Vue+elementUI-创建项目
创建VUE项目
vue create my-project
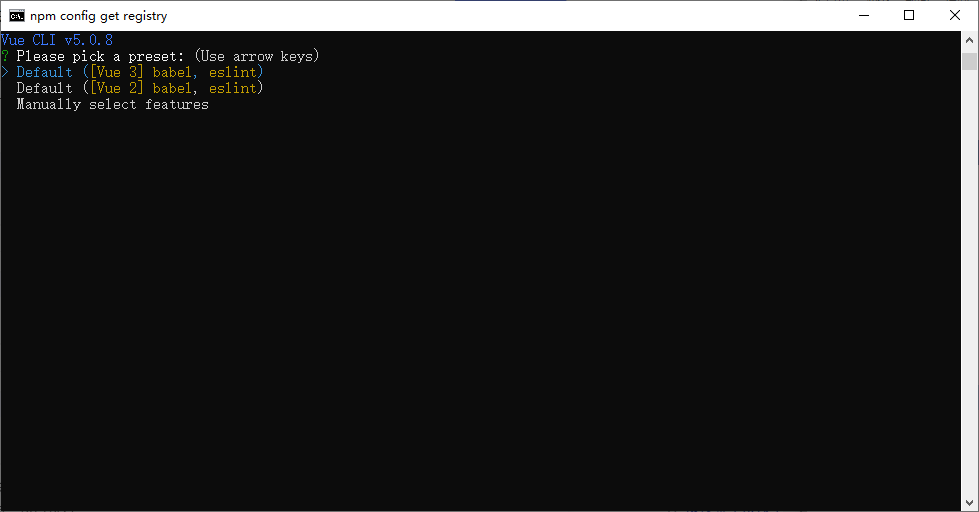
后会出现选项,反正我选择的是自定义创建,第三个


之后选2.X
选一堆配置,案子自己需求配置
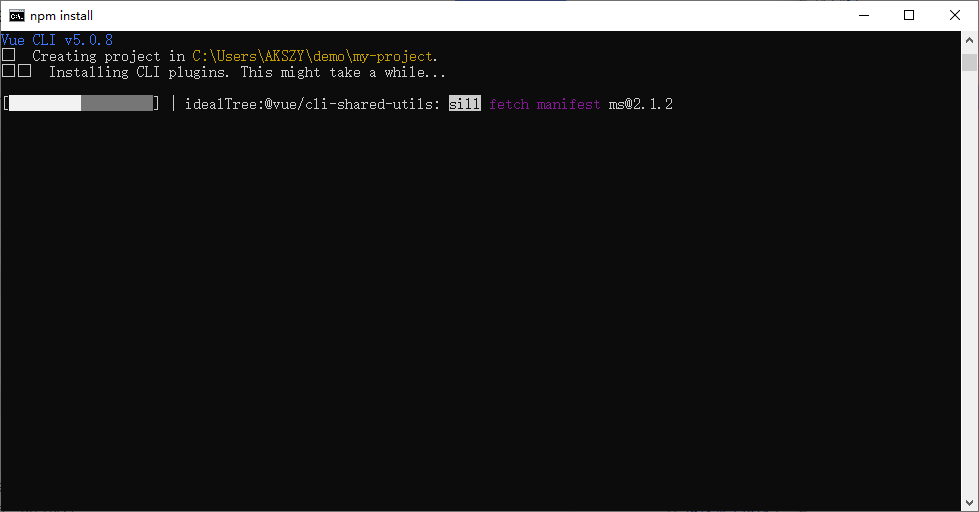
然后

然后进入到我们的项目目录,可以运行

这个安装好了以后,到element.ui的官方文档
地址:https://element.eleme.cn/#/zh-CN/component/installation
进入到项目文件夹
ElementUI添加进去
npm i element-ui -S
创建VUE项目
vue create my-project
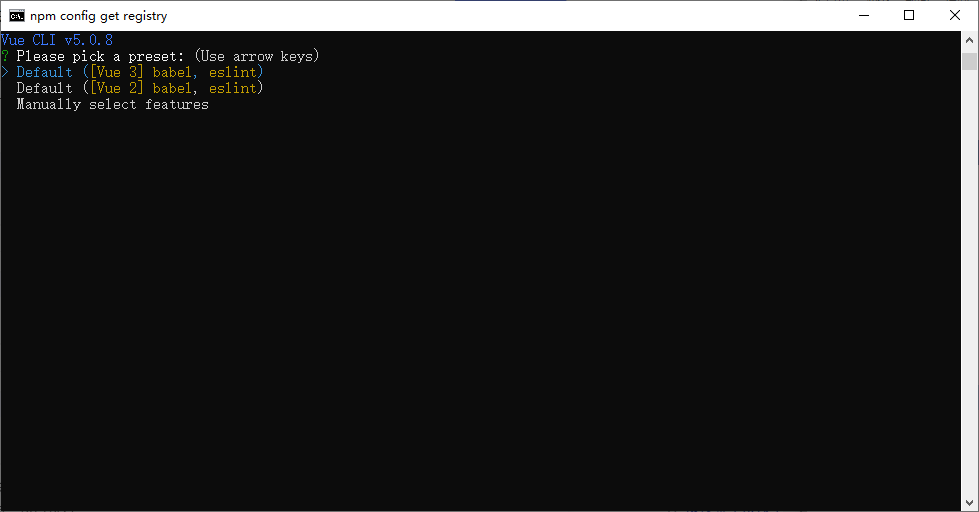
后会出现选项,反正我选择的是自定义创建,第三个


之后选2.X
选一堆配置,案子自己需求配置
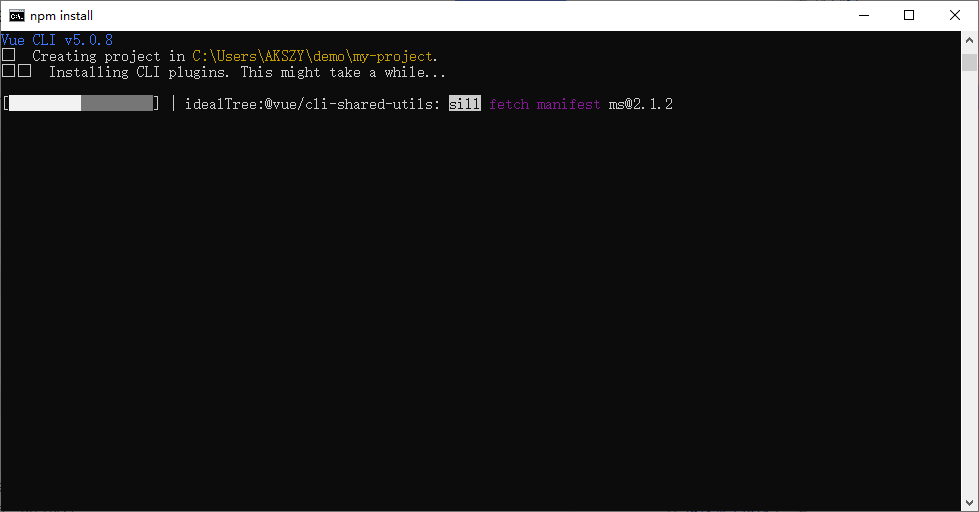
然后

然后进入到我们的项目目录,可以运行

这个安装好了以后,到element.ui的官方文档
地址:https://element.eleme.cn/#/zh-CN/component/installation
进入到项目文件夹
ElementUI添加进去
npm i element-ui -S
