认 10000,调整大小时最大高度
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 maxWidth:200, //调整大小时最大宽度 maxHeight:200 //调整大小时最大高度 }); });
edge number 默认 5,边框边缘触发大小,也就是元素边缘多大像素范围显示拖拉指针
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 maxWidth:200, //调整大小时最大宽度 maxHeight:200, //调整大小时最大高度 edge:20 //也就是元素边缘多大像素范围显示拖拉指针 }); });
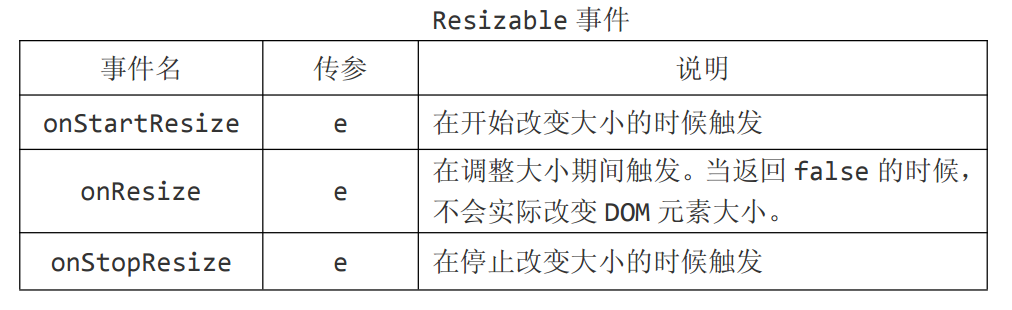
三.事件列表

onStartResize e 在开始改变大小的时候触发
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onStartResize:function (e) { alert('在开始改变大小的时候触发'); } }); });
onResize e在调整大小期间触发。当返回 false 的时候,拖动时不会实际改变 DOM 元素大小。鼠标左键弹起时改变大小
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onResize:function (e) { alert('在调整大小期间触发。当返回 false 的时候,拖动时不会实际改变 DOM 元素大小。鼠标左键弹起时改变大小'); return false; } }); });
onStopResize e 在停止改变大小的时候触发,鼠标左键弹起时触发
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onStopResize:function (e) { alert('在停止改变大小的时候触发,鼠标左键弹起时触发'); } }); });
四.方法列表

options none 返回属性对象
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onStopResize:function (e) { alert('在停止改变大小的时候触发,鼠标左键弹起时触发'); } }); alert($('#box').resizable('options')); //返回属性对象,可以遍历出里面的属性 });
enable none 启用调整功能
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onStopResize:function (e) { alert('在停止改变大小的时候触发,鼠标左键弹起时触发'); } }); $('#box').resizable('disable'); //禁用调整功能 $('#box').resizable('enable'); //启用调整功能 });
disable none 禁用调整功能
/** <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').resizable({ //将box元素执行调整大小方法 onStopResize:function (e) { alert('在停止改变大小的时候触发,鼠标左键弹起时触发'); } }); $('#box').resizable('disable'); //禁用调整功能 $('#box').resizable('enable'); //启用调整功能 });
$.fn.resizable.defaults 重写默认值对象。
$.fn.resizable.defaults.disabled = true;




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步