某某书主页参数加密分析
主页:aHR0cHM6Ly93d3cueGlhb2hvbmdzaHUuY29tL2V4cGxvcmU=
打开某某书主页,打开浏览器开发者工具,随便点击一个主页tab栏,如影视,找到相关接口为:
aHR0cHM6Ly9lZGl0aC54aWFvaG9uZ3NodS5jb20vYXBpL3Nucy93ZWIvdjEvaG9tZWZlZWQ=
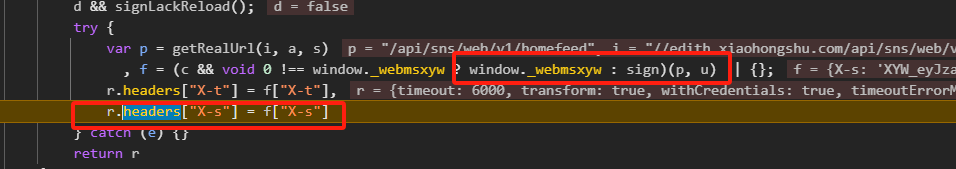
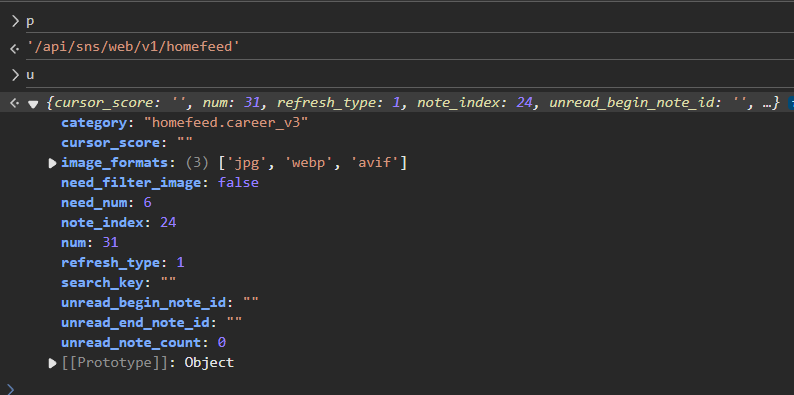
根据测试,需逆向请求头中的 X-S 参数,全局搜索 headers["X-S 很容易找到位置,如下, headers["X-s"] = f["X-s"] = window._webmsxyw(p, u), p,u都为明文参数(不同类别下参数可能不同):


查看 window._webmsxyw 方法的来源文件,可以看到是一个自执行函数,复制到新的页面,控制台执行后输出 window._webmsxyw 发现有该方法,
且执行 window._webmsxyw(p, u) 也是有正确结果的,因此只需复制出代码本地补环境即可。
补环境代码,补环境教程:https://www.bilibili.com/video/BV1aiqJY6Ewd
function setProxy(proxyObjs) {
for (let i = 0; i < proxyObjs.length; i++) {
const handler = `{
get: function(target, property, receiver) {
if (property!="Math" && property!="isNaN"){
if (target[property] && typeof target[property] !="string" && Object.keys(target[property]).length>3){
}else{
console.log("方法:", "get ", "对象:", "${proxyObjs[i]}", " 属性:", property, " 属性类型:", typeof property, ", 属性值:", target[property]);}}
return target[property];
},
set: function(target, property, value, receiver) {
console.log("方法:", "set ", "对象:", "${proxyObjs[i]}", " 属性:", property, " 属性类型:", typeof property, ", 属性值:", value, ", 属性值类型:", typeof target[property]);
return Reflect.set(...arguments);
}
}`;
eval(`try {
${proxyObjs[i]};
${proxyObjs[i]} = new Proxy(${proxyObjs[i]}, ${handler});
} catch (e) {
${proxyObjs[i]} = {};
${proxyObjs[i]} = new Proxy(${proxyObjs[i]}, ${handler});
}`);
}
}
setProxy(['window', 'document', 'navigator', 'screen', 'localStorage', 'location'])
补出环境后即可本地调用。
对于搜索接口,多个 search_id参数, 全局搜索 searchId,然后调试可知,生成位置如下:
tn.searchId = t || r ? u()(a = "".concat(Xe.value, "@")).call(a, (0,
D.M)()) : rn()
调试可知,走的是 rn(),继续调试得到最终生成函数如下:
function c() {
var e, n = 2147483646;
if (null === (e = window) || void 0 === e || !e.BigInt) {
var t = a()()
, r = Math.ceil(Math.random() * n)
, o = t.toString() + r.toString();
return i()(o, 10).toString(36)
}
var u = BigInt(a()())
, l = BigInt(Math.ceil(Math.random() * n));
return u <<= BigInt(64),
(u += l).toString(36)
}
其中 a() 为 Date.now(), 这样就得到了 search_id 的生成函数。
(对于主页数据和搜索数据,所需 cookie 不同,搜索接口需要登录)
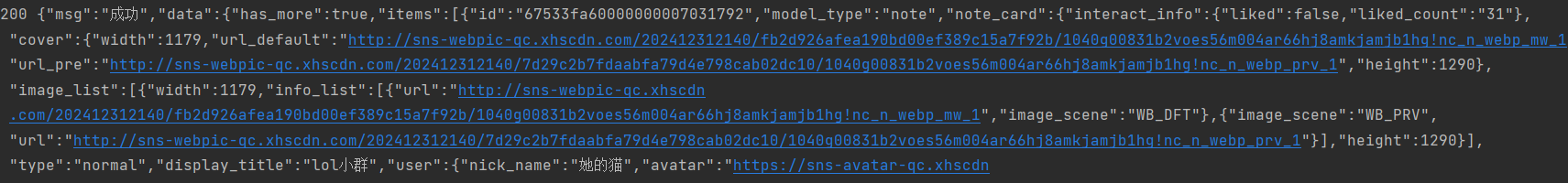
测试结果通过:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】