第一百九十四节,jQuery EasyUI,Droppable(放置)组件
jQuery EasyUI,Droppable(放置)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Droppable(放置)组件的使用方法,所谓放置,就将一个 物体入某一个物体内触发各种效果,这个组件不依赖于其他组件。
一.加载方式
//class 加载方式 <div id="dd" class="easyui-droppable" data-options="accept:'#box,#pox'" style="background:black;width:600px;height:400px;"> </div>
droppable()将一个元素设置成放置元素,放置元素就是将另外指定的元素放置进来触发事件
//JS 加载调用 $('#box').droppable({ accept:'#box,#pox', });
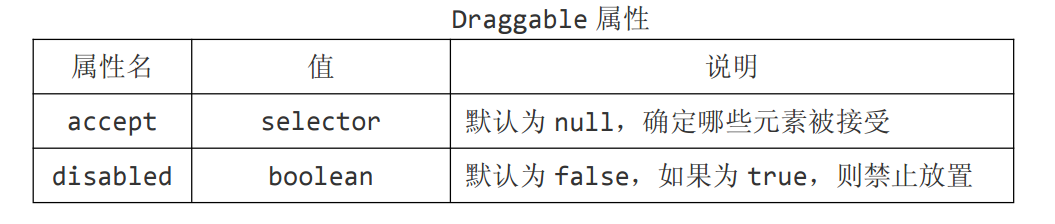
二.属性列表

accept selector 默认为 null,确定哪些元素被接受,值为要接收放置的元素id
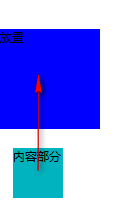
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept:'#box,#pox' //确定哪些元素被接受,值为要接收放置的元素id }) });
disabled boolean 默认为 false,如果为 true,则禁止放置
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept:'#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id disabled:true //如果为 true,则禁止放置 }) });
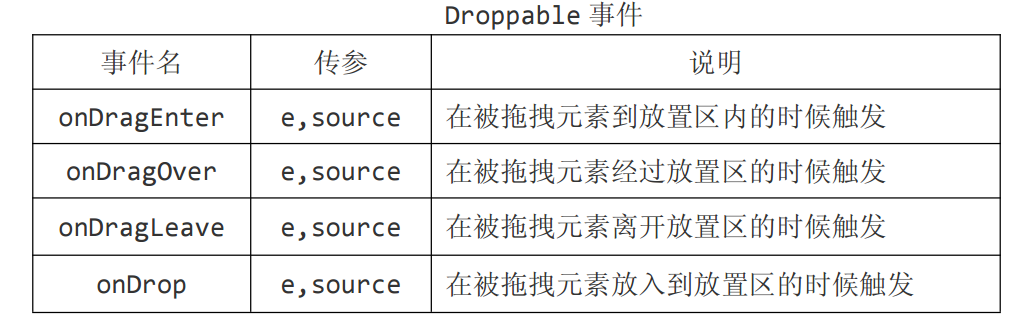
三.事件列表

注意:以下事件 e接收的事件event对象,source接收的放置进来的元素对象
onDragEnter e,source 在被拖拽元素到放置区内的时候触发,只触发一次
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDragEnter: function (e, source) { //在被拖拽元素到放置区内的时候触发,只触发一次 $(this).css('background', 'blue'); } }) });
onDragOver e,source 在被拖拽元素经过放置区的时候触发
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDragEnter: function (e, source) { //在被拖拽元素经过放置区的时候触发,触发多次 $(this).css('background', 'blue'); } }) });
onDragLeave e,source 在被拖拽元素离开放置区的时候触发
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDragLeave: function (e, source) { //在被拖拽元素离开放置区的时候触发, $(this).css('background', 'blue'); } }) });
onDrop e,source 在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发 $(this).css('background', 'blue'); } }) });
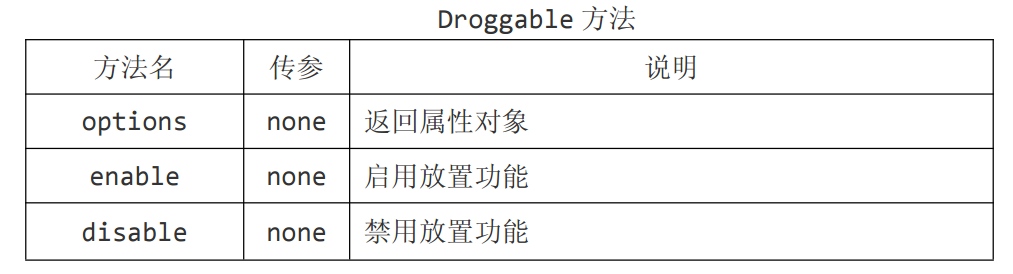
四.方法列表

options none 返回属性对象
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发 $(this).css('background', 'blue'); } }); var p = $('#fzh').droppable('options'); //options none 返回属性对象 $.each(p, function (attr, value) { //遍历属性对象 alert(attr + ':' + value); }); });
enable none 启用放置功能
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发 $(this).css('background', 'blue'); } }); $('#fzh').droppable('disable'); //disable none $('#fzh').droppable('enable'); //enable none 启用放置功能 });
disable none 禁用放置功能
/** <div id="fzh">放置</div> <div id="box"> <div id="pox">内容部分</div> </div> **/ $(function () { $('#box').draggable({ //将box元素设置拖拽 }); $('#fzh').droppable({ //将fzh元素设置成放置 accept: '#box,#pox', //确定哪些元素被接受,值为要接收放置的元素id onDrop: function (e, source) { //在被拖拽元素放入到放置区的时候触发,也就是放下鼠标左键弹起时触发 $(this).css('background', 'blue'); } }); $('#fzh').droppable('disable'); //disable none 禁用放置功能 });
$.fn.droppable.defaults 重写默认值对象。
$.fn.droppable.defaults.disabled = true;



