vscode 双击选中用中划线拼接的名称和几个常用的扩展
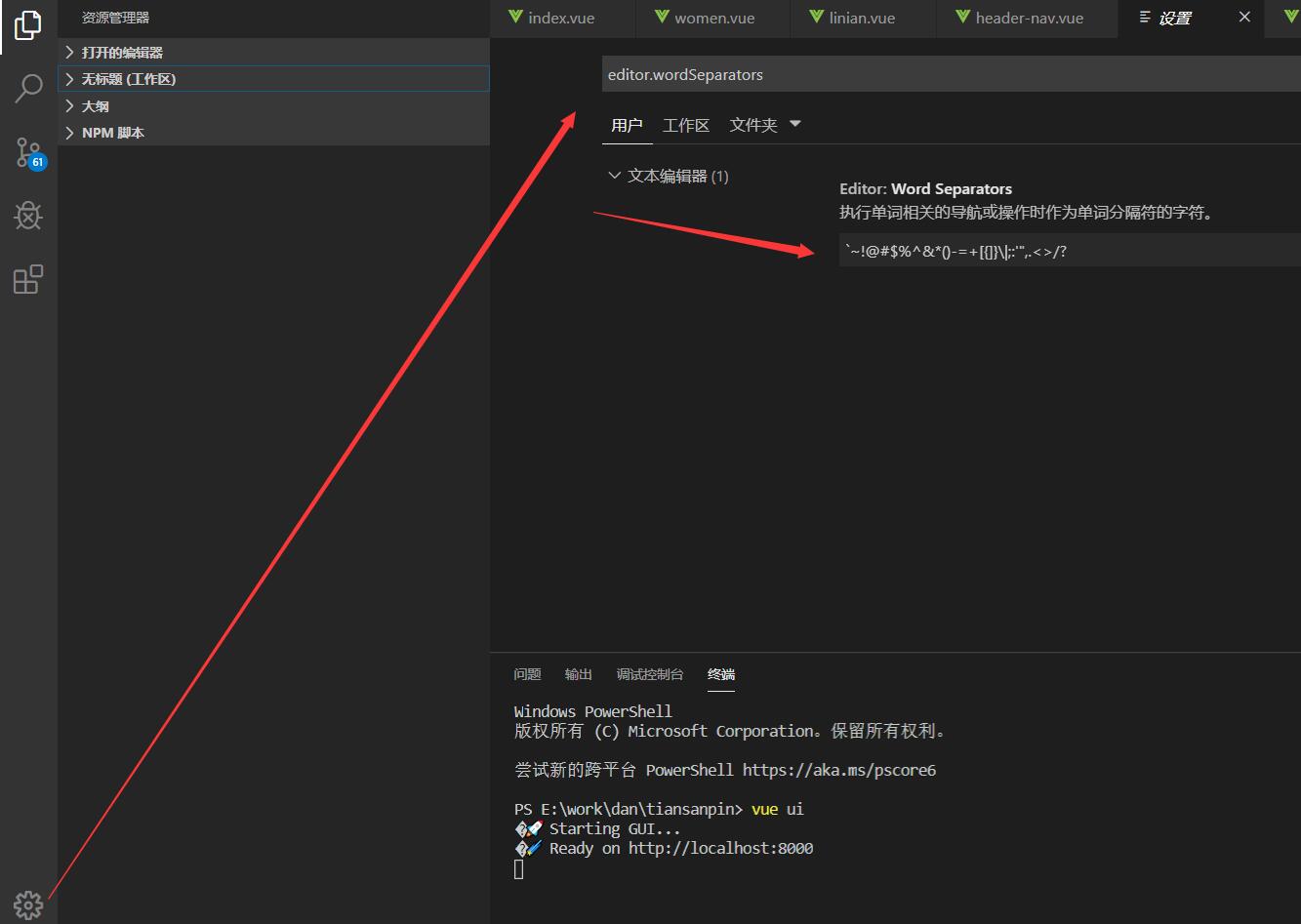
左下角点击图标-选择设置,然后搜索editor.wordSeparators,然后去掉中划线-就可以了
`~!@#$%^&*()=+[{]}\|;:'",.<>/?

这样就可以选中啦连字符啦,如图:
![]()
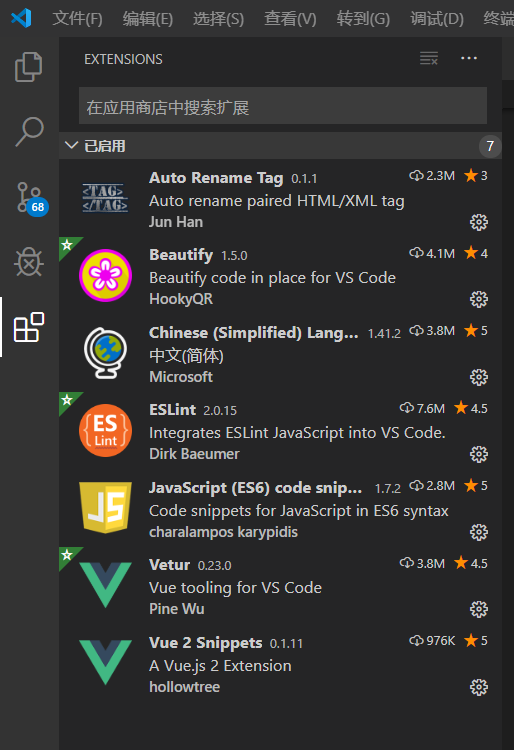
由于本人笔记本电脑Windows系统安装太多扩展会卡,就安装几个常用的,如下:


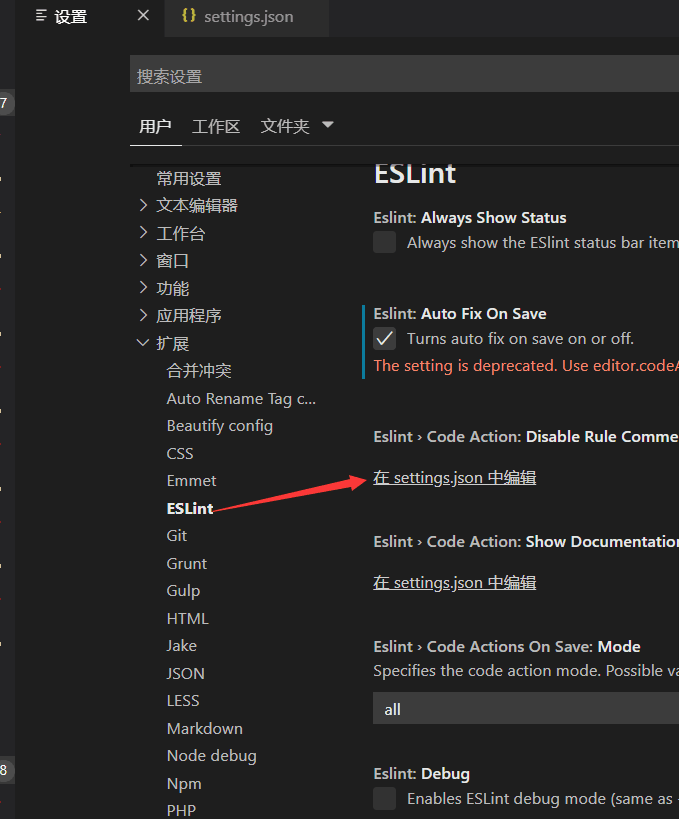
这个设置一下就会开启自动显示
设置代码替换下:
{ "workbench.editor.enablePreview": false, //打开文件不覆盖 "search.followSymlinks": false, //关闭rg.exe进程 "editor.minimap.enabled": false, //关闭快速预览 "liveServer.settings.donotShowInfoMsg": true, //关闭liveserver提示 "files.autoSave": "afterDelay", //打开自动保存 "editor.fontSize": 16, //设置文字大小 "editor.lineHeight": 24, //设置文字行高 "editor.lineNumbers": "on", //开启行数提示 "editor.quickSuggestions": { //开启自动显示建议 "other": true, "comments": true, "strings": true }, "workbench.colorTheme": "Darcula Theme from IntelliJ", //指定工作台中使用的颜色主题 "window.zoomLevel": 0, // 调整窗口的缩放级别 "editor.tabSize": 2, //制表符符号eslint "editor.formatOnSave": true, //每次保存自动格式化 "eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复 "prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格 "vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html "vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" //属性强制折行对齐 } }, "eslint.validate": [ //开启对.vue文件中错误的检查 "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ], "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }





