js去除数组对象中的重复对象
原链接:https://blog.csdn.net/nnaay_/article/details/104689400
1、根据数组对象中的id作比较,id相同的去掉。这种方法只会保留 id 第一个出现的数组
第一种:
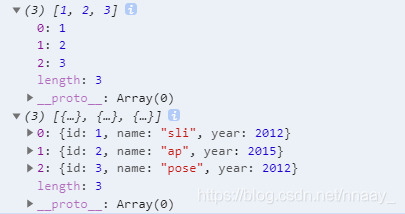
var arr = [ {id: 1, name: 'sli', year: 2012}, {id: 2, name: 'ap', year: 2015}, {id: 1, name: 'alslion', year: 2012}, {id: 3, name: 'pose', year: 2012}, ] //删除arr中的重复对象 var newArr= []; var arrId = []; for(var item of arr){ if(arrId.indexOf(item['id']) == -1){ arrId.push(item['id']); newArr.push(item); } } console.log(arrId,newArr);
结果如下:

第二种:reduce()
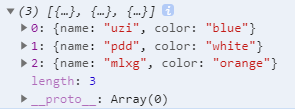
var arr = [ {name:'uzi',color:'blue'}, {name:'pdd',color:'white'}, {name:'mlxg',color:'orange'}, {name:'uzi',color:'red'}, ] let hash = {}; var newArr = arr.reduce((item, next) => { hash[next.name] ? '' : hash[next.name] = true && item.push(next); return item }, []); console.log(newArr);
结果如下:

第三种:
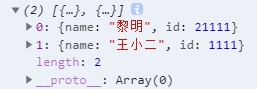
let arr = [ {name:'黎明',id:21111}, {name:'王小二',id:1111}, {name:'大小二',id:3222} ] arr.splice(arr.findIndex(item => item.id === 3222), 1);
结果如下:

分类:
原生态js







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架