超链接a的download属性 实现文件下载功能
今天做项目遇到一个要点击按钮下载文件的功能。
百度之 知道了a的download属性。这是HTML5的新特性。主要功能是实现下载功能。主要语法是
<a href="url" download="filename">下载</a>
url是你的路径,如果不写或者写成# 会下载当前页面的HTML代码
filename是下载之后文件的名字。所以不写也可以,不写会按照路径里的那个文件名来。
这个属性不兼容ie, 版本多高的ie都不支持。
以后H5可以实现文件的上传和下载那还是很方便。
------------------------------------------------2020/1/11更新-------------------------------------------------
本人换了macBookPro 证明Safari也是支持的
还有就是download这个属性 不仅仅是改个文件名这么简单。
a链接加上href其实就可以实现下载,但是页面会闪一下,因为打开了新页面。加上了download属性后,就不会了。
换句话说 不会触发onbeforeunload事件了。
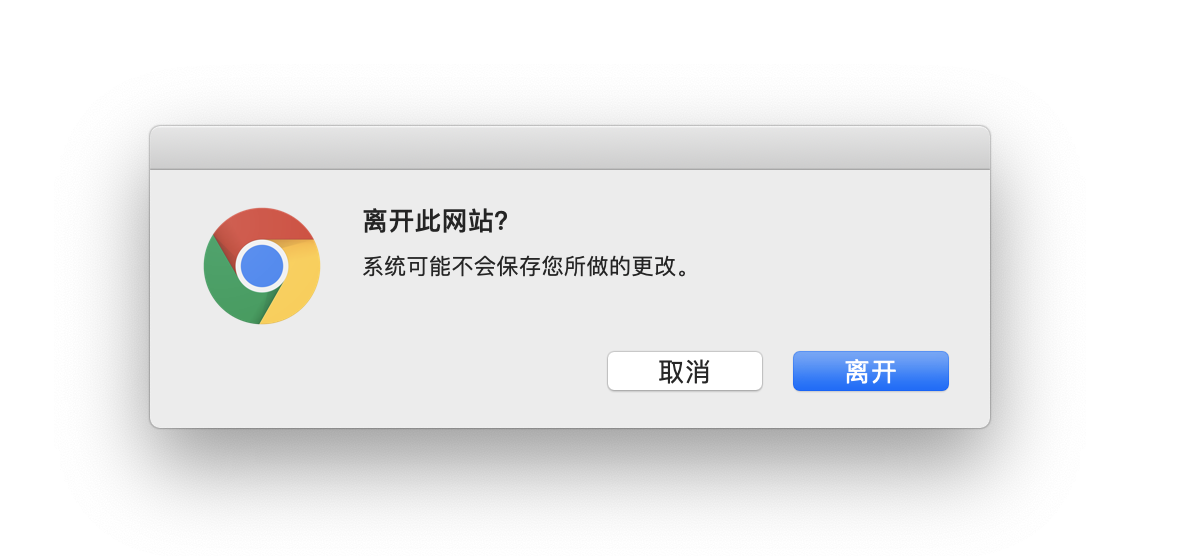
这意味着,如果你的页面整体加了跳转限制,不让用户随便刷新,那你如果还想用<a>标签实现下载,就必须加上download属性。否则会出以下弹框。