SVG图片如何调整大小和颜色
设计妹子给了SVG图片,在开发的时候尺寸不对,颜色也要修改,应当如何解决?
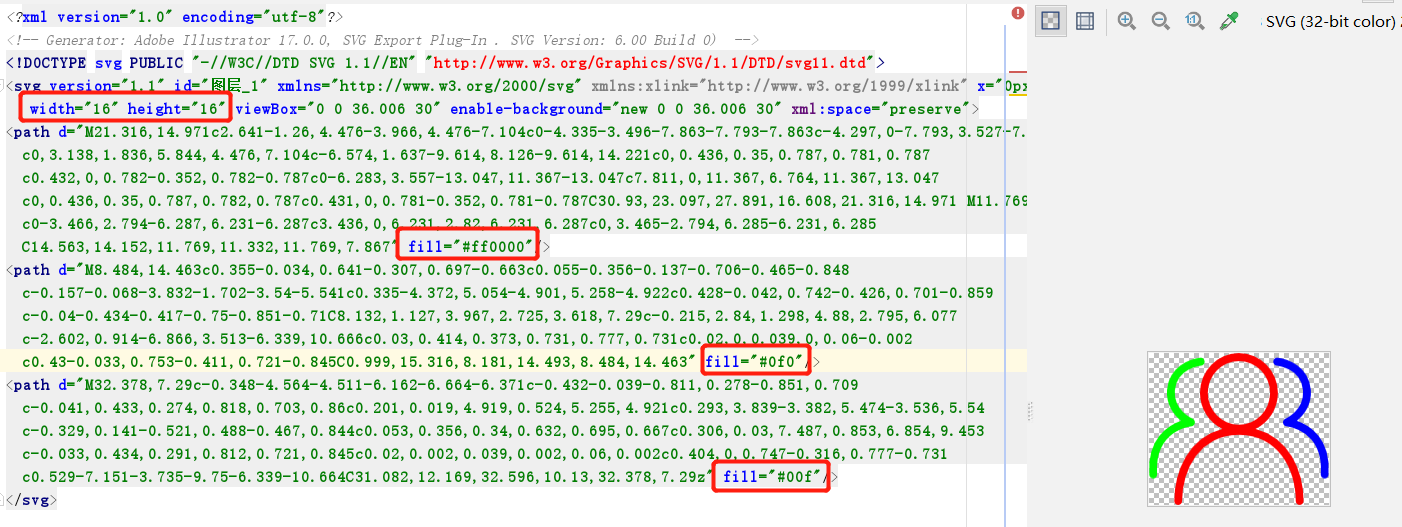
1、修改大小:在<svg> 标签中修改width、height 属性(默认单位是px)
2、修改颜色:在<path> 标签中修改fill 属性,如果没有这个属性,就新增
如下图:

感谢 _Raymond 在评论里指正补充
通过设置 viewBox 进行限定宽高 ;
原创文章,欢迎转载,转载请注明出处!
把每一件简单的事情做好,就是不简单;把每一件平凡的事情做好,就是不平凡!相信自己,创造奇迹~~
分类:
14、Angular与Ionic




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】博客园2025新款「AI繁忙」系列T恤上架,前往周边小店选购
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· Android编译时动态插入代码原理与实践
· 解锁.NET 9性能优化黑科技:从内存管理到Web性能的最全指南
· 通过一个DEMO理解MCP(模型上下文协议)的生命周期
· MySQL下200GB大表备份,利用传输表空间解决停服发版表备份问题
· .NET周刊【4月第1期 2025-04-06】
· 国产的 Java Solon v3.2.0 发布(央企信创的优选)
· centos停服,迁移centos7.3系统到新搭建的openEuler
· 工良出品 | 长文讲解 MCP 和案例实战
· (原创)[开源][.Net Framework 4.0] SimpleLiveDataFeed(极易