vue图片懒加载
安装插件,命令行npm install vue-lazyload --save-dev
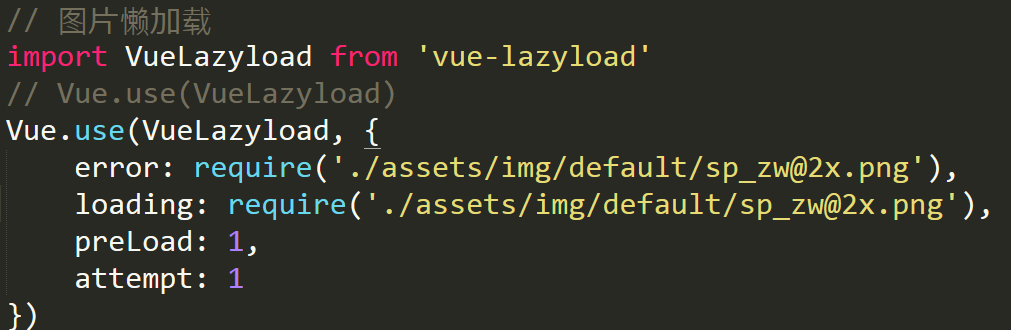
全局引入,在main.js引入
import VueLazyload from 'vue-lazyload' Vue.use(VueLazyload, { error: require('./assets/img/default/sp_zw@2x.png'), loading: require('./assets/img/default/sp_zw@2x.png'), preLoad: 1, attempt: 1 })

设置默认图片
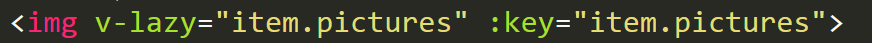
组件引用