wangEditor 自定义 菜单
https://blog.csdn.net/pan396365044/article/details/87282753?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control

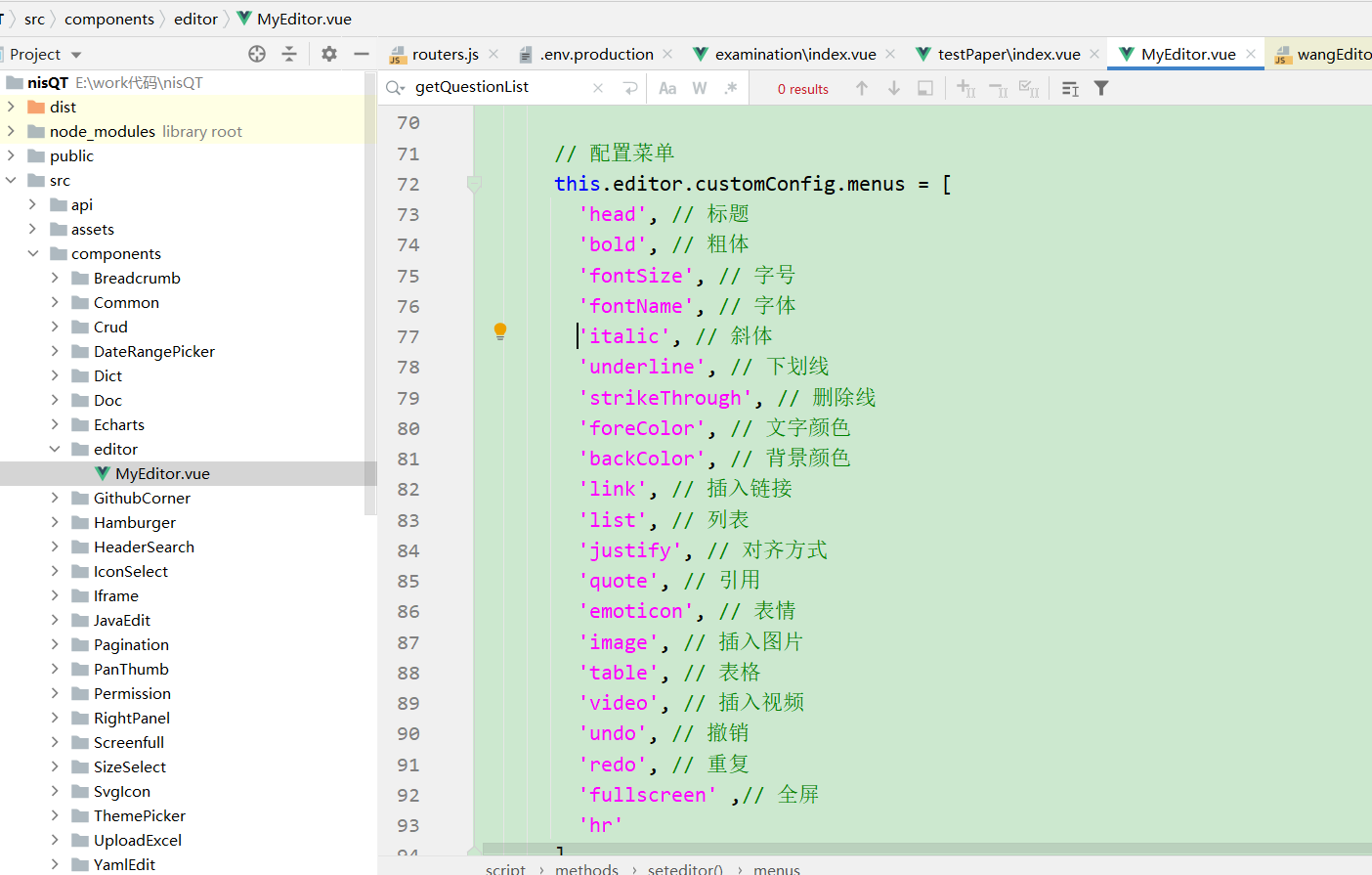
1. 在组件 Myeditor
// 配置菜单
this.editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'undo', // 撤销
'redo', // 重复
'fullscreen' ,// 全屏
'hr'
]
增加 hr

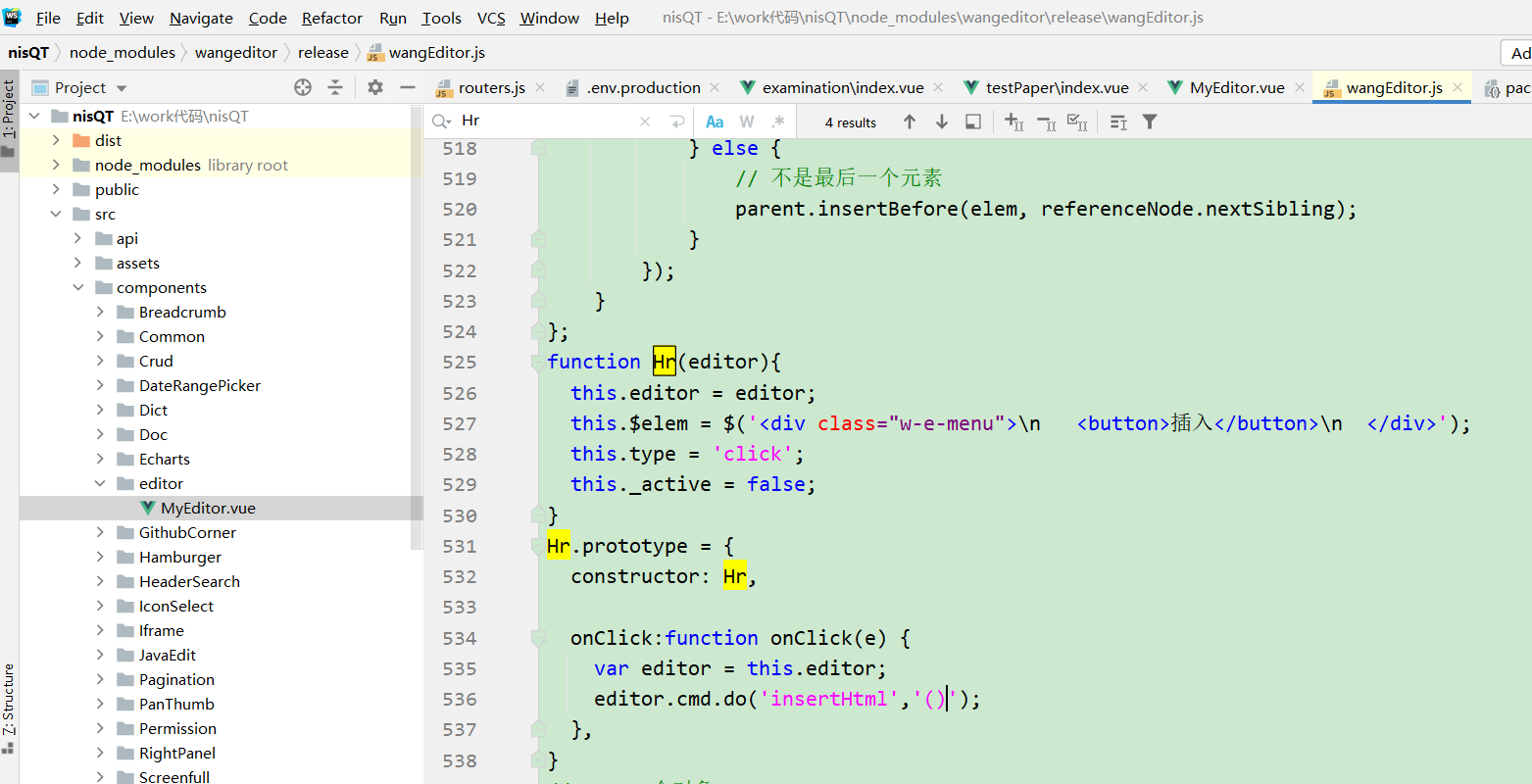
2.在wangEditor.js 增加
function Hr(editor){
this.editor = editor;
this.$elem = $('<div class="w-e-menu">\n <button>插入</button>\n </div>');
this.type = 'click';
this._active = false;
}
Hr.prototype = {
constructor: Hr,
onClick:function onClick(e) {
var editor = this.editor;
editor.cmd.do('insertHtml','()');
},
}

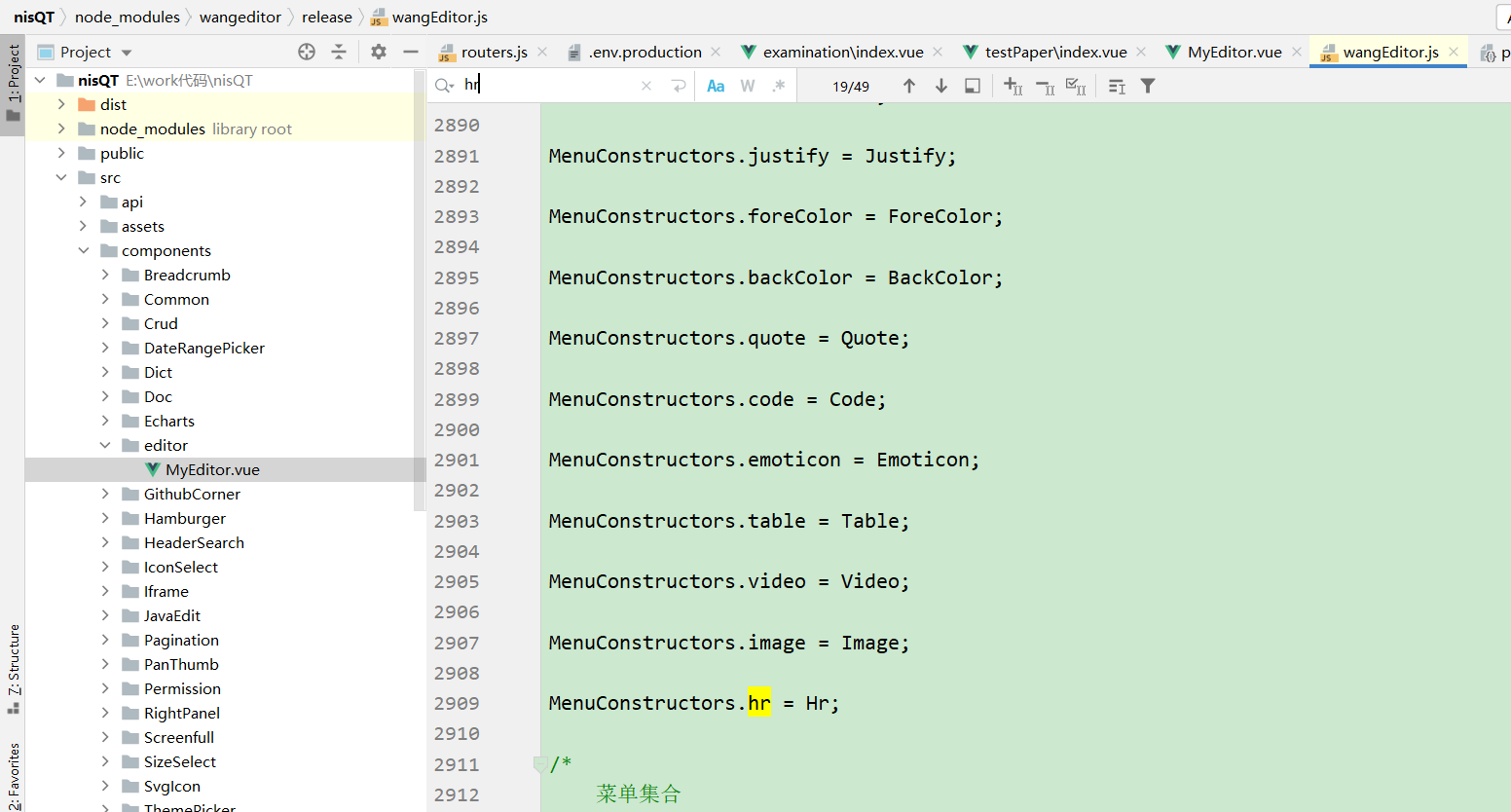
3.构造函数 增加 set 值
MenuConstructors.hr = Hr;

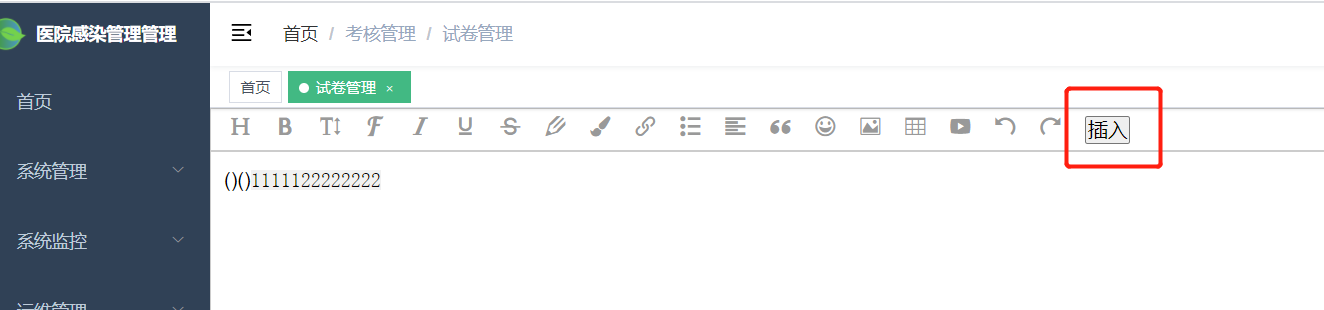
4.自定义成功

