如何写评价“星星”有半个情况的,如3.5,这样写好调数据
在工作中遇到如下有半个星星的,不好套数据模板

这样写会比较好套数据,直接乘以10,如下:套数据模板

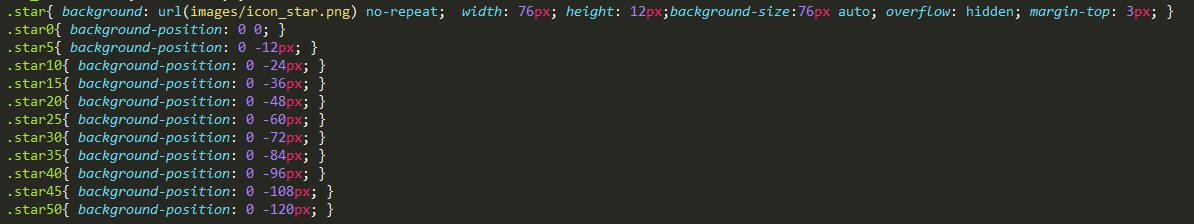
样式可以这样命名,如图所示:

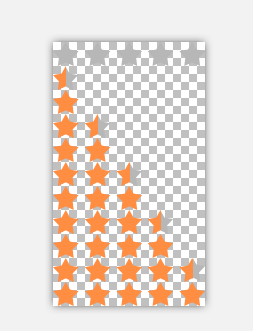
星星这样切:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title>评分有半个星星</title>
<style type="text/css">
/*公共部分*/
/**
* reset 浏览器重置属性
* global 公共样式(单一块样式)
* common 常用属性,对应的单个属性(class原则上不要超过3个类)
* public 公共模块(模块样式啊,有层级)
*/
/*reset*/
html{max-width: 640px;margin:0 auto;}
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, figure, section, legend, textarea, p, blockquote, th, td, input, select, textarea, button { margin: 0; padding: 0 }
fieldset, img { border: 0 none }
body{font:14px/1.4 "Microsoft Yahei",Arial,Helvetica,sans-serif;background-color: #fff;color:#333;max-width: 640px;margin: 0 auto;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight: normal;}
table{border-collapse:collapse;border-spacing:0}
ul,ol,dd,dt,dl{list-style-type:none;}
a{color:#333;text-decoration: none;-webkit-touch-callout: none;-webkit-user-select: none;}
a,input,select{-webkit-tap-highlight-color: transparent;-webkit-appearance: none;-moz-appearance: none;-webkit-border-radius: 0;}
input,img{border:none;}
i,em{font-style:normal;}
:focus{outline: none}
select{ background: none }
/*iphone6*/
@media(min-device-width:375px)and(max-device-width:667px)and(-webkit-min-device-pixel-ratio:2){body{font-size:14.5px;}}
/*iphone6plus*/
@media(min-device-width:414px) and (max-device-width:736px) and (-webkit-min-device-pixel-ratio:3){body{font-size:15.5px;}}
/*原子类*/
.clear { clear: both; }
.clear:after { display: block; clear: both; visibility: hidden; height: 0; overflow: hidden; content: "."; }
.left { float: left; }
.right { float: right; }
.mb10{margin-bottom: 10px;}
.mt10{margin-top: 10px;}
.auto { overflow: hidden; }
/*公共结束*/
/*星星开始*/
.zi_ui{ overflow: hidden; margin-bottom: 5px; }
.zi_ui li{ overflow: hidden; float: left; width: 50%; margin-bottom: 5px }
.zi_ui li .left{ width: 40%; }
.star{ background: url(images/icon_star.png) no-repeat; width: 76px; height: 12px;background-size:76px auto; overflow: hidden; margin-top: 3px; }
.star0{ background-position: 0 0; }
.star5{ background-position: 0 -12px; }
.star10{ background-position: 0 -24px; }
.star15{ background-position: 0 -36px; }
.star20{ background-position: 0 -48px; }
.star25{ background-position: 0 -60px; }
.star30{ background-position: 0 -72px; }
.star35{ background-position: 0 -84px; }
.star40{ background-position: 0 -96px; }
.star45{ background-position: 0 -108px; }
.star50{ background-position: 0 -120px; }
</style>
</head>
<body>
<ul class="zi_ui">
<li>
<div class="left red">领导能力</div>
<div class="star star45"></div>
</li>
<li>
<div class="left red">创新能力</div>
<div class="star star35"></div>
</li>
<li>
<div class="left red">适应能力</div>
<div class="star star40"></div>
</li>
<li>
<div class="left red">沟通能力</div>
<div class="star star50"></div>
</li>
<li>
<div class="left red">人际关系</div>
<div class="star star45"></div>
</li>
<li>
<div class="left red">成就潜力</div>
<div class="star star50"></div>
</li>
</ul>
</body>
</html>
文件: