jquery—实现能滚动的选项卡效果
选项卡在网页中很常见,可以说是必备的一个元素了,网上其实也有很多案例讲解选项卡的做法,写这篇文章,就是记录下自己的写一个的实例
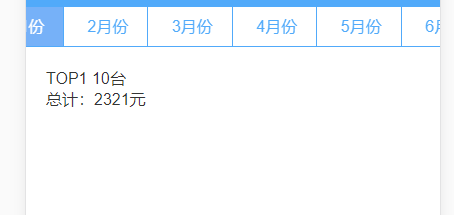
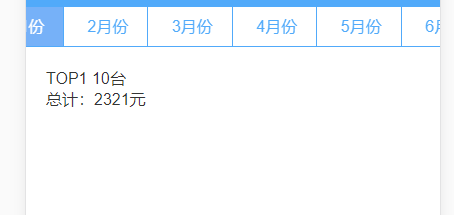
效果图:

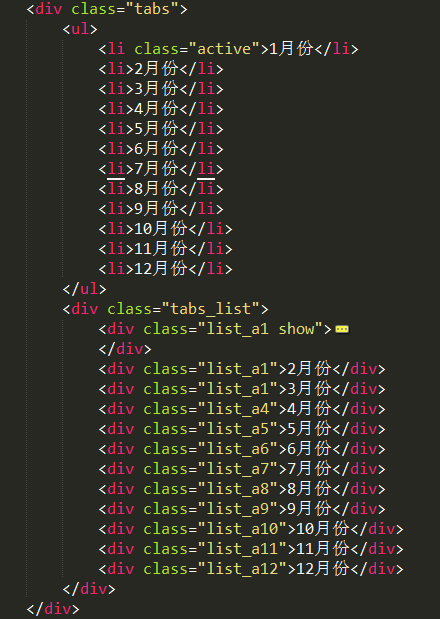
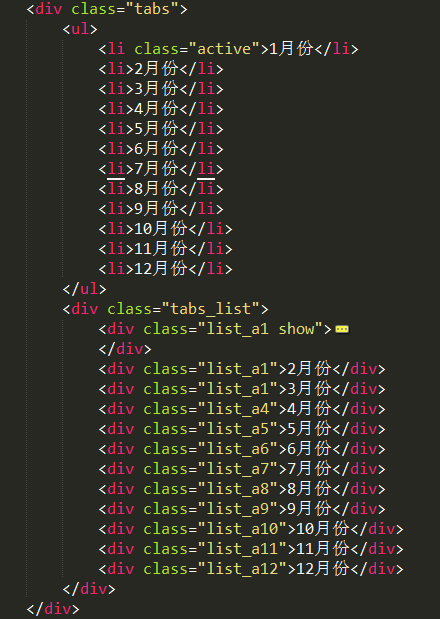
html:

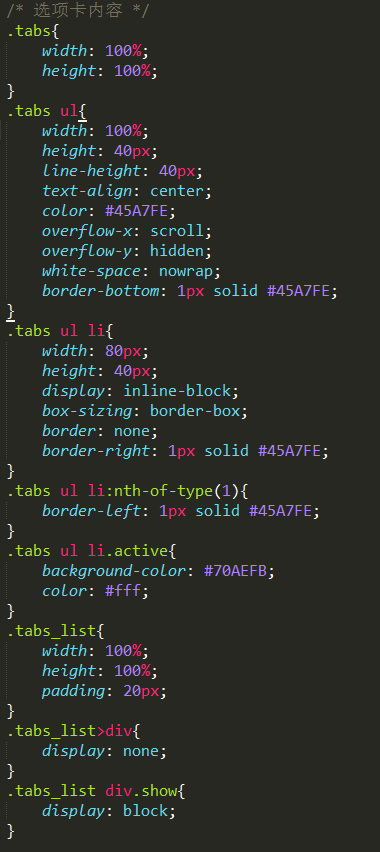
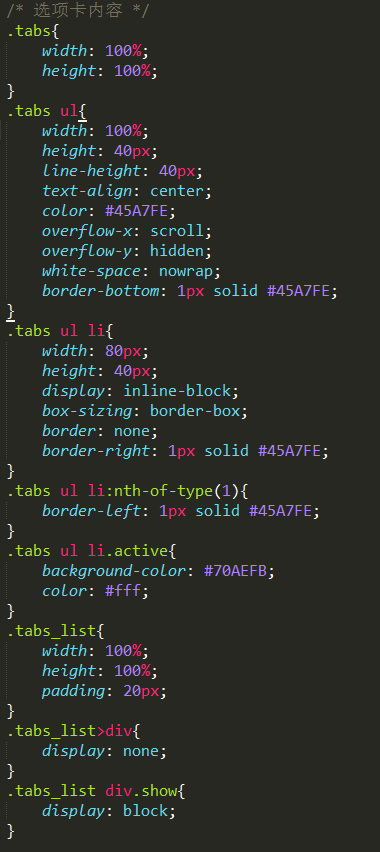
css样式:
主要是滚动条的的样式设置width:100%;overflow-x: scroll;overflow-y: hidden;white-space: nowrap;这样滚动条就完成;

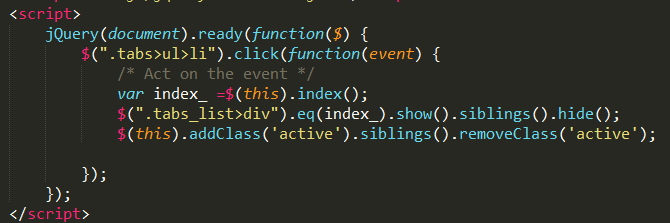
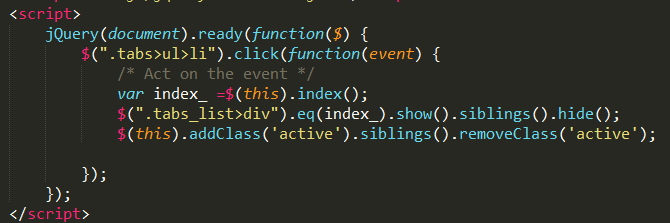
JQ:

选项卡在网页中很常见,可以说是必备的一个元素了,网上其实也有很多案例讲解选项卡的做法,写这篇文章,就是记录下自己的写一个的实例
效果图:

html:

css样式:
主要是滚动条的的样式设置width:100%;overflow-x: scroll;overflow-y: hidden;white-space: nowrap;这样滚动条就完成;

JQ:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理