vue打包icon和背景图片不显示的问题(生产环境取消console)
最近配置的vue+elment的项目进行打包,打包后h5的背景不显示,web端的icon不显示,在网上找了发现是打包配置没有写对路径的问题
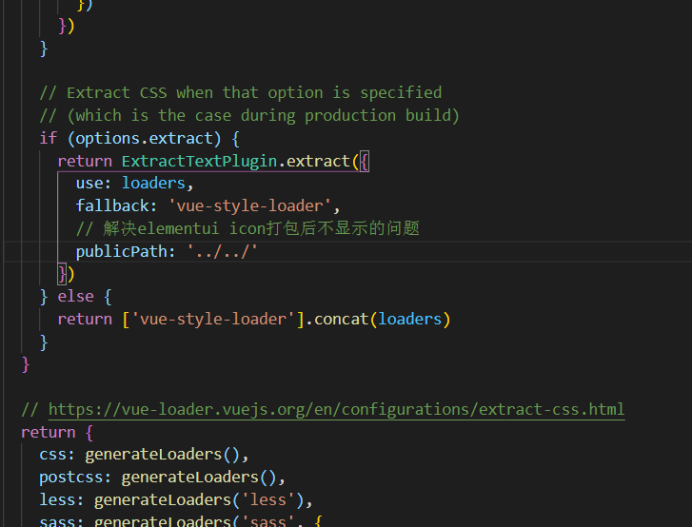
在build打包文件的utils.js里面加上一句代码:publicPath:'../../' 解决icon不显示的问题

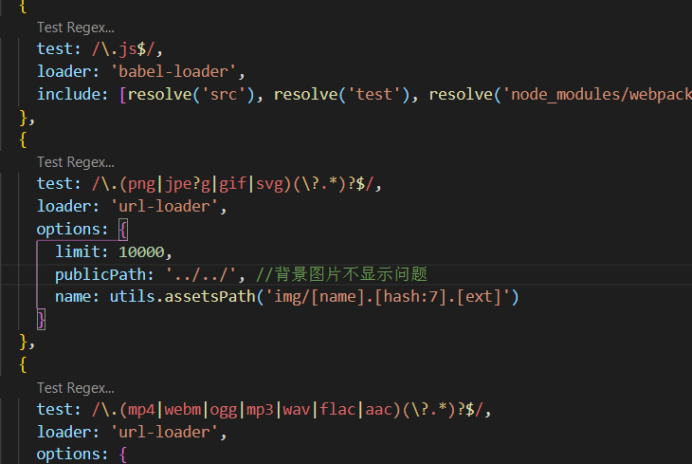
然后再在build文件的webpack.base.config.js 同样里面加上一句代码:publicPath:'../../'

生产环境取消console的打印
minimizer: [ new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, drop_debugger: true, // console drop_console: true, pure_funcs: ['console.log'] // 移除console }, mangle: { safari10: true } }, sourceMap: config.build.productionSourceMap, cache: true, parallel: true }), // Compress extracted CSS. We are using this plugin so that possible // duplicated CSS from different components can be deduped. new OptimizeCSSAssetsPlugin() ]


