用numpy.pad()对图像进行填充及简单的图像处理
三、用numpy.pad()对图像进行填充及简单的图像处理
一、用numpy.pad()对图像进行填
我们都知道在css的盒子模型中,有padding(内边距)这一属性。同css中的padding类似,在numpy中,numpy.pad()可以跟矩阵添加内边距,这一方法在CNN中的卷积层可以用到,可以影响到卷积后矩阵的维度,其用法如下:
1 | numpy.pad(array, pad_width, mode, **kwargs)[source] |
其中array是需要添加内边距的矩阵。pad_width对应矩阵每个维度填充的宽度,其格式是这样的:((before 1 ,after 1 ),…(before N ,after N )) ((before1,after1),…(beforeN,afterN)) ,(before N ,after N ) (beforeN,afterN) 表示第n维之前和时候填充的宽度。mode表示填充矩阵的值的模式,对应有:”constant“——表示用一个常量填充矩阵,“minimum”——用某个维度上的最小值填充矩阵,等其他模式。具体可参照官方APInumpy.pad。下面看一个用numpy.pad填充图像的例子,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import pylabimport numpy as npfrom scipy import ndimageimport matplotlib.pyplot as pltdir = "./testImgs/"filename = dir + "la_defense.jpg"ori_image = np.array(ndimage.imread(filename, flatten=False))dim1_pad = np.pad(ori_image, ((50, 50), (0, 0), (0, 0)), 'constant', constant_values=0)dim2_pad = np.pad(ori_image, ((0, 0), (50, 50), (0, 0)), 'maximum')dim3_pad = np.pad(ori_image, ((50, 50), (50, 50), (0, 0)), 'constant', constant_values=200)print("origin shape:" + str(ori_image.shape))print("vertical pad:" + str(dim1_pad.shape))print("horizontal pad:" + str(dim2_pad.shape))print("all pad:" + str(dim3_pad.shape))fig, axarr = plt.subplots(2, 2)axarr[0, 0].imshow(ori_image)axarr[0, 1].imshow(dim1_pad[:, :, 0])axarr[1, 0].imshow(dim2_pad[:, :, 1])axarr[1, 1].imshow(dim3_pad[:, :, 2])pylab.show() |
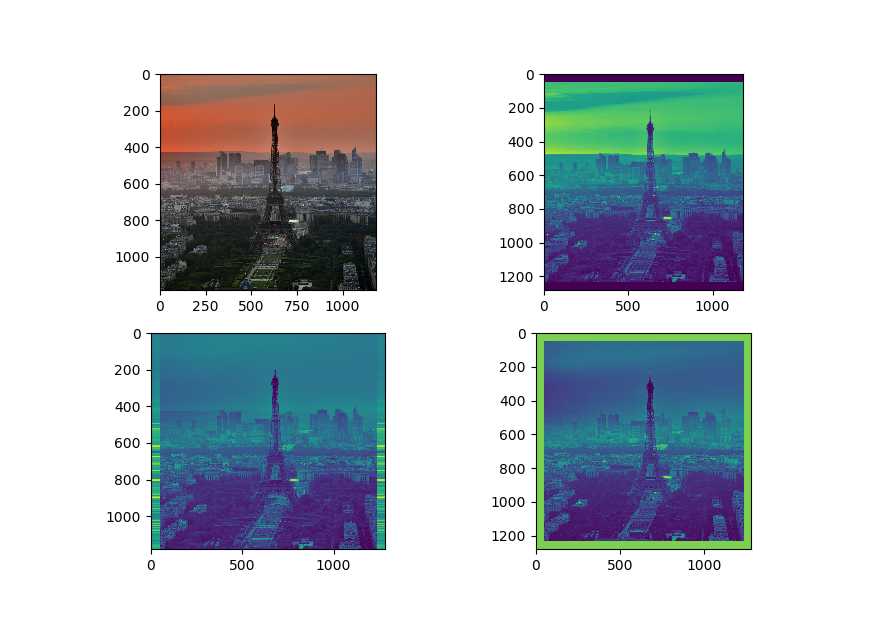
显示的结果如下:
以上代码中用到了scipy.ndimage.imread读取图片,可以结合我的另一篇博客二、使用scipy读图片并改变图片大小进行理解。读到的图片是一个(1181,1181,3)的3维矩阵,第三维表示RGB三个通道。我分别在R、B、G三个通道上进行了填充,第二张图是在R通道的第一维(上下)分别填充50的像素的宽度,第三张图是在G通道的第二维(左右)分别填充50的像素的宽度(模式为minimum),第四张图是在B通道的第一、二维分别分别填充50的像素的宽度。可以看出,这四张图都是不一样的(尽管第三、四张图差别不大),填充后矩阵的维度如下:
二、简单的图像处理
在利用CNN进行图片分类的时候,有时候会缺少样本,我们可以通过用已有的样本来自己创建新的样本,如图像的旋转,裁剪,图像颜色的改变等。下面是通过改变图像的颜色来创建新的图片,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import pylabimport numpy as npfrom scipy import ndimageimport matplotlib.pyplot as pltdef new_pic_arr(dim0, dim1, dim2, dim0_plus, dim1_plus,dim2_plus): pic = np.zeros((1181, 1181, 3), dtype=np.uint8) pic[:, :, 0] = dim0 + dim0_plus pic[:, :, 1] = dim1 + dim1_plus pic[:, :, 2] = dim2 + dim2_plus return picdir = "./testImgs/"filename = dir + "la_defense.jpg"ori_image = np.array(ndimage.imread(filename, flatten=False))dim0 = ori_image[:, :, 0]dim1 = ori_image[:, :, 1]dim2 = ori_image[:, :, 2]pic1 = new_pic_arr(dim0, dim1, dim2, 30, 0, 30)pic2 = new_pic_arr(dim0, dim1, dim2, 40, 40, 0)pic3 = new_pic_arr(dim0, dim1, dim2, 0, 40, 40)fig, axarr = plt.subplots(2, 2)axarr[0, 0].imshow(ori_image)axarr[0, 1].imshow(pic1)axarr[1, 0].imshow(pic2)axarr[1, 1].imshow(pic3)pylab.show() |
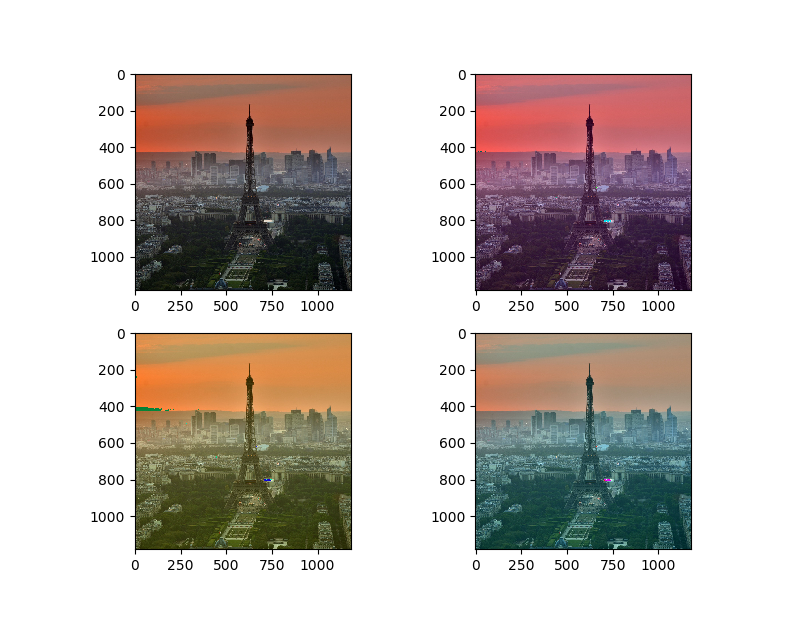
最后的结果如下:
上述中的四副图中,图一是原始的图,图二是在原图的R、B通道上每个像素的值增加30后的结果,图三是在原图的R、G通道上每个像素的值增加40后的结果,图四是在原图的G、B通道上每个像素的值增加40后的结果。可以看出每张图的颜色都不同,我们可以利用这些新的样本来训练神经网路了。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示