第九十二节,html5+css3移动手机端流体布局,开篇知识
html5+css3移动手机端流体布局,开篇知识
将项目设计成移动端可访问的页面,项目采用的是流体布局。也就是宽度以百分比自适应的,因为手机的屏幕大小不一致
一.整体设计
首先 我们要了解一下测试工具。这里提供两种测试工具 一种是Chrome自带的移动端测试工具 另一种是OperaMobile移动端测试工具。这里主要以Chrome为准 他模拟了主流的手机,并且引擎是webkit,首先 我们介绍一下分辨率 通过Chrome移动端测试工具可以得知 一般分辨率最小的不会小于320了 最大的不超过640。这时有人会疑问 我的手机分辨率是一千多呢 为什么设计的时候还是640像素?比如iphone6plus的分辨率为:1080x1920(有一些设计者称实际分辨率:1242 x 2208),而它的逻辑分辨率为:414x736。没有超过640,通过页面缩放技术进行缩小而不会失真。而如果是ipad,分辨率为:1563x2048,而它的逻辑分辨率则为768x1024,所以,如果设置640的页面,会在竖屏出现白边。其次 我们看下典型的两种设计 一种是全屏流体设计 另一种是固屏流体设计。下面
有几个代表网站:
全屏类:
1.腾讯新闻:http://xw.qq.com/
2.途牛旅游:http://m.tuniu.com/
固屏类:
1.京东商城:http://m.jd.com/
2.淘宝网:http://m.taobao.com/
如果只是兼容移动手机端 那么不管是固屏还是全屏都是一样。从设计难度上来说 固屏貌似更容易一点点 因为全屏设计 在电脑上设计 完全放大又失真 设计起来比较难受,我们这里推荐使用固屏。当然 全屏设计 在PC端和PAD平板也可以无缝浏览 但图片却会失真。固屏虽然会留有白边 但图片不会失真。再当然 用了PAD或PC端 为什么却访问用手机网页呢?除了设计师,还有谁会去这么做?所以,没必要。
我们的案例还是瓢城旅行社 只不过在头部导航部分使用了全屏其他部位使用固屏幕。测试了大部分机型和手持设备浏览器 都能正常访问。但不排除又个别机型或浏览器可能有错位现象。
二.必要知识
禁止网页缩放,保证字体在手机端的大小和清晰度
做移动站有一个必要的知识 就是关于屏幕宽度以及缩放问题。我们习惯性的在<head> 标签之间增加一个<meta>标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 在网页头部加上这段解决缩放问题
说明:
窗口设定
name="viewport"
页面大小屏幕等宽
width=device-width
初始缩放比例 1.0表示原始比例大小
initial-scale=1.0
允许缩放的最小比例
minimum-scale=1.0
允许缩放的最大比例
maximum-scale=1.0
用户是否可以缩放,这里no表示不可以
user-scalable=no
图片自适应
保证小于图片分辨率的手机,自适应等宽屏幕
图片一定要能够自适应等比例缩放 才能保证布局的 正确性。
方法:将图片的img标签转换成区块,将最大宽度设置为100%,这样图片就会自适应了
img{ display: block; max-width: 100%; }
最终效果

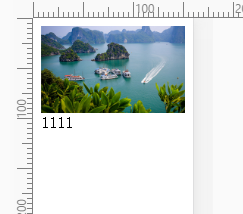
可以看到,图片已经自适应缩小,而且字体没有缩放,很清晰
html+css代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--自适应手机,禁止缩放--> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>瓢城旅行社</title> <!--<link rel="stylesheet" href="css/index.css">--> <style type="text/css"> img{ display: block; max-width: 100%; } </style> </head> <body> <!--图片自适应--> <img src="img/tour1.jpg"> 1111 </body>



