jquery带参数选项卡4
带参数选项卡:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <!--当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对ios的safari--> <meta content="yes" name="apple-mobile-web-app-capable" /> <!--指定的iphone中safari顶端的状态条的样式--> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <!--告诉设备忽略将页面中的数字识别为电话号码--> <meta content="telephone=no" name="format-detection" /> <title>原生带参数切换</title> <style type="text/css"> html{max-width: 640px;margin:0 auto;} body,h1,h2,h3,h4,h5,h6,p,ul,form,textarea,dd,p,div,dl,dt,dd,input,table,th,td{margin:0;padding:0;} body{font:14px/1.5 'Microsoft YaHei', 'Helvetica', 'Arial', sans-serif;background-color: #d2cfbb;color:#3d3d3d;max-width: 640px;margin: 0 auto} input,img{border:none;} ol,ul {list-style:none} .xm_con {overflow: hidden;border: 1px solid #a9a489;background-color: #fcf8e6;} .xm_tab_item{ overflow: hidden; background-color: #a9a489; } .xm_tab_item li{ float: left; width: 50%; height: 36px; line-height: 36px; text-align: center; border-bottom:1px solid #a9a489; background-color: #f4efd9;box-sizing: border-box; } .xm_tab_item li.current{ background-color: #fcf8e6; border-bottom:1px solid #fcf8e6; } .xm_tab_item li:first-child{border-right:1px solid #a9a489;} .xm_tab_item li a{ display: block; } .xm_tab_box{ padding: 10px; } .xm_tb_list{ overflow: hidden; } .xm_tb_form{ overflow: hidden; } .xm_tb_form_l{ float: left; width: 30%} /*公共单选框*/ .public_radio{ width: 0; padding: 0; background: transparent; } .xm_tb_form_l .public_radio + label{-webkit-appearance: none; background-color: #fffef7; border: 1px solid #d3ccb0; box-shadow:inset 0px 2px 3px rgba(188,185,180,1); width: 22px; height: 22px; border-radius: 50px; display: inline-block; position: relative; vertical-align: middle; margin-right: 5px;} .xm_tb_form_l .public_radio:checked + label:after {content: ' '; width: 16px; height: 16px; border-radius: 50px; position: absolute; top: 3px; background: #cc3300 ; background-size: 11px 8px; text-shadow: 0px; left: 3px; font-size: 32px; } .xm_tb_form_l span{ display: inline-block; width: 40px; text-align: center; color: #8d8d8d; float: left; font-size: 12px } .xm_tb_form_l span label{ display: block; } .xm_tb_form_r{ float: right; width: 70%; margin-top: 5px; } .xm_tb_form_r .inpt{ height: 32px; line-height: 32px; border:1px solid #cdc6a8; background-color: #fffef7; box-shadow: inset 0 2px 3px #bcb9b5;display: block; float: left; padding: 0 5px; width: 70%; box-sizing: border-box;} .xm_tb_form_r .btn{ background-color: #cc3300;border:1px solid #cc3300; color: #fff; height: 32px; line-height: 32px; display: block; float: left; width: 30%; box-sizing: border-box; } </style> </head> <body> <form action="/qvmingdafen.html" method="post" id="qmdfForm"> <div class="xm_con"> <ul class="xm_tab_item"> <li class="current" id="tab_nan" data-value="0" onclick="toggleNav('#tab_nan', '#tab_nv')">男</li> <li id="tab_nv" data-value="1" onclick="toggleNav('#tab_nv', '#tab_nan')">女</li> <input type="hidden" id="sex" name="sex" value="0"> </ul> <div class="xm_tab_box"> <div class="xm_tb_list"> <div class="xm_tb_form"> <div class="xm_tb_form_l" id="div2"> <span class="on"> <input type="radio" name="num" value="1" id="radio_1_1" class="public_radio" checked="checked"> <label for="radio_1_1"></label><p>单姓</p></span> <span> <input type="radio" name="num" value="2" id="radio_1_2" class="public_radio"> <label for="radio_1_2"></label><p>复姓</p> </span> </div> <div class="xm_tb_form_r"> <input type="text" placeholder="请输入姓名" class="inpt" id="username" name="username"/> <input type="hidden" id="xing" name="xing" value=""> <input type="hidden" id="ming" name="ming" value=""> <input type="button" value="开始打分" class="btn" id="qmdafenBtn"/> </div> </div> </div> </div> </div> </form> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> //男、女切换 function toggleNav(obj, id) { console.log("obj",obj) console.log("id",id) $(obj).attr('class', 'current'); $(id).attr('class', ''); $('#sex').val($(obj).attr('data-value')); }; //表单验证 $('#qmdafenBtn').on('click',function(event){ var i = $("input[name='num']:checked").val(); var xingming = $("#username").val();//姓名 var xing = ''; var ming = ''; var pattern = /^[\u4e00-\u9fa5]*$/; if (!pattern.test(xingming)) { alert("姓名必须为中文"); $("#username").focus(); return false; } if (xingming == '') { alert("姓名不能为空"); $("#username").focus(); return false; } if (i == 1) { //单姓 xing = xingming.substr(0, 1); ming = xingming.substr(1); if (ming.length == '') { alert("名字不能为空"); return false; } } else { xing = xingming.substr(0, 2); ming = xingming.substr(2); if (ming.length == '') { alert("名字不能为空"); return false; } } if (ming.length > 2) { alert("名字不能多于两个汉字"); return false; } $('#xing').val(xing); $('#ming').val(ming); $.post("qvmingdafen.html", { xing: xing, ming: ming } ,function(data){ if(data.code==0){ // alert(data.msg); alert("未成功提示") }else{ // $('#qmdfForm').submit(); } }); return false; }) </script> </body> </html>
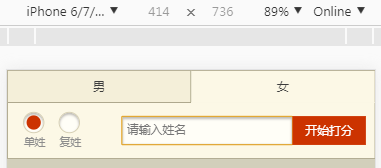
效果图: