webpack安装整理
早上有点时间大概安装一下webpack,操作一下顺便把步骤记一下,乱乱的,还是记录一下吧! webpack安装步骤:
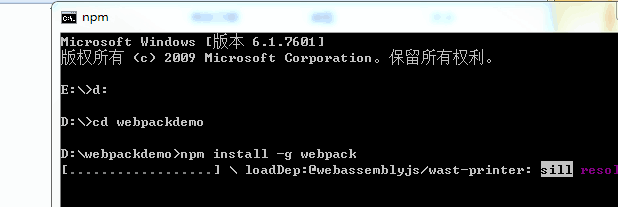
1.
2.

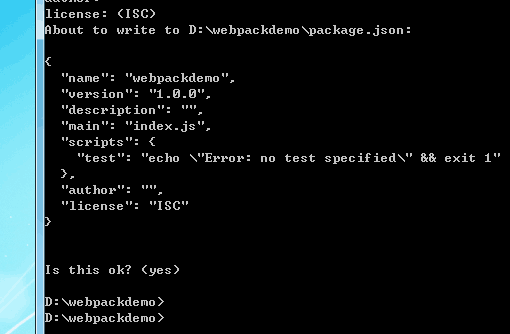
3.一直回车,出现如下图:
4.创建src和dist文件
5.需要在npm中安装lodash依赖:


6.手动创建index.html文件
手葱创建index.js文件
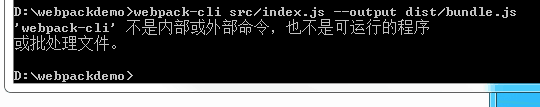
7.执行命令
webpack-cli src/index.js --output dist/bundle.js
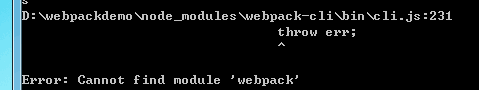
执行之后报错:
尝试用
还是报错
然后用http://www.runoob.com/w3cnote/webpack-tutorial.html这个安装方法

使用 cnpm 安装 webpack:
cnpm install webpack -g
又返回https://www.jianshu.com/p/333ac8d2afe3继续按照步骤安装
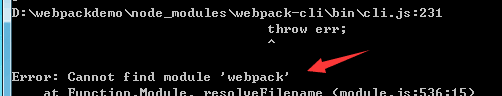
还是继续报错
cannot find module 'webpack'
10:04:56
HL 2019/2/21 10:04:56
9.百度搜索问题解答:https://segmentfault.com/a/1190000016316464就又安装一下
cnpm install --save-dev webpack
cnpm install webpack-dev-server
然后再继续执行
// windows
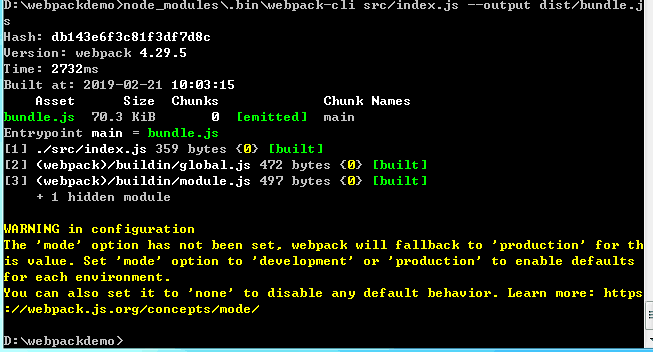
node_modules\.bin\webpack-cli src/index.js --output dist/bundle.js
回车之后好像可以了,如图:
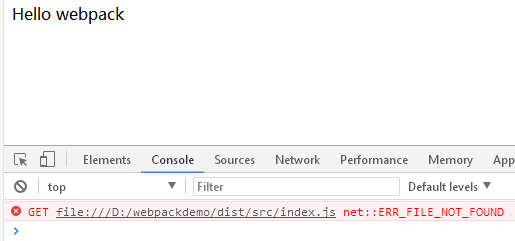
跟着步骤执行,最后html是可以显示了,但是有一个报错
可见打包之后的JavaScript能够成功运行,并且解决了之前说的几个问题,这就是Webpack的主要功能。
10.但是你可能会问,每次都要自己输入巴拉巴拉一大串命令,那也太麻烦了吧,Webpack显然想到了这一点,它是支持配置文件的,你只需要在项目根目录下新建一个配置文件webpack.config.js,并且按照Webpack中文文档给出的语法进行编写就行了。下面给出一个配置文件的例子:
webpack.config.js
作者:Kindem
链接:https://www.jianshu.com/p/333ac8d2afe3
完成配置文件之后,你需要打包时,就不需要再自己输入入口和输出了,直接这样就行了
webpack-cli // 如果不行尝试 // linux node_modules/.bin/webpack-cli // windows node_modules\.bin\webpack-cli
//webpack.config.js文件代码: const path = require('path'); module.exports = { entry: './src/demo.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle2.js' } };






