vue-json-excel导出数字字符串转为科学计数法问题和文件格式问题
文档:https://github.com/yangJinRui325/vue-json-excel
https://www.npmjs.com/package/vue-json-excel
今天用vue-json-excel这个插件遇到两个问题
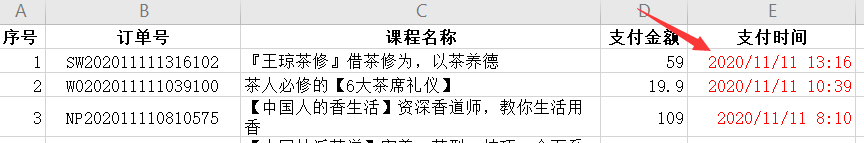
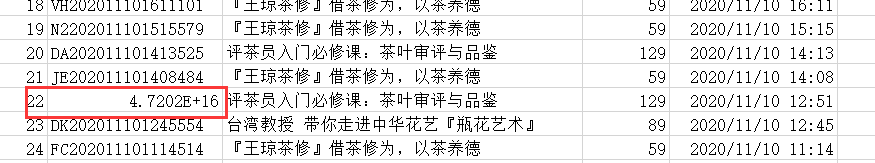
1.导出数字字符串转为科学计数法问题,于是,百度搜索答案:

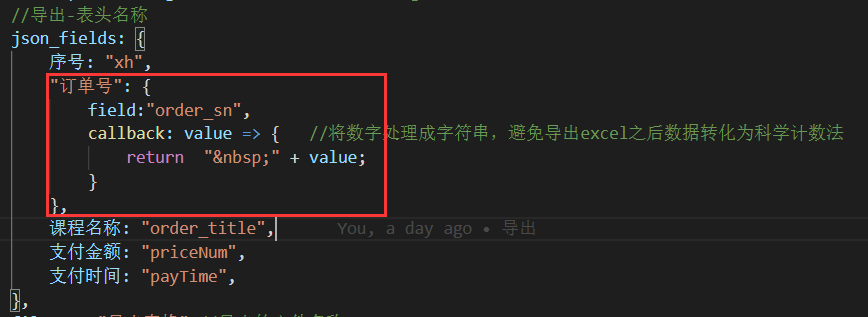
网上找了一些解决方法:

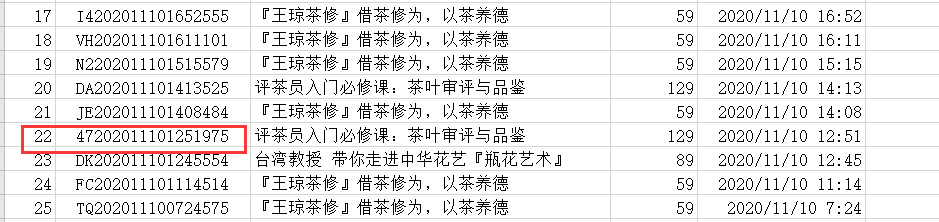
解决后如图:

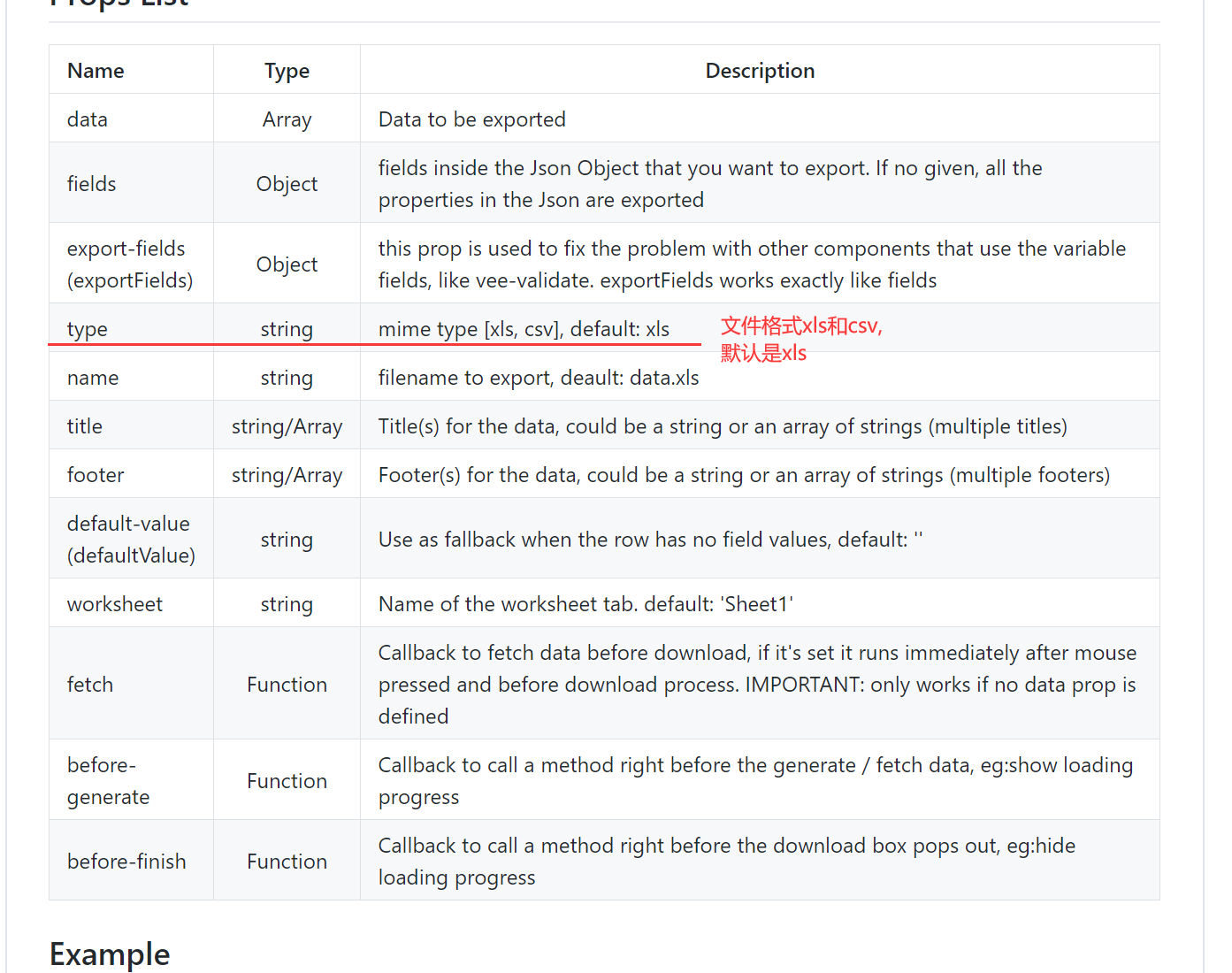
2.导出文件默认是xls格式,貌似改不了xlsx格式?直接在文件名称后缀加“.xlsx”,金山办公软件打开是正常的,微软的办公软件打不开,所以最好是不要改格式

文件名弄成动态的:默认是name="导出文件名.xls"
<downloadexcel class = "export-btn" :fetch = "fetchData" :fields = "json_fields" :before-generate = "startDownload" :before-finish = "finishDownload" :name = filename> <a-button size="large" type="primary" :loading="initExportLoading" :disabled="initExportLoading" >导出</a-button> </downloadexcel>
export default { data() { return { filename:"导出表格",//导出的文件名称 } } };

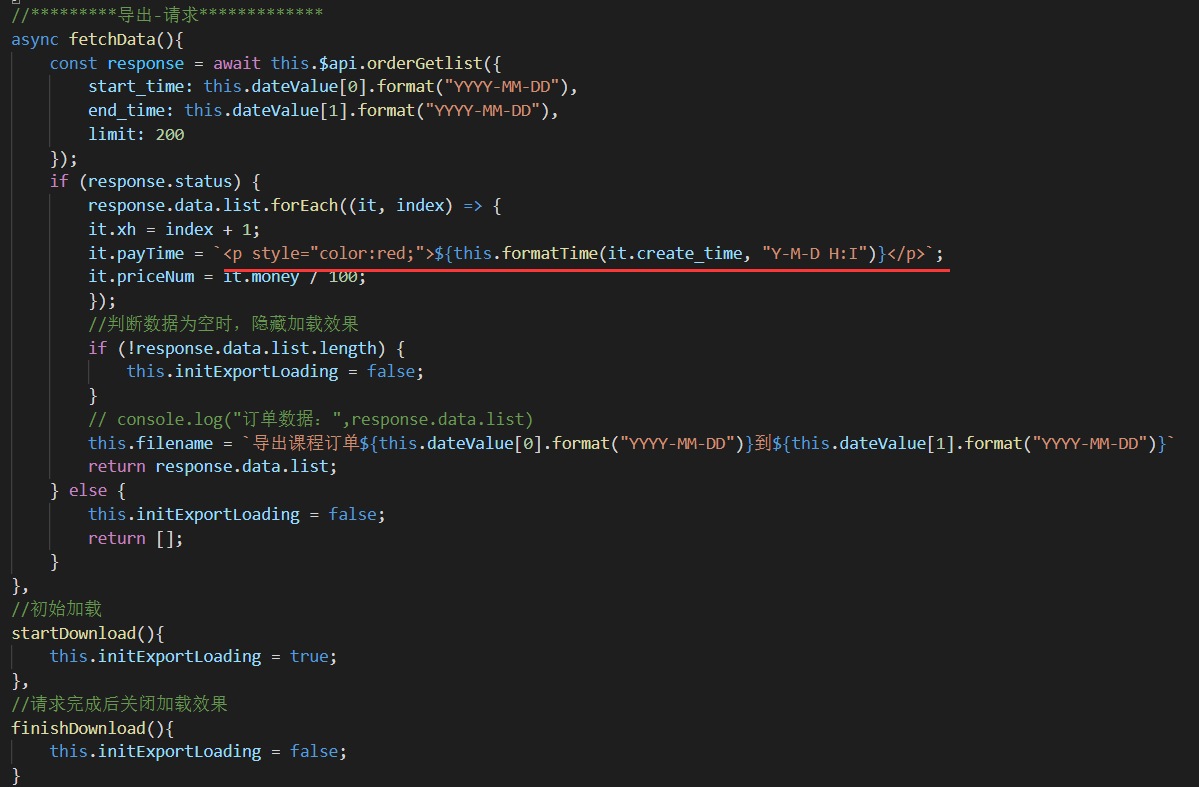
可以给导出的表格加样式,本人试了一下字体加红色样式,是可以

效果图: