新装了Win7+VS2010,终于有机会体验一下传说中的WPF了,废话不多说,Go!
由于经常做信息发布的缘故,起手肯定会先去看一下WPF自带怎样的控件来显示视频,找了一下,是一个叫做MediaElement的控件;先写了一句最简单的显示本地视频的代码:
<MediaElement Height="237" HorizontalAlignment="Left" Margin="58,42,0,0" Name="mediaElement1" VerticalAlignment="Top" Width="368" Source="SuperSpeedway.wmv" />
显示效果如图:

由于MediaElement继承自UIElement,因此可以使用Clip方法来对视频进行裁剪:
 代码
代码
<MediaElement Height="237" HorizontalAlignment="Left" Margin="58,42,0,0" Name="mediaElement1" VerticalAlignment="Top" Width="368" Source="SuperSpeedway.wmv" >
<MediaElement.Clip>
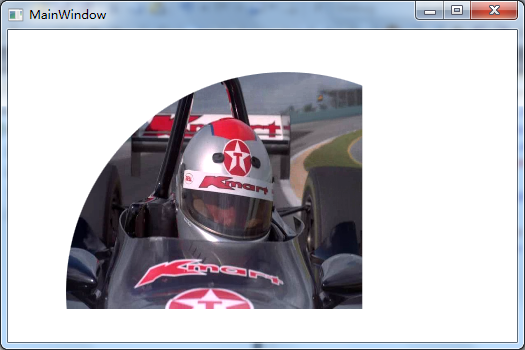
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
</MediaElement>
<MediaElement.Clip>
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
</MediaElement>
显示效果如图:

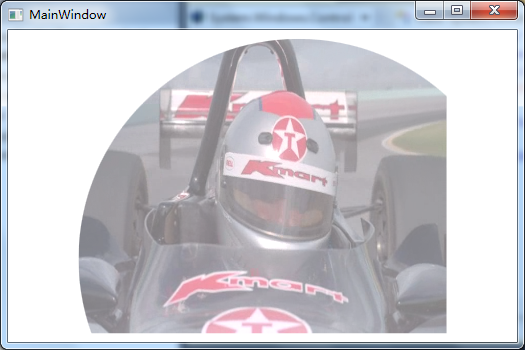
也可以设置视频的透明度:
 代码
代码
<MediaElement Width="368" Source="SuperSpeedway.wmv" Opacity="0.5">
<MediaElement.Clip>
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
</MediaElement>
<MediaElement.Clip>
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
</MediaElement>

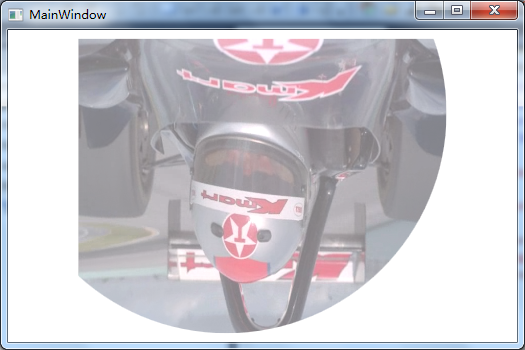
或者旋转:
 代码
代码
<MediaElement Width="368" Source="SuperSpeedway.wmv" Opacity="0.5">
<MediaElement.Clip>
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="180"/>
</MediaElement.LayoutTransform>
</MediaElement>
<MediaElement.Clip>
<EllipseGeometry Center="220 220" RadiusX="220" RadiusY="220"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="180"/>
</MediaElement.LayoutTransform>
</MediaElement>

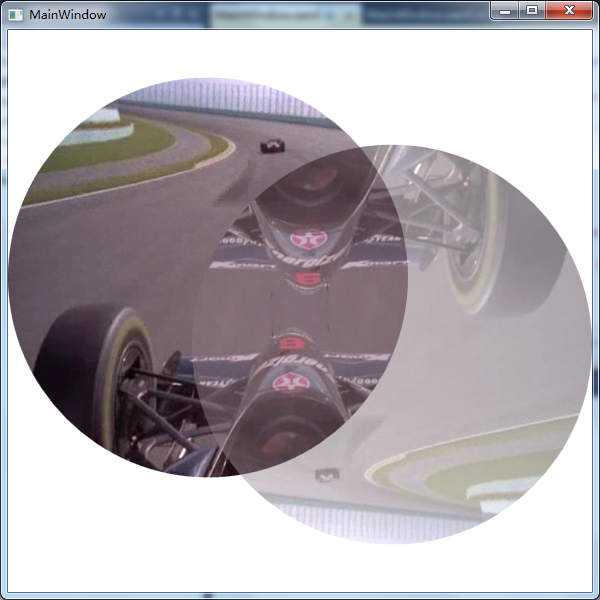
也可以播放两个视频并且反向重叠:
 代码
代码
<MediaElement Canvas.Left="300" Canvas.Top="300" Source="SuperSpeedway.wmv">
<MediaElement.Clip>
<EllipseGeometry Center="200 200" RadiusX="200" RadiusY="200"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="0"/>
</MediaElement.LayoutTransform>
</MediaElement>
<MediaElement Canvas.Left="400" Canvas.Top="300" Source="SuperSpeedway.wmv" Opacity="0.5">
<MediaElement.Clip>
<EllipseGeometry Center="200 200" RadiusX="200" RadiusY="200"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="180"/>
</MediaElement.LayoutTransform>
</MediaElement>
<MediaElement.Clip>
<EllipseGeometry Center="200 200" RadiusX="200" RadiusY="200"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="0"/>
</MediaElement.LayoutTransform>
</MediaElement>
<MediaElement Canvas.Left="400" Canvas.Top="300" Source="SuperSpeedway.wmv" Opacity="0.5">
<MediaElement.Clip>
<EllipseGeometry Center="200 200" RadiusX="200" RadiusY="200"/>
</MediaElement.Clip>
<MediaElement.LayoutTransform>
<RotateTransform Angle="180"/>
</MediaElement.LayoutTransform>
</MediaElement>

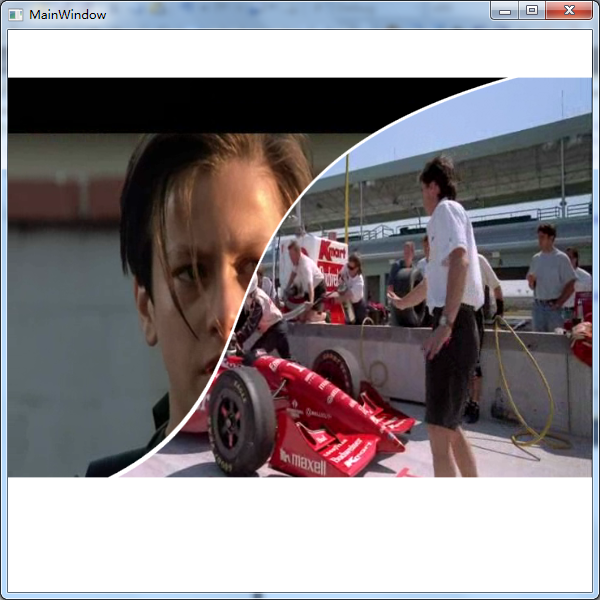
最后实现一个将两个不同的视频通过曲线拼合在一起的实例:
 代码
代码
<MediaElement Source="SuperSpeedway.wmv">
<MediaElement.Clip>
<PathGeometry Figures="M 510,0 C 150,100 300,300 110,400 H600 V0"/>
</MediaElement.Clip>
</MediaElement >
<MediaElement Source="T2.wmv">
<MediaElement.Clip>
<PathGeometry Figures="M 500,0 C 150,100 300,300 100,400 H0 V0"/>
</MediaElement.Clip>
</MediaElement >
<MediaElement.Clip>
<PathGeometry Figures="M 510,0 C 150,100 300,300 110,400 H600 V0"/>
</MediaElement.Clip>
</MediaElement >
<MediaElement Source="T2.wmv">
<MediaElement.Clip>
<PathGeometry Figures="M 500,0 C 150,100 300,300 100,400 H0 V0"/>
</MediaElement.Clip>
</MediaElement >





 浙公网安备 33010602011771号
浙公网安备 33010602011771号