前端切图要选择png和jpg呢?
今天特意验证了一下:
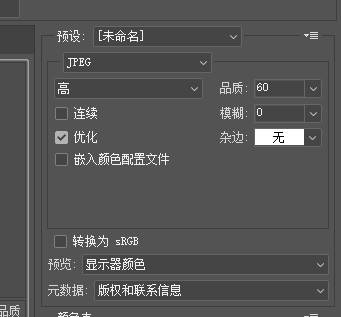
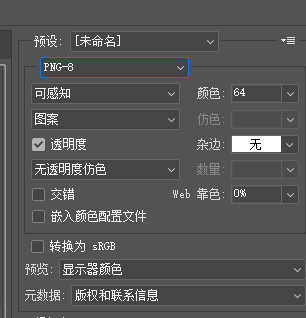
切完图分别保存png24、png8和jpg60、jpg80(60和80表示保存图片时品质选择)后,

然后再压缩图片,压缩图片地址:https://tinypng.com/
图片直接拉进去就可以压缩,压缩完对比一下,没想到png24图片压缩完内存小又清晰;jpg图片反之;
未压缩之前,图片信息,如下:
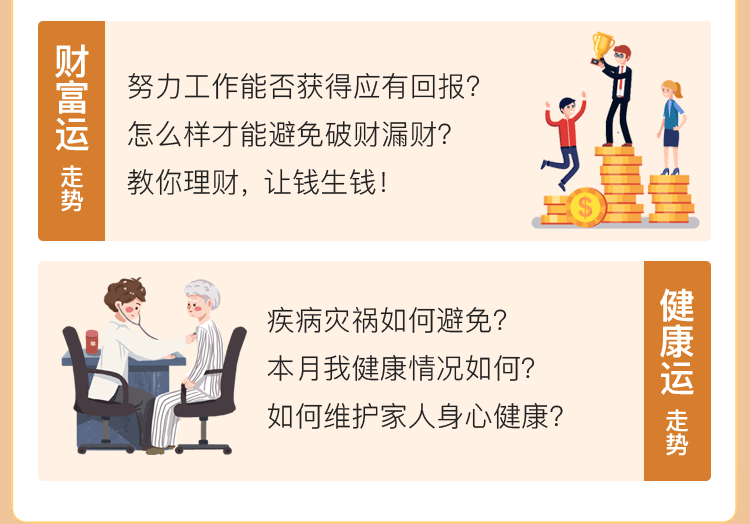
1.jpg60压缩之后:

jpg60压缩之后内存大小:47.6KB

2.jpg80压缩之后:

jpg80压缩之后的大小:47.5KB

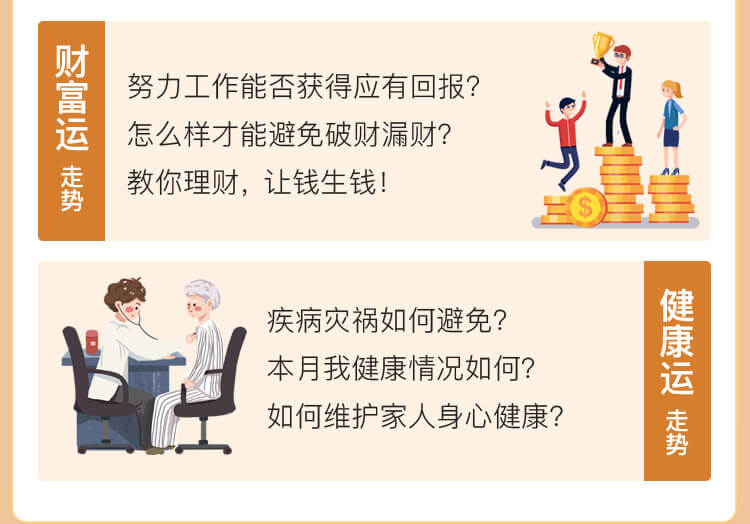
3.png8压缩之后:

png8压缩之后大小:36.5KB

4.png24压缩之后:

png24压缩之后大小:35KB

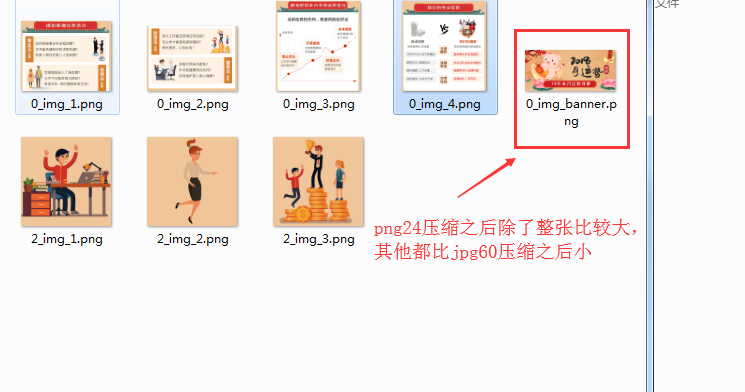
但也有例外:图片颜色较多的、比较复杂的,压缩之后png24格式内存比较大,举个栗子:
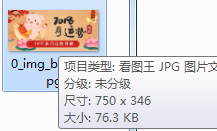
jpg60压缩后大图:

jpg60压缩后大小:76.3KB

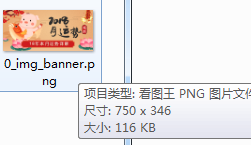
png24图片压缩之后:

png24图片压缩之后大小:116KB


综上对比图片颜色单调的png24图片压缩之后内存最小最清晰,png8透明底的图标会有锯齿,如下图

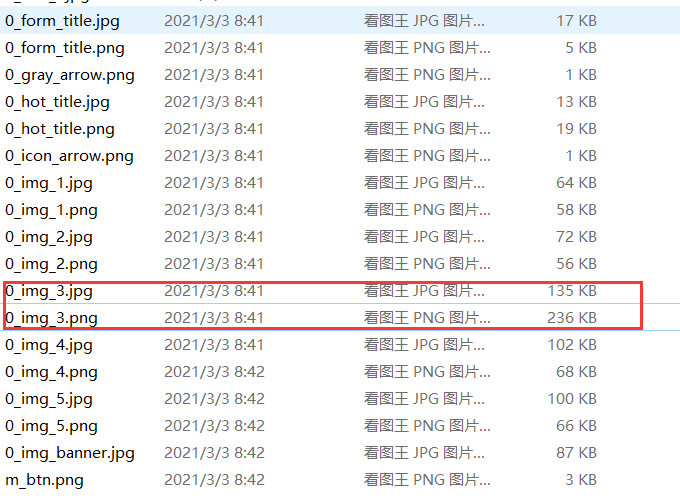
2021-03-03今天又搞了一下图片保存png8和jpg格式比较,发现设计比较复杂(设计稿教复杂的)的保存png8比较大保存jpg比较小



jpg和png8保存配置如下: