ES5和ES6作用域
ES5和ES6作用域
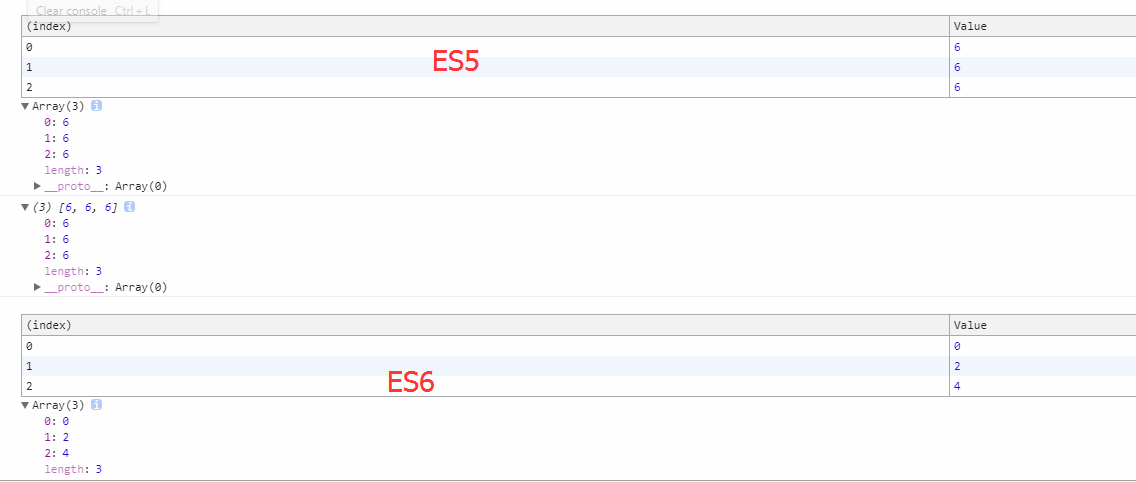
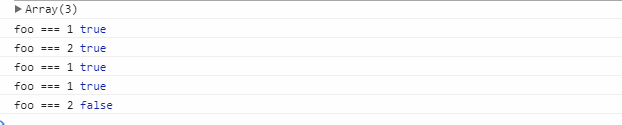
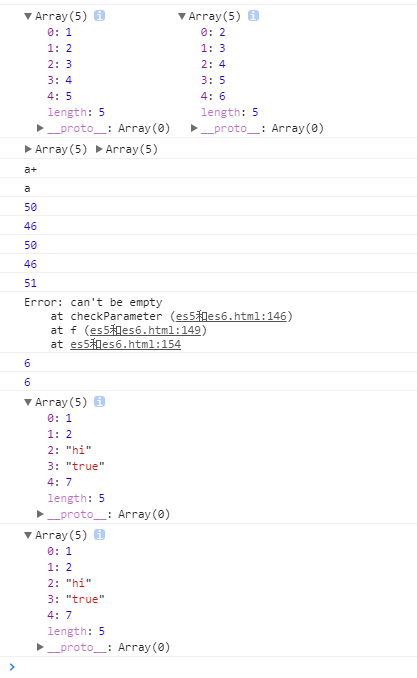
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ES5和ES6的区别</title> </head> <body> <script type="text/javascript"> //ES5 中作用域, const callbacks = [] //i是通过var定义的 是全局变量 for (var i = 0; i <= 2; i++) { //闭包的作用域是全局 callbacks[i] = function() { return i * 2 //callbacks中的return i*2,是对变量的引用,而不是对函数变量值的引用。函数体中是一个变量,而不是一个值 } } console.table([ callbacks[0](), //6,for循环执行完毕,i=3,调用callback的时候 i=3 callbacks[1](), //6 callbacks[2](), //6 ]); console.log([ callbacks[0](), callbacks[1](), callbacks[2](), ]); //ES6 作用域 const callbacks2 = [] //用let声明的变量有块作用域的概念 for (let j = 0; j <= 2; j++) { callbacks2[j] = function() { return j * 2 //闭包取决于当前的块作用域,每循环一次,它就重新生成新的作用域 } } console.table([ callbacks2[0](), //0 callbacks2[1](), //2 callbacks2[2](), //4 ]); //ES5 es5中要执行立即执行函数((function(){},()),才能对作用域进行隔离。 ((function() { const foo = function() { return 1; } console.log("foo === 1", foo() === 1); ((function() { const foo = function() { return 2; } console.log("foo === 2", foo() === 2); })()) console.log("foo === 1", foo() === 1); })()) //ES6 es6:{}表示一个新的作用域,{}可以对作用域进行隔离。 { function foo() { return 1; } console.log("foo === 1", foo() === 1); { function foo() { return 2; } } console.log("foo === 2", foo() === 2); } //ES3,ES5写法 var evens = [1, 2, 3, 4, 5]; var odds = evens.map(function(v) { //遍历 return v + 1 }); console.log(evens, odds) //ES6箭头函数 { let evens = [1, 2, 3, 4, 5]; let odds = evens.map(v => v + 1); console.log(evens, odds) } /* *箭头函数与普通函数的区别,在于this的绑定 */ //ES3,ES5,this指向是该函数被调用的对象 { var factory = function() { this.a = 'a'; this.b = 'b'; this.c = { a: 'a+', b: function() { return this.a } } } console.log(new factory().c.b()); //a+ } //ES6 this指向定义时的this { var factory = function() { this.a = 'a'; this.b = 'b'; this.c = { a: 'a+', b: () => { return this.a } } } console.log(new factory().c.b()); //a } /* **默认参数 */ { //ES3,ES5默认参数写法 function f(x, y, z) { if (y === undefined) { y = 7; } if (z === undefined) { z = 42; } return x + y + z; } console.log(f(1)); //50 console.log(f(1, 3)); //46 } { //ES6 默认参数写法 function f(x, y = 7, z = 42) { return x + y + z; } console.log(f(1)); //50 console.log(f(1, 3)); //46 } { //es6 检查X默认参数是否赋值了 //先声明一个函数 function checkParameter() { // throw new Error阻止js运行 throw new Error('can\'t be empty') } function f(x = checkParameter(), y = 7, z = 42) { return x + y + z; } console.log(f(2)); try { f(); } catch (e) { console.log(e) } finally {} } { // ES3,ES5 可变参数 function f() { var a = Array.prototype.slice.call(arguments); //伪数组,获取当前的参数列表 var sum = 0; //初始值 a.forEach(function(item) { sum += item * 1; //求和运算 }) return sum; } console.log(f(1, 2, 3)) } { //ES6 可变参数写法 //...a代表扩展运算符,可变参数的列表 function f(...a) { var sum = 0; a.forEach(item => { sum += item * 1; //求和运算 }) return sum; } console.log(f(1, 2, 3)) } /* **合并数组 */ { //es5 合并数组 var params = ['hi','true',7]; var other = [1,2].concat(params); console.log(other) } { //es6 利用扩展运算符合并数组写法 var params = ['hi','true',7]; var other = [1,2,...params]; console.log(other) } </script> </body> </html>
效果图: