Cookie Session
状态保持
- 1.为什么需要状态保持?
因为 http 是一种无状态协议,浏览器请求服务器是无状态的。
- 2.什么是无状态?
无状态:指一次用户请求时,浏览器、服务器无法知道之前这个用户做过什么,每次请求都是一次新的请求。
- 3.造成无状态的原因?
浏览器与服务器是使用 socket 套接字进行通信的,服务器将请求结果返回给浏览器之后,会关闭当前的 socket 连接,可以看下《网络是怎样连接的》
- 有时需要保持下来用户浏览的状态,比如用户是否登录过,浏览过哪些商品等
- 实现状态保持主要有两种方式:
- 在客户端存储信息使用
Cookie - 在服务器端存储信息使用
Session
- 在客户端存储信息使用
Cookie 是什么?
RFC6265 HTTP State Management Mechanism
是由服务器端生成,保存在客户端,由浏览器维护,应用HTTPt头部
- 服务器端生成cookie在响应中通过Set-Cookie头部告知客户端(可以有多个Set-Cookie传递值)
- 客户端得到cookie后,后续的请求都会自动将cookie头部携带到请求中
Cookie 与 Set-Cookie头部的定义
Cookie 头部中可以存放多个 name/value 名值对
• cookie-header = "Cookie:" OWS cookie-string OWS
• cookie-string = cookie-pair *( ";" SP cookie-pair )
• cookie-pair = cookie-name "=" cookie-value
Set-Cookie 头部一次只能传递 1 个 name/value 名值对,响应中可以含多个头部
• set-cookie-header = "Set-Cookie:" SP set-cookie-string
• set-cookie-string = cookie-pair *( ";" SP cookie-av )
• cookie-pair = cookie-name "=" cookie-value
• cookie-av:描述 cookie-pair 的可选属性
cookie-pair属性
cookie-av = expires-av / max-age-av / domain-av / path-av / secure-av / httponly-av / extension-av
• expires-av = "Expires=" sane-cookie-date
• cookie 到日期 sane-cookie-date 后失效
• max-age-av = "Max-Age=" non-zero-digit *DIGIT
• cookie 经过 *DIGIT 秒后失效。max-age 优先级高于 expires
• domain-av = "Domain=" domain-value
• 指定 cookie 可用于哪些域名,默认可以访问当前域名
• path-av = "Path=" path-value
• 指定 Path 路径下才能使用 cookie
• secure-av = "Secure“
• 只有使用 TLS/SSL 协议(https)时才能使用 cookie
• httponly-av = "HttpOnly“
• 不能使用 JavaScript(Document.cookie 、XMLHttpRequest 、Request APIs)访问到 cookie
cookie 存在的问题
- cookie会被附加在每个HTTP请求中,所以无形中增加了流量
- 由于在HTTP请求中的cookie是明文传递的,所以安全性存在问题,除非使用https
- cookie的大小不应超过4kb,对于复杂的存储需要时不够用的
Session
session依赖于cookie
在服务端进行状态保持的方案就是session
对于敏感、重要的信息,建议要存储在服务器端,不能存储在浏览器中
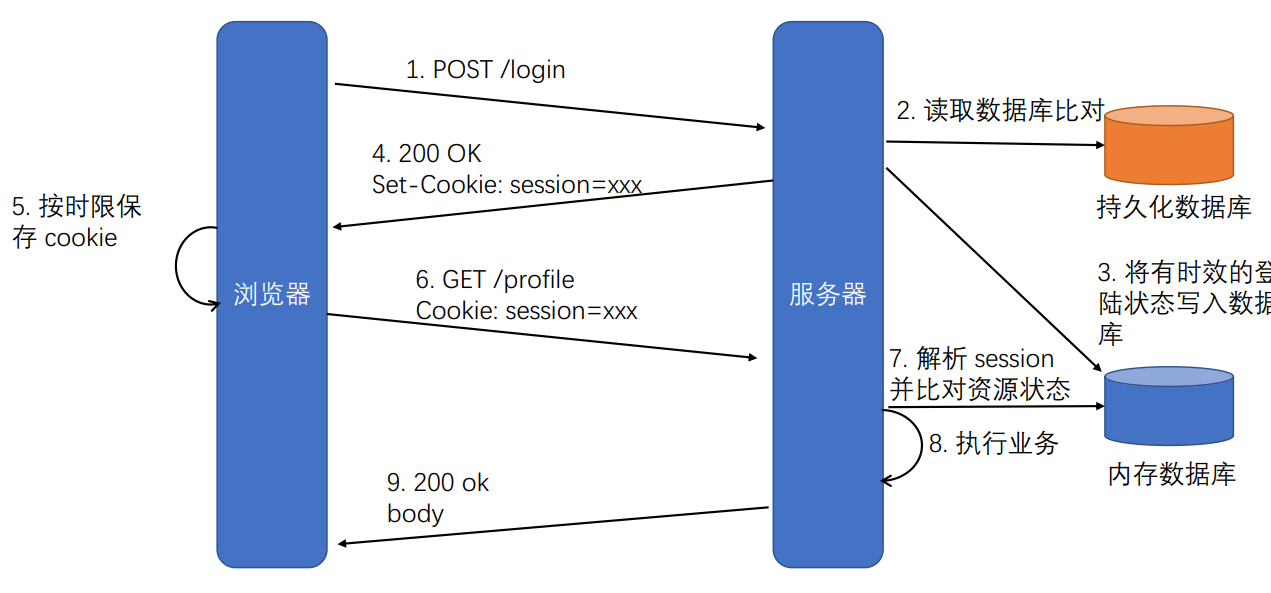
登录场景下 Cookie 与 Session 的常见用法

有状态的请求:服务器端保存请求的相关信息,每个请求可以使用以前保留的请求相关信息
• 服务器 session 机制使服务器保存请求的相关信息
• cookie 使请求可以携带查询信息,与 session 配合完成有状态的请求
无状态的请求:服务器能够处理的所有信息都来自当前请求所携带的信息
• 服务器不会保存 session 信息
• 请求可以通过 cookie 携带




