androidstudio .9.png 图片使用
1.将ui提供的 .9.png 图片 放到项目drawable 目录下面,
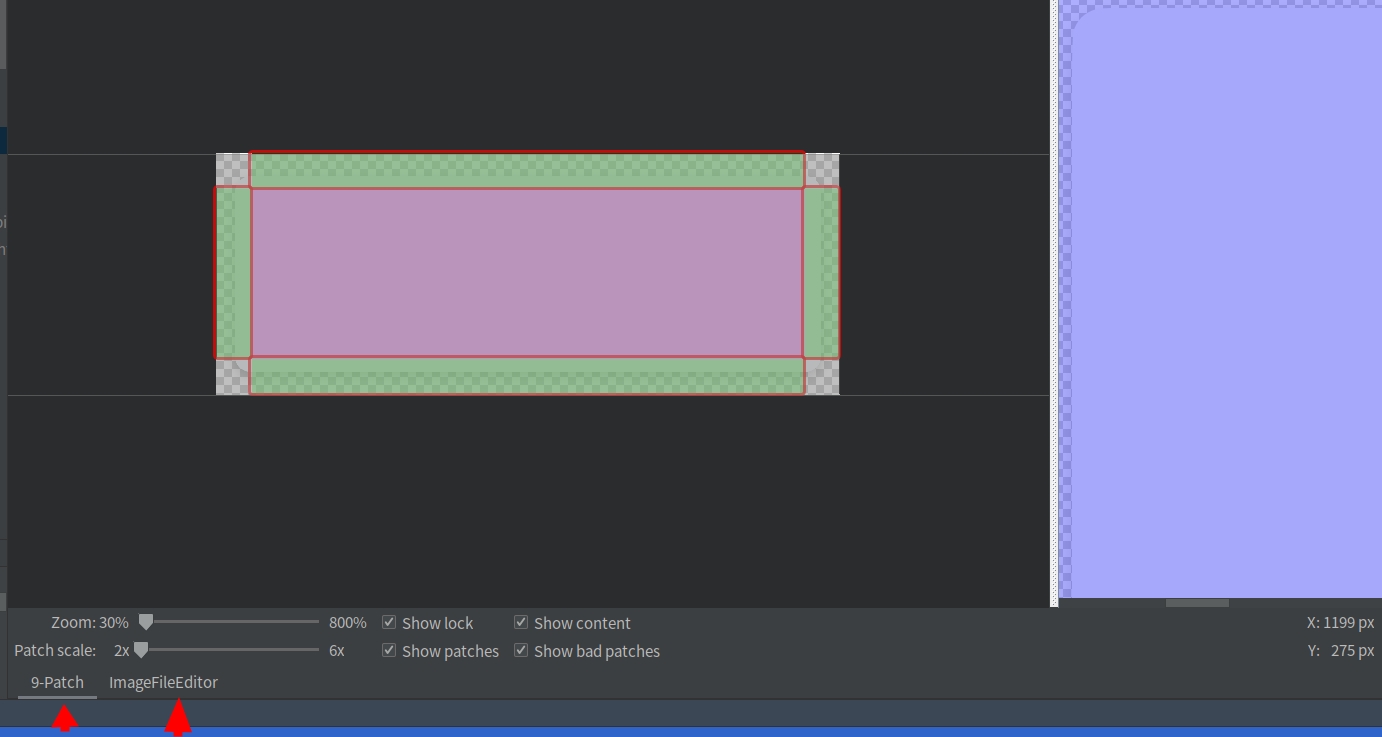
2.点击drawable 目录下面的.9图片预览 ,如图所示预览界面默认有两个tab,9-Patch,ImageFilterEditor

9-Patch 这个tab主要用来拖动四个边缘黑线来控制可拉伸的范围。
其中:
左、上两条黑线用来控制背景图片的纵、横可拉伸范围。
右、下两条黑线用来控制 前景的纵、横可显示范围,这个一般都是拉满,否则 上面的内容可能被截断。
ps:点击zoom放大图片会更容易拉动黑线
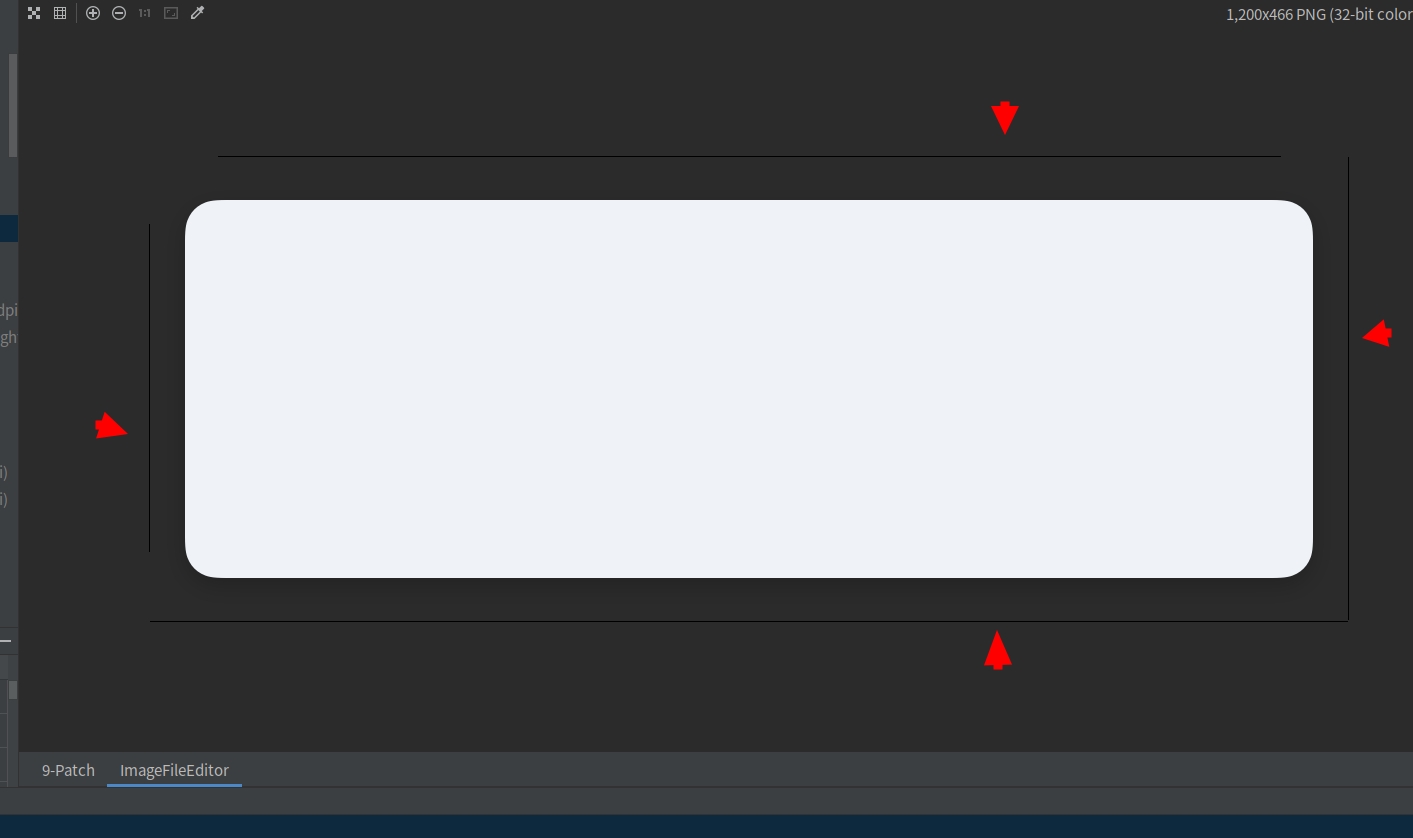
3.如图所示点击ImageFilterEditor 可以看到拉好黑线的效果

分类:
android app




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署