less配置
一、sublime text需要下载考拉,然后要 一直打开着:
1、编译工具用koala编译
下载地址:http://koala-app.com/index-zh.html
2、LESS中的注释:
可以使用css中的注释(/**/)
也可以用//注释
//编译时会自动过滤掉
二.webstrom 就不用下载考拉,还是推荐webstrom来写less比较方便
打开cmd,输入“cd C:\Program Files\nodejs”,回车,进入nodejs目录,输入npm install less -g,回车

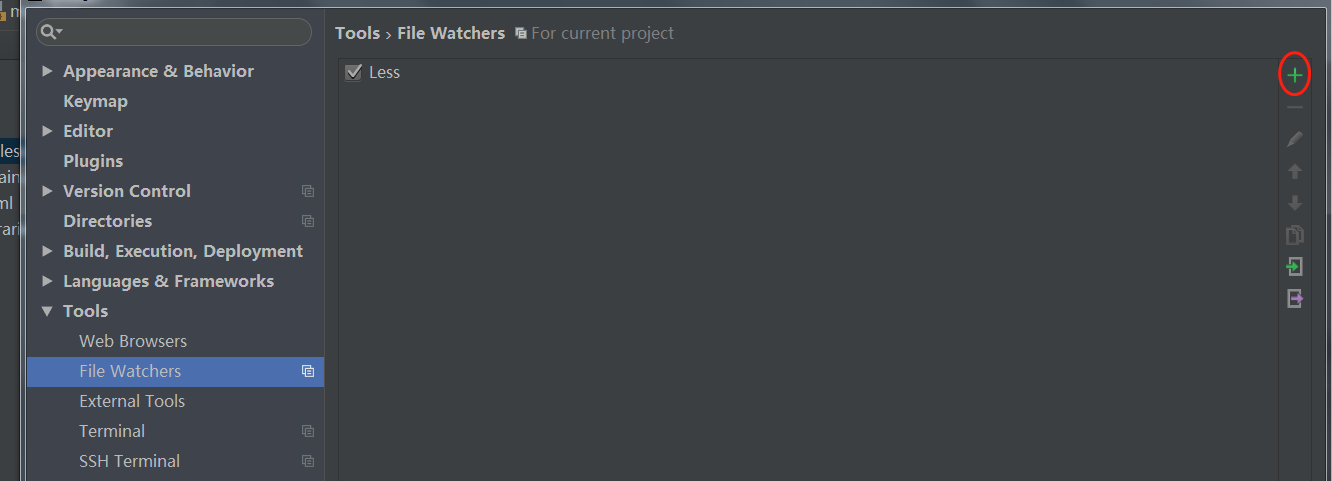
打开webstorm的设置
File --> Settings --> Tools --> File Watchers 点击"+"

&代表上一层选择器,如:
a{ display: block; &:hover{ color: red;}; }
一些常用的缩写:
1、混合(mixin)变量:
.boder_01{border:1px solid #ccc;} .demo{ .border_01; }
.border_radius(@raidus:5px){ -webkit-border-radius: @raidus; -moz-border-radius: @raidus; border-radius: @raidus; } .box{ .border_radius(); }
2、带参数的混合模式
.border_radius: (@radius){ border-radius: 5px; }; .demo_radius{ .border_radius(); }
// 可默认这样写
.border_radius: (@radius=5){};
3.//匹配模式,类似于js中的if判断
.triangle(top,@w:5px,@c:#ccc){ border-width: @w; border-color: transparent transparent @c transparent; border-style: dashed dashed solid dashed; } .sanjiao{ .triangle(top); }
.triangle(top,@w:5px,@c:#ccc){ border-width: @w; border-color: transparent transparent @c transparent; border-style: dashed dashed solid dashed; } .triangle(bottom,@w:5px,@c:#ccc){ border-width: @w; border-color:@c transparent transparent transparent; border-style:solid dashed dashed dashed; } .triangle(left,@w:5px,@c:#ccc){ border-width: @w; border-color:transparent @c transparent transparent; border-style:dashed solid dashed dashed; } .triangle(right,@w:5px,@c:#ccc){ border-width: @w; border-color:transparent transparent transparent @c; border-style:dashed dashed dashed solid; } //@_代表不管选择上、右、下、左,都要带上它大括号里定义的样式 .triangle(@_,@w:5px,@c:#ccc){ width: 0; height: 0; overflow: hidden; } .sanjiao{ .triangle(top,20px); }
4、@arguments,输出全部的时候用
.border_arg(@w:30px,@c:red,@xx:solid){ border:@arguments;//全部参数 } .test_arguments{ .boder_arg(); } .test_arguments{ .boder_arg(40px); }

//避免编译 .test_03{ width: ~'calc(300px - 30px)'; }
less优缺点:
https://www.zhihu.com/question/20259365
http://www.zcbboke.com/1015.html





