button不能添加伪类元素
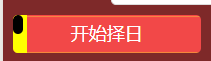
今日试了一下button添加伪类元素,结果是不行的前后都叠加在一起

html代码:
<button class="form_btn" formType="submit">开始择日</button>
css样式:
.form_btn::before{ content: ""; position: absolute; top:0; background:yellow; width:14px; height: 38px; background-size: 100%; left: 0;}
.form_btn::after{ content: ""; position: absolute; top: 0; right: 0; background: #000; width: 20px; height: 38px;}
把button换成view就没问题





