第九十四节,html5+css3移动手机端流体布局,旅游部分,媒体查询
html5+css3移动手机端流体布局,旅游部分,媒体查询
媒体查询
媒体查询是手机网站和自适应网站的重要部分,媒体查询可以根据不同的屏幕大小,做响应的处理,如文字的大小,区块隐藏等等
媒体查询,这里我们不去详细去讲解,这个放到后面响应式章节讲解,这里简单使用即 可。
/*媒体查询,大于480小于640*/ @media (min-width:480px) and (max-width:640px) { #tour h2 { font-size: .26rem; } #tour h3 { font-size: .16rem; } #footer { font-size: .14rem; } } /*媒体查询,小于480*/ @media (max-width:480px) { #tour h2 { font-size: .18rem; } #tour h3 { font-size: .14rem; } #footer { font-size: .12rem; } }
旅游部分

注意旅游部分要两个内容并排,就需要设置两个div各站50%,然后在div里面做内容,边距用div的内边距来挤,这样才会并排,标题部分如果标题长了会换行影响布局,将标题强制一行显示,溢出裁剪掉显示省略号
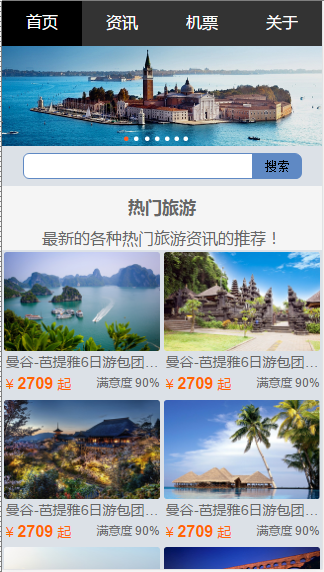
完成效果

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--自适应手机,禁止缩放--> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>瓢城旅行社</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <!--头部导航--> <header id="dao-hang"> <div class="dao-hang2"> <h1>瓢城旅行社</h1> <nav> <h2>网站导航</h2> <ul> <li class="dao-hang-lie-biao shou"><h3><a href="index.html">首页</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">资讯</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">机票</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">关于</a></h3></li> </ul> </nav> </div> </header> <!--图片轮播--> <div class="lun"></div> <div class="lun-bo"> <img src="img/adver.png"> </div> <!--搜索--> <div class="sou-su"> <input type="text"> <button>搜索</button> </div> <!--主体--> <section class="zhu-ti"> <div class="zhu-ti2"> <h2>热门旅游</h2> <h3>最新的各种热门旅游资讯的推荐!</h3> </div> <div class="zhu-ti3"> <img src="img/tour1.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour2.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour3.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour4.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour5.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour6.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour7.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> <div class="zhu-ti3"> <img src="img/tour8.png"> <div class="lr"> <h4>曼谷-芭提雅6日游包团特惠,超丰富景点曼谷-芭提雅6日游包</h4> </div> <div class="jg"> <span> ¥ <strong>2709</strong> 起 </span> <em>满意度 90%</em> </div> </div> </section> <!--尾部--> <footer class="wei-bu"> <div class="wei-bu2"> <p>客户端 | 触屏版 | 电脑版</p> </div> <div class="wei-bu3"> <P>Copyright © YCKU 瓢城旅行社 | 苏ICP备120110119号 </P> </div> </footer> </body> </html>
css代码
@charset "utf-8"; /*通用样式*/ /*去除所有元素的内外边距*/ html{ font-size: 16px; } /*设置字体*/ body{ font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei UI", "Microsoft YaHei", SimHei, "\5B8B\4F53", simsun, sans-serif; } *{ margin: 0; padding: 0; box-sizing: border-box; } /*去除所有ul里li的小圆点*/ ul{ list-style-type: none; } /*去除所有a的下划线*/ a{ text-decoration: none; } /*将图片转换成区块,将图片最大宽度设置成100%,使图片自适应*/ img{ display: block; max-width: 100%; } /*通用样式结束*/ /*头部导航*/ #dao-hang .dao-hang2{ width: 100%; height: 2.8rem; background-color: #333333; position: fixed; z-index: 200; } #dao-hang .dao-hang2 h1{ display: none; } #dao-hang .dao-hang2 h2{ display: none; } #dao-hang .dao-hang2 ul{ max-width: 40rem; height: 2.8rem; margin: 0 auto; color: #FFFFFF; } #dao-hang .dao-hang2 ul li{ width: 25%; height: 2.8rem; float: left; line-height: 2.8rem; text-align: center; font-size: 15px; } #dao-hang .dao-hang2 ul li a{ display: block; width: 100%; height: 2.8rem; color: #FFFFFF; font-weight: normal; } #dao-hang .dao-hang2 ul li a:hover, #dao-hang .dao-hang2 .shou{ background-color: #000000; } /*图片轮播*/ .lun{ max-width: 40rem; height: 2.8rem; margin: 0 auto; } .lun-bo{ max-width: 40rem; max-height: 12.5rem; background-color: #3835ff; margin: 0 auto; } /*搜索*/ .sou-su{ max-width: 40rem; height: 2.5rem; background-color: #DCE1E7; margin: 0 auto; padding: 7px 0 0 0; position: relative; } .sou-su input{ width: 87%; height: 26px; display: block; margin: 0 auto; border: 1px solid #5F89C4; border-radius: 6px; position: relative; outline: none; } .sou-su button{ display: block; width: 50px; height: 25px; border-radius: 0 6px 6px 0; position: absolute; top: 8px; right: 6.2%; border: none; background-color: #5F89C4; outline: none; cursor: pointer; } /*主体*/ .zhu-ti{ max-width: 40rem; min-height: 3.125rem; background-color: #F5F5F5; margin: 0 auto; } .zhu-ti .zhu-ti2{ text-align: center; } .zhu-ti .zhu-ti2 h2{ padding: 0.625rem 0 0.625rem 0; font-size: 1.4375rem; color: #666666; } .zhu-ti .zhu-ti2 h3{ padding: 0 0 0.125rem 0; font-size: 1rem; font-weight: normal; color: #666666; } .zhu-ti .zhu-ti3{ width: 50%; float: left; padding: 0.7% 0.5% 0.7% 0.5%; background-color: #DCE1E7; } .zhu-ti .zhu-ti3 img{ border-radius: 3px; /*background-color: #5df569;*/ } .zhu-ti .zhu-ti3 .lr h4{ /*background-color: #302ff5;*/ padding: 2px 0 2px 2px; font-weight: normal; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; color: #666666; } .zhu-ti .zhu-ti3 .jg{ /*background-color: #f5e52b;*/ padding: 2px 2px 2px 2px; white-space: nowrap; position: relative; } .zhu-ti .zhu-ti3 .jg span{ color: #FF6600; } .zhu-ti .zhu-ti3 .jg span strong{ font-size: 20px; } .zhu-ti .zhu-ti3 .jg em{ font-style: normal; /*background-color: #dca9f5;*/ display: inline-block; font-size: 14px; color: #666666; position: absolute; right: 0; top: 2px; } /*尾部*/ .wei-bu{ max-width: 40rem; min-height: 69px; margin: 0 auto; background-color: #333333; color: #6F6F6F; text-align: center; clear: both; } .wei-bu .wei-bu2{ width: 100%; height: 34px; line-height: 34px; font-size: 17px; } .wei-bu .wei-bu3{ width: 100%; font-size: 17px; } /*媒体查询,小于400*/ @media (max-width:400px){ /*导航文字大小*/ #dao-hang .dao-hang2 ul li a{ font-size: 16px; } /*主题标题*/ .zhu-ti .zhu-ti2 h2{ font-size: 17px; } /*底部文字*/ .wei-bu .wei-bu2{ font-size: 15px; } .wei-bu .wei-bu3{ font-size: 12px; } /*内容标题*/ .zhu-ti .zhu-ti3 .lr h4{ font-size: 14px; } .zhu-ti .zhu-ti3 .jg span{ font-size: 14px; } .zhu-ti .zhu-ti3 .jg span strong{ font-size: 16px; } .zhu-ti .zhu-ti3 .jg em{ font-size: 12px; } } /*媒体查询,小于250*/ @media (max-width:270px){ /*导航文字*/ #dao-hang .dao-hang2 ul li a{ font-size: 14px; } /*主体文字*/ .zhu-ti .zhu-ti2 h3{ font-size: 10px; } /*底部文字*/ .wei-bu .wei-bu3{ font-size: 12px; } /*隐藏满意度*/ .zhu-ti .zhu-ti3 .jg em{ display: none; } }





