mermaid 美人鱼【本质:开源的 JS 库】
mermaid(已经是 MarkDown 生态的一部分了)
Github:https://github.com/mermaid-js/mermaid
教程:https://mermaid.js.org/intro/
实时编辑器
时序图

结合教程来实际操作即可:

sequenceDiagram
%% Alice->>+John: Hello John, how are you?
%% Alice->>+John: John, can you hear me?
%% John-->>-Alice: Hi Alice, I can hear you!
%% John-->>-Alice: I feel great!
actor User
participant display
participant container
participant pipeline
participant popup组件
User->>+container: 正常态进入页面
container->>-display: 注册 FoldStatusChange 监听
container->>+pipeline: 初始化
pipeline->>+popup组件: 创建
popup组件->>-pipeline: OnAttachToFrameNode中注册监听
User->>+display: 折叠手机
display->>container: 回调监听
container->>+pipeline: 回调监听
pipeline->>-pipeline: 等待 300ms
pipeline->>popup组件: 回调监听
pipeline->>-display: 获取折叠状态
display->>-pipeline: 获取折叠状态
pipeline->>pipeline: 等待 300ms
%% User->>+display: 正常态进入页面
%% User->>+display: 正常态进入页面
User->>+display: 展开手机
display->>container: 回调监听
container->>pipeline: 回调监听
pipeline->>popup组件: 回调监听
popup组件->>popup组件: 标脏
%% pipeline->>+popup组件: 创建
%% Container->>+pipeline: 正常态进入页面
%% %% John-->>-Alice: Hi Alice, I can hear you!
%% %% John-->>-Alice: I feel great!
%% popup组件-->>-pipeline: OnAttachToFrameNode中注册监听
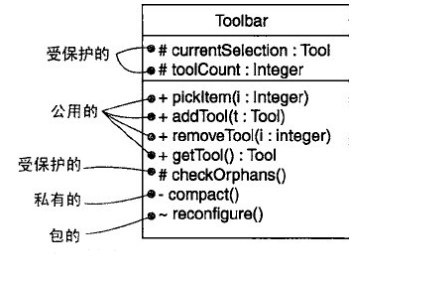
类图
(+、-) 描述类的属性的可见性:UML中,可见性分为4级
- public 公用的 :用+ 前缀表示 ,该属性对所有类可见
- protected 受保护的:用 # 前缀表示,对该类的子孙可见
- private 私有的:用- 前缀表示,只对该类本身可见
- package 包的:用 ~ 前缀表示,只对同一包声明的其他类可见




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix