echart.js自定义提示框的内容
echart.js自定义提示框的内容
var dyArr = [4, 3, 15, 12, 18, 23, 23, 10, 34] var arr = ['八字1','八字2','八字3','八字4','八字5','八字6','八字7','八字8','八字9']; option = { title: { text: '', left: 'center' }, /*tooltip: { trigger: 'item' },*/ tooltip: { trigger: 'item', formatter: function (params) { var color = params.color;//图例颜色 var htmlStr ='<div>'; htmlStr += params.name + '<br/>';//x轴的名称 //为了保证和原来的效果一样,这里自己实现了一个点的效果 htmlStr += '<span></span>'; var dy; if(params.componentIndex == 3){ params.god=arr[params.dataIndex]; dy = arr[params.componentIndex] }else{ params.god=""; dy = "" } //添加一个汉字,这里你可以格式你的数字或者自定义文本内容 htmlStr += params.seriesName + ':'+params.value + '<p>'+params.god+'</p>'; htmlStr += '</div>'; return htmlStr; } }, legend: { left: 'left', data: ['1的指数', '2的指数','3的指数', '4的指数'] }, xAxis: { type: 'category', boundaryGap: false, data: ['一', '二', '三', '四', '五', '六', '七', '八', '九'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, yAxis: { type: 'value' }, series: [ { name: '1的指数', type: 'line', data: [1, 3, 9, 27, 20, 12, 4, 20, 30] }, { name: '2的指数', type: 'line', data: [1, 2, 4, 8, 16, 32, 24, 24, 29] }, { name: '3的指数', type: 'line', data: [6, 3, 19, 21, 10, 13, 23, 10, 34] }, { name:'同比零售额', type:'line', showSymbol: true, symbol:'emptyCircle', //设定为实心点 symbolSize: 10, //设定实心点的大小 animation: false, itemStyle: { //圆圈样式 borderWidth: 2, color:'red', }, lineStyle:{//线条样式 width:2, color:'red' }, name: '4的指数', type: 'line', data: dyArr } ] };
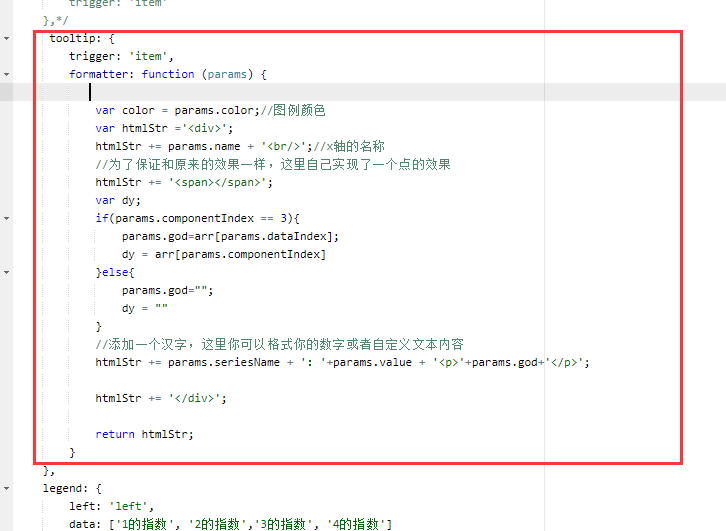
主要这段:

参考:
https://www.cnblogs.com/null/p/11303758.html
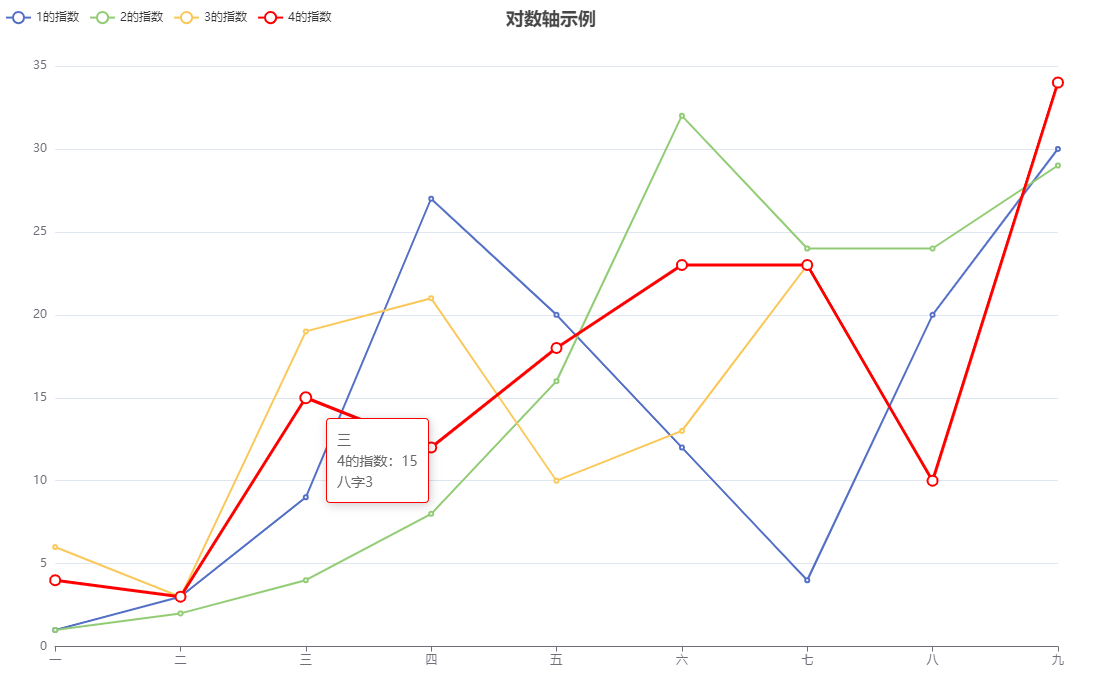
效果图: