简单介绍css中的包含块(containing block)
首先,我们查看英文文档中的包含块:https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_block
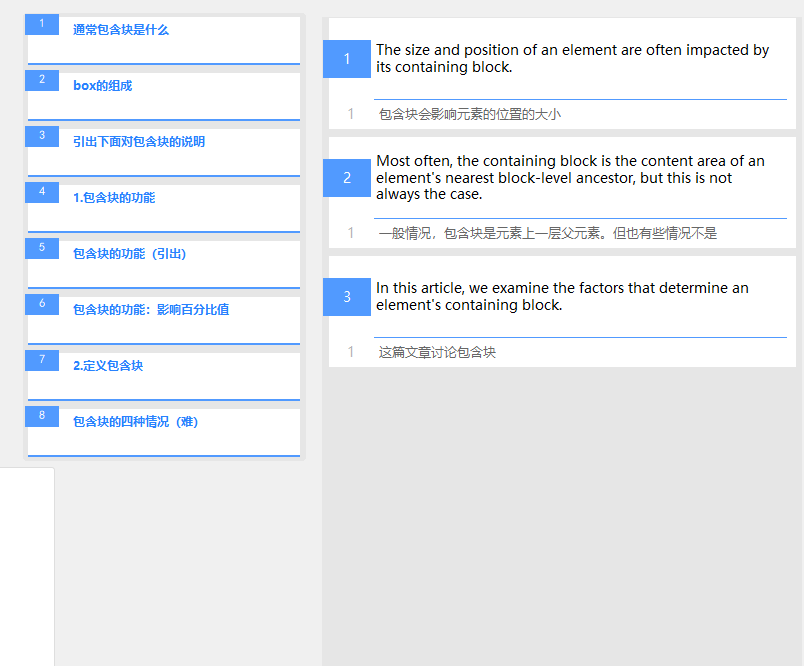
对于英语不太好的人来说需要一句话一句话读,然后把这篇文章的架构清晰的体现出来。
我是用filemaker进行自动分段分句,实现上述过程,下图为filemaker分句演示。

我简要说说这篇文章的架构:
1.包含块一般是什么:上一层父元素
(有一段用来介绍box,因为之后要用到content和padding的概念)
2.包含块的功能:percentage值对应的尺寸需要靠包含块的尺寸决定。
3.包含块的四种情况(主要内容,也是最难理解的部分,是这篇文章要讲的内容)
|
static relative sticky |
上层元素的content值 | 更上层元素的content值 | ||
| absolute | 更上层元素的padding值 | 上层元素的padding值 | 更上层元素的padding值 | |
| fixed | ||||
|
列表示该元素位置属性 行表示上层元素的特点 |
两个都不符合 | 特殊条件 | position的属性是非static | 上层元素不是块级元素 |
我用图标来表示那4中情况,可以发现基本上是两种:上层元素或者更上层元素。有些用padding边界进行计算,有些用content边界进行计算。
其中特殊条件是:1.transform值不是none,或者perspective值不是none。或contain值不为none(仅用于firefox)。或will-change值是filter(仅用于firefox)、transform或者perspective。3.contain值为paint。
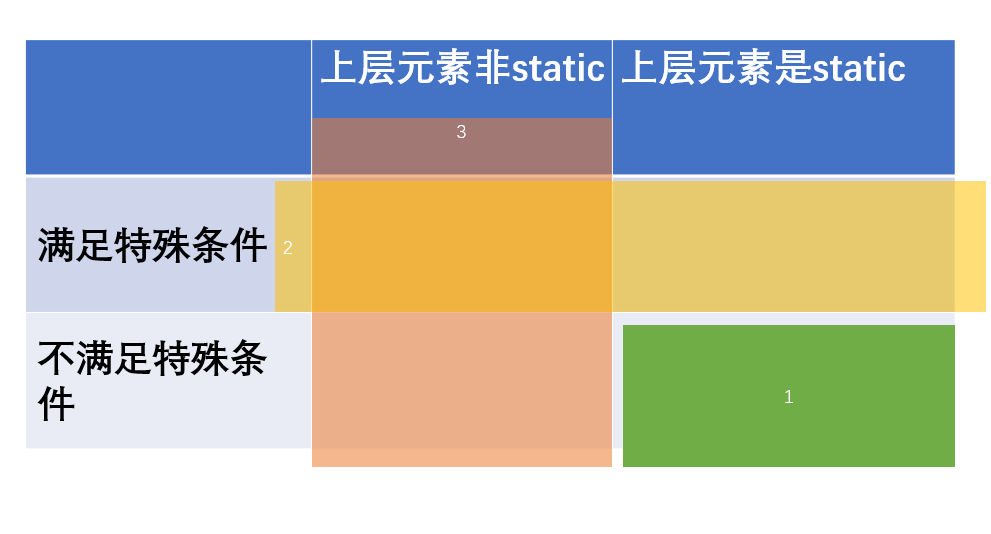
另外,其中的最后一行的分类的前三种,实际上是四种,为了方便弄成3种。用下面的图进行解释

4.如何计算相对值:
包含块高决定:height,top, bottom
包含块宽决定:width, left, right, padding, margin
5.例子:
例子1:元素位置属性是static,上层元素是块级元素,所以包含块是上层元素,以content计算
例子2:上层元素不是块级元素,所以包含块是更上层的块级元素(body)
例子3:元素位置属性是absolute, 上层元素是absolute(非static),所以包含块是上层元素,以padding边界计算
例子4:元素位置属性是fixed,上层元素是static,且不满足几种要求,所以包含块是窗口
例子5:元素位置属性是absolute,上层元素是static,但满足几种要求中的一种,所以包含块是上层元素,以padding边界计算


