Muse-UI自定义主题的使用方法
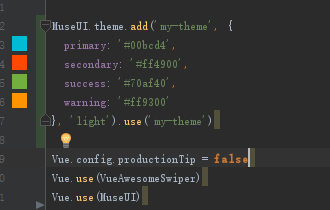
Muse-UI文档中,theme相关的部分官方文档给出的例子是下图所示:
但是,这样使用是不正确的,出不来效果的;(简而言之,文档的例子是错误的)

但是官方首页却有正确的例子

所以正确的自定义主题步骤是
// 1.引入Vue
import Vue from 'vue'
// 2.引入MuseUI
import MuseUI from 'muse-ui'
// 3.MuseUI添加自定义主题,并使用主题
MuseUI.theme.add('my-theme', {
primary: '#00bcd4',
secondary: '#ff4900',
success: '#70af40',
warning: '#ff9300'
}, 'light').use('my-theme')
// 4.Vue使用自定义主题的MuseUI
Vue.use(MuseUI)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号