数组2(添加和删除数组元素的方法)
。。

数组练习:
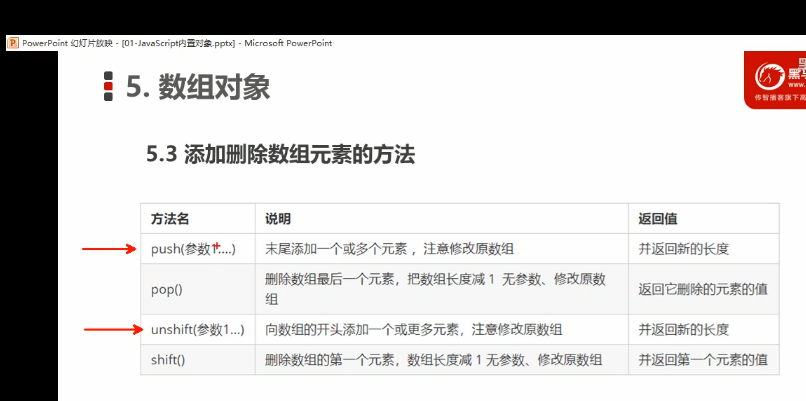
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>array的unshift/shift/push/pop</title> <style> *{margin:0; padding:0} .box_wrap{ display: flex; -webkit-diplay:flex; flex-wrap:wrap;-webkit-flex-wrap:wrap;} .box{ width: 380px; border:1px solid #ddd; margin: 10px; padding:10px; } .red{ color: red;} </style> </head> <body> <h2>例子在下面console.log()</h2> <div class="box_wrap"> <div class="box"> <b>push()</b> <p>语法:</p> <p>arrayObject.push(newele1,newele2,...)</p> <p>功能:</p> <p>把它的参数顺序添加到arrayObject的<span class="red">尾部</span></p> <p>返回值:</p> <p>把指定的值添加到数组后的新长度</p> </div> <div class="box"> <b>unshift()</b> <p>语法:</p> <p>arrayObject.push(newele1,newele2,...)</p> <p>功能:</p> <p>把它的参数顺序添加到arrayObject的<span class="red">开头</span></p> <p>返回值:</p> <p>把指定的值添加到数组后的新长度</p> </div> <div class="box"> <b>pop()</b> <p>语法:</p> <p>arrayObject.pop()</p> <p>功能:</p> <p>删除arrayObject的<span class="red">最后一个</span>元素</p> <p>返回值:</p> <p>被删除的那个元素</p> </div> <div class="box"> <b>shift()</b> <p>语法:</p> <p>arrayObject.pop()</p> <p>功能:</p> <p>删除arrayObject的<span class="red">第一个</span>元素</p> <p>返回值:</p> <p>被删除的那个元素</p> </div> <div class="box"> <b>join()</b> <p>语法:</p> <p>arrayObject.join(separator)</p> <p>功能:</p> <p>用于把数组中的所有元素放入一个字符串。</p> <p>返回值:</p> <p>字符串</p> </div> <div class="box"> <b>reverse()倒序(反转)</b> </div> <div class="box"> <b>sort()</b> <p>语法:</p> <p>arrayObject.sort(sortby)</p> <p>功能:</p> <p>用于对数组的元素进行排序</p> <p>返回值:数组</p> <p>说明</p> <p>1.即使数组中的每一项都是数值,sort()方法比较的也是字符串</p> <p>2.sort()方法可以接收一个比较函数作为参数。</p> </div> <div class="box"> <b>concat()</b> <p>语法:</p> <p>arrayObject.concat(arrayX,arrayX,...arrayX)</p> <p>功能:</p> <p>用于连接两个或多个数组</p> <p>返回值:</p> <p>数组</p> </div> <div class="box"> <b>slice()</b> <p>语法:</p> <p>arrayObject.slice(start,end)</p> <p>功能:</p> <p>从已有的数组中返回选定的元素</p> <p>说明:</p> <p>1、如没指定end,切分的数组包含从start到数组结束的所有元素。</p> <p>2、如slice()方法的参数中有一个负数,则用数组长度加上该数来确定相应的位置。</p> <p>返回值:数组</p> </div> <div class="box"> <b>splice()——》功能最强大的一个</b> <p>splice()方法删除数组项</p> <p>splice()方法插入数组项</p> <p>splice()方法替换数组项</p> </div> </div> <script> //push数组 var arr =["a","b","c"]; var leg=arr.push("z"); alert(arr);//["a","b","c","z"]; console.log(leg);//4 //unshift(); var cols = new Array("red","blue"); var c = cols.unshift("yellow"); console.log(cols);// console.log(c);// //pop(); var nums=[1,2,3] var n = nums.pop(); console.log(nums);//[1,2] console.log(n);//3 //shift() var frutis = ["葡萄","香蕉","山竹"] var f = frutis.shift(); console.log(frutis);//["香蕉","山竹"] console.log(f);//葡萄 //join()转换成字符串 var m = [1,2,3] var str = m.join(); console.log(str);//1,2,3 console.log(typeof(str));//string var words = ["border","left","width"] var wordsStr = words.join("-");//去掉默认,用减号隔开 console.log(wordsStr);//border-left-width //reverse()//倒序 var z=["a","b","c","d"] var zStr=z.reverse().join(""); console.log(zStr);//dcba //sort()排序 var so=[22,2,6,-99,88,-2,77]; console.log(so.sort());//[-2, -99, 2, 22, 6, 77, 88]这个按照首字母大小来排序 // so.sort(function (a,b) {return b-a}); // console.log(so);//[88, 77, 22, 6, 2, -2, -99]降序 so.sort(function (a, b) { return a-b }); console.log(so);//[-99, -2, 2, 6, 22, 77, 88]升序 //concat()连接数组 var arr1=["a","b","c","1","2"], arr2=["d","3"], arr3; arr3=arr1.concat(arr2,["方法"]); console.log(arr3);//["a", "b", "c", "1", "2", "d", "3", "方法"] //slice()截取,取决于索引值多少,包头不包尾 var sArr=["green","red","blue","white","back"] console.log(sArr.slice(1));//["red", "blue", "white", "back"],截取索引1后面所有值 console.log(sArr.slice(1, 3));//["red","blue"] console.log(sArr.slice(-2,4));//["white"],数组长度5+(-2),则就是(3,4) //完成以下代码段,实现b数组对a数组的拷贝,方法越多越好 var a = [1,"yes",3], b; //1.数组遍历,push(比较笨的方法) // b = new Array(); // for (var i = 0; i < a.length; i++) { // b.push(a[i]); // } // console.log(b); //2.concat()(效率最高) // b=[].concat(a); // console.log("concat的方法",b) //3.slice() b=a.slice(0); console.log("slice的方法",b); </script> </body> </html>
例子实战:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组中取出最大值且对应的位置</title> </head> <body> <script> var arr = [1,0,-99,55,3]; //获取第一个值,然后遍历,跟其比较,若大于则赋值给第一个 var first=arr[0] for (var i = 1, len = arr.length;i<len; i++) { if(first<arr[i]){ first=arr[i] } } console.log(first);//最大的值55 console.log(arr.indexOf(first));//最大的值所在的位置3 </script> </body> </html>





