css3滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title>评分有半个星星</title>
<style type="text/css">
/*公共部分*/
/**
* reset 浏览器重置属性
* global 公共样式(单一块样式)
* common 常用属性,对应的单个属性(class原则上不要超过3个类)
* public 公共模块(模块样式啊,有层级)
*/
/*reset*/
html{max-width: 640px;margin:0 auto;}
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, figure, section, legend, textarea, p, blockquote, th, td, input, select, textarea, button { margin: 0; padding: 0 }
fieldset, img { border: 0 none }
body{font:14px/1.4 "Microsoft Yahei",Arial,Helvetica,sans-serif;background-color: #fff;color:#333;max-width: 640px;margin: 0 auto;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight: normal;}
table{border-collapse:collapse;border-spacing:0}
ul,ol,dd,dt,dl{list-style-type:none;}
a{color:#333;text-decoration: none;-webkit-touch-callout: none;-webkit-user-select: none;}
a,input,select{-webkit-tap-highlight-color: transparent;-webkit-appearance: none;-moz-appearance: none;-webkit-border-radius: 0;}
input,img{border:none;}
i,em{font-style:normal;}
:focus{outline: none}
select{ background: none }
/*iphone6*/
@media(min-device-width:375px)and(max-device-width:667px)and(-webkit-min-device-pixel-ratio:2){body{font-size:14.5px;}}
/*iphone6plus*/
@media(min-device-width:414px) and (max-device-width:736px) and (-webkit-min-device-pixel-ratio:3){body{font-size:15.5px;}}
/*原子类*/
.clear { clear: both; }
.clear:after { display: block; clear: both; visibility: hidden; height: 0; overflow: hidden; content: "."; }
.left { float: left; }
.right { float: right; }
.mb10{margin-bottom: 10px;}
.mt10{margin-top: 10px;}
.auto { overflow: hidden; }
/*公共结束*/
/*导航*/
.head{ height: 40px; line-height: 40px; text-align: center; font-size: 20px; }
.nav{ height: 40px; line-height: 40px; border-top:1px solid #ddd; border-bottom:1px solid #ddd; width: 100%; overflow: hidden; position: relative; }
.n_more{ width: 40px; height: 40px; border-left:1px solid #ddd; background: #ddd; position: absolute;right: 0; top:0; }
.n_more em { margin: 10px auto 0; display: block;
width:0; height:0;
border-left:8px solid transparent;
border-right:8px solid transparent;
border-top:8px solid #0066cc;
}
.n_menu{white-space: nowrap;/*white-space: nowrap;规定段落中的文本不进行换行*/
overflow-x: scroll;/*overflow-x: scroll;提供滚动机制*/
-webkit-overflow-scrolling: touch;/*-webkit-overflow-scrolling: touch;有快速滚动和回弹的效果*/}
.n_menu::-webkit-scrollbar {display: none}
.n_menu a{ padding: 0 10px; border-right: 1px solid #ddd; }
</style>
</head>
<body>
<div class="head">css3滚动条</div>
<div class="nav">
<span class="n_more"><em></em></span>
<div class="n_menu">
<a href="#">标题1</a>
<a href="#">标题2</a>
<a href="#">标题3</a>
<a href="#">标题4</a>
<a href="#">标题5</a>
<a href="#">标题6</a>
<a href="#">标题7</a>
<a href="#">标题8</a>
<a href="#">标题9</a>
<a href="#">标题10</a>
<a href="#">标题11</a>
<a href="#">标题12</a>
</div>
</div>
<p style="color: red; padding: 10px;">注意:要切换成手机模式才可以滚动,PC端不行</p>
</body>
</html>
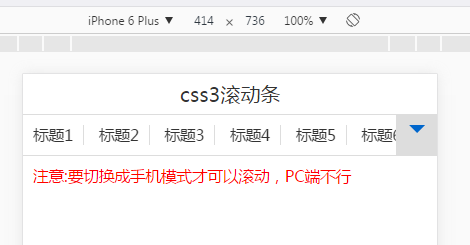
如图所示:

例子2
<div class="m-nav-wrap"> <ul class="m-nav"> <li><a href="">首页</a></li> <li><a href="">八字起名</a></li> <li><a href="">八字起名</a></li> <li><a href="">公司起名</a></li> <li><a href="">宠物起名</a></li> <li><a href="">英文起名</a></li> <li><a href="">游戏起名</a></li> <li><a href="">百家姓</a></li> <li><a href="">起名大全</a></li> <li><a href="">免费算命</a></li> </ul> </div>
css样式:
.m-nav-wrap{ height: .8rem; line-height: .8rem; overflow: hidden;} .m-nav{ white-space: nowrap;overflow-x: scroll;-webkit-overflow-scrolling: touch; } .m-nav-wrap::-webkit-scrollbar {display: none} .m-nav li{ display: inline-block;} .m-nav-wrap a{ padding: 0 10px; display: block;}
例子3:
html:
<div class="index-sx"> <a href="">鼠</a> <a href="">牛</a> <a href="">虎</a> <a href="">兔</a> <a href="">龙</a> <a href="">蛇</a> <a href="">马</a> <a href="">羊</a> <a href="">猴</a> <a href="">鸡</a> <a href="">狗</a> <a href="">猪</a> </div>
css样式:
.index-sx{ overflow: hidden;white-space: nowrap;overflow-x: scroll;-webkit-overflow-scrolling: touch; padding-top: .2rem; padding-left: .1rem; } .index-sx a{ display: inline-block; background: #ddd; border-radius: .1rem; width: 1rem; height: 1rem; line-height: 1rem; text-align: center; font-size: .48rem; margin: 0 .15rem;}
效果图:






