vue2混入写法
为什么用 mixins
从官方的介绍我们可以知道
mixins的作用是抽取组件中相同的属性和方法到独立的文件,以便公用。mixins对象会被混入该组件本身,所有会有命名冲突。
举个例子:做一个公共返回顶部
因为每个页面都要写滚动的生命周期,然后再把滚动的值传到组件里
所以做了一个公共组件和一个公共专门放混入写法的文件,这样写的好处就不需要每个页面是维护,改个公共文件就行了
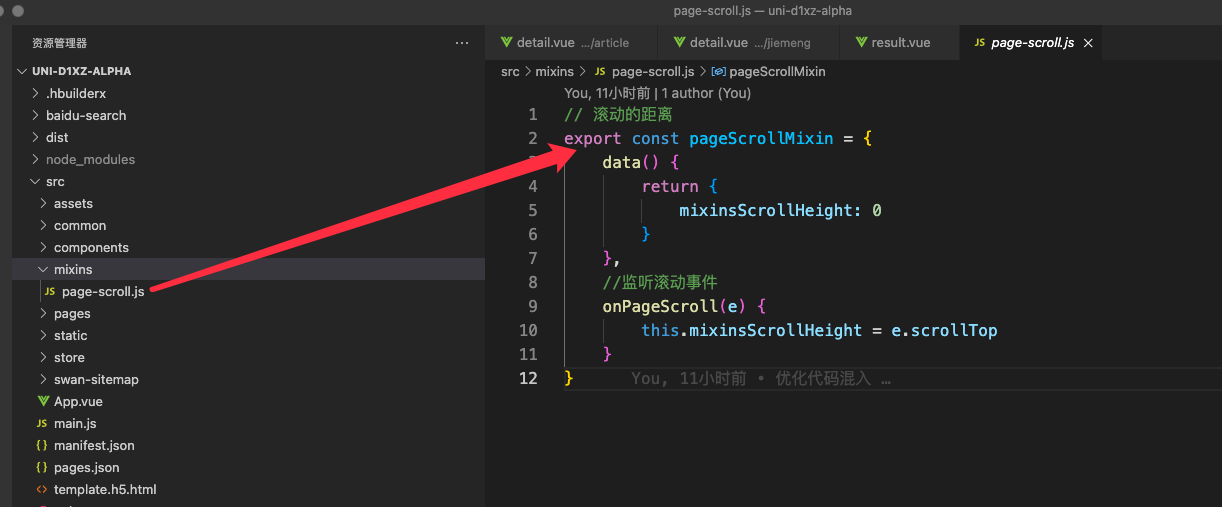
1.混入代码写法:

返回顶部子组件:

代码:
<template> <view> <view class="public-goback" @click="topBack" v-if="isShow" >返回顶部</view> </view> </template> <script> export default { data() { return { isShow: false, }; }, // 接受父组件的值 props: { scrollHeight: { type: Number, required: true, }, }, watch: { scrollHeight(val) { uni.getSystemInfo({ success: (res) => { // 判断滚动高度大于屏幕高度 this.isShow = val > res.screenHeight; }, }); }, }, methods: { topBack() { if (uni.pageScrollTo) { uni.pageScrollTo({ scrollTop: 0, // 滚动到页面的目标位置 这个是滚动到顶部, 0 duration: 300, // 滚动动画的时长 }); } else { uni.showModal({ title: "提示", content: "当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。", }); } }, }, }; </script> <style lang="less" scoped> /* 返回顶部 */ .public-goback { position: fixed; left: 50%; transform: translateX(270rpx); bottom: 8%; z-index: 10; width: 90rpx; height: 90rpx; overflow: hidden; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAABaCAMAAAAPdrEwAAAA/1BMVEVwcHAAAABvb29xcXFvb29ycnJycnJwcHBwcHBvb29wcHBxcXFwcHBubm5vb29ycnJ1dXVwcHBvb29vb29vb29wcHBubm5iYmJvb29wcHBxcXFubm51dXVubm5tbW1kZGRvb29wcHBvb29wcHBvb29wcHBvb29ubm5wcHBwcHB4eHhxcXFubm54eHhwcHBxcXFvb29xcXFubm5wcHBtbW1ubm5RUVFtbW1wcHBwcHBwcHBvb291dXVwcHB0dHR8fHxoaGh0dHRra2tnZ2dmZmZoaGhfX19ycnJ5eXl3d3d7e3tfX19fX19mZmZ8fHx6enpQUFB/f39UVFRPT099fX0jRRGyAAAAVXRSTlPMAMzMi7XMl8K0fjDHuXJWzIl3XFNKOAWqhlpPGAsIArymgnxvYkQ0IR8dEQ7Mop16amdfPSkZFL+UjyW6rz0tGsTAua6Bb2NgR0E1L6GVd1JNQTw14axcpAAAA41JREFUWMPF2Wdz2kAQgOG9PXIIBKKZ3rHpLaYEO07vvf//35JcBBHGSLeSjsk74y+e0TPrsxihO2Ani0Y3bp6cLRfW/XjcqvQKQ130oJqdPwaEXZwn2p2UGZq+6c7AydERSxf9EPQkNefgUWnxIBhdu0xyDt6JTME//eBrAtRxgMjaJ332QnAgZhV90Ou5EAjkHvfIdI6DvzBbJNGTh+A7bN8Q6EEMAvVBSZsGBGv6TUH3IWgo3nrSBQgeh4UHbUKoMOdKDxMQLt5zoYsxDmHtwXH6IYQvVjxG50BDmDlCD0FP+bv0TBP9vH5I50FT4vUBXWzpolEMbtPvELQVvUU3DNpE6TRlBHOfXlKu6KxHn95MaWM7dBLUZZnsOxAaOPQHpMh2VQJtOfQ1Rd51BqpEq7mjx8hJMnluXNk0ZY77NkqdO/16Rz9Ekky3py+bNl03iLJTSvWJfGrTHxUrfb71Gn9+msS5lzbdBc/iNlYvjyUd/0WaO2LTGcrMzZJgshLW7F9UvL8GNiU9aVPkKN5jsgy2RoS5EwNJr6/Uq8GisKUjgMkRYe6CpFck2aH/2DX107Qq6SpF3qcBHz1T2l1JL8GtjiPv0bLkA9WaWJK+VD0tonBIo7i3tS2PPxjYBbjUd+TDqSG9tScJOF5Z0pb7P1l2DcdoFMm/6113pT2nnssn/Rc4SgPyRyPG3C/ueK41/5w/eyVcaAA0uvkyeK51zv35DSKNd2haF/Z9TYpOO/d14SR0XtI3V6eg+5Kuz05AG88kzTonoEv2oyB3Arps06Z+Gis23WjpppE/tWkW0U1PX7ItnddNp+/v6HpCMw39Hc0yemkRY//oAtc79cKhWUwvXdujKwjKJE1aO9659Qb2gisvSNp7BFxtj/ZpluK0d7ZJkvQh39HU1Y7162ab8LZbO6BXQMgAdeLNnZ2Fa9DTo+IdesO1yPiE7dE6ty149uje07kGuu2yGdcOLSc2LvS4FQ5GNF13J4fPw9HvPfZUPwEPDHMpu9PMvAq+59RT7F8PYwHp6U/lrvt4FkhOPqUcQ2T9w3i9oZ1w9K58wviWfC6zyYg00u+MuennNGn1SnCibOR8noE13lFuFcENq8aotIOnSko6ttgEPMpclQ0vOFothjglHeczLQABhyePmIhWhqHPdseFbqS0TxuzyMWTka4T6drHH6nL8/i5dblM9dYTRuq/n6MH6jfneEGMAyi7mgAAAABJRU5ErkJggg==") no-repeat; background-size: 100%; text-indent: -99999px; } </style>
uni.getSystemInfo这个可以获取到手机的信息,比如这里要获取屏幕的高度 res.screenHeight
父组件引用子组件:

分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-05-25 css3 hover效果
2017-05-25 ie7 a标签强制不换行兼容问题
2017-05-25 ie7间隙问题