关于使用JavaScript实现图片点击切换(附带改变导航图片 方案一)
这只是个人学习的记录,想要寻找干货的可以右上角了。

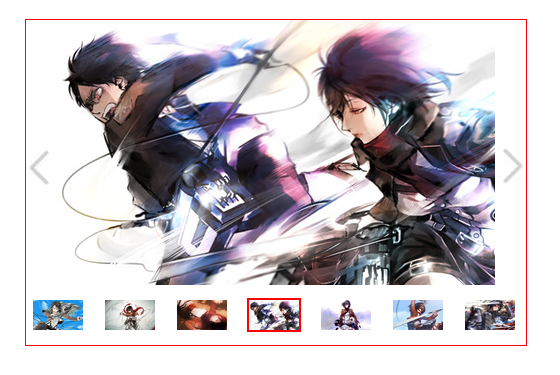
题目要求:(1)在点击左右箭头的时候中间图片会随着点击变换,并且下部导航图片上与大图对应的图片上会出现红色边框;
(2)点击下部导航图片时,出现红色边框,其余无边框,且上部大图会随之变成与之对应的图片;
(3)图片跳转到第一张或者最后一张时,继续点击图片无变化,可在控制台或者弹窗出现提示信息;
后续可能会添加功能:(1)在下部导航图片的左右添加按钮,可以实现和大图左右按钮一样的功能
(2)图片轮播
方案一:
HTML代码如下:
1 <div id="all"> 2 <div id="left"><img src="images/left.png" /></div> //定义左面箭头ID为left 3 <div id="right"><img src="images/right.png" /></div> //定义右面箭头ID为right 4 <img src="images/a3.png" id="mid" data-index="0"/> //定义中间图片ID为mid ,定义它的附加属性data-index为0 5 <div id="bot"> 6 <img src="images/a3.png" class="img1" data-index="0"/> 7 <img src="images/a4.png" class="img1" data-index="1"/> 8 <img src="images/a5.png" class="img1" data-index="2"/> 9 <img src="images/a6.png" class="img1" data-index="3"/> 10 <img src="images/a9.png" class="img1" data-index="4"/> 11 <img src="images/a10.png" class="img1" data-index="5"/> 12 <img src="images/a11.png" class="img1" data-index="6"/> //依次定义下方导航图每个图片的附加属性date-index值 13 </div> 14 <div class="cb"></div> 15 </div>
以上为HTML代码。
CSS代码如下:
1 *{ 2 padding:0; 3 margin: 0; 4 } 5 #all{ 6 width: 520px; 7 height: 350px; 8 margin: 30px auto; 9 border: solid 1px red; 10 } 11 #left{ 12 width: 36px; 13 padding-top: 100px; 14 height: 158px; 15 float: left; 16 } 17 #right{ 18 width: 36px; 19 height: 158px; 20 float: right; 21 padding-top: 100px; 22 } 23 #mid{ 24 width: 438px; 25 height: 265px; 26 float: left; 27 } 28 #bot{ 29 margin-top: 10px; 30 float: left; 31 } 32 .img1{ 33 width: 58px; 34 height: 49px; 35 padding: 3px; 36 border:solid 1px #fff; /*为了让图片在出现边框时不跳动,预先给图片设置边框,颜色与网页背景色相同*/ 37 }
以上为CSS代码。
JS代码如下:

1 function $$(id) { 2 //自定义函数,用于提取元素的ID名 3 return document.getElementById(id); 4 } 5 //提取并绑定导航图片的类名为imgs 6 var imgs = document.getElementsByClassName("img1"); 7 //提取并绑定左按钮ID名为left 8 var left = $$("left"); 9 //提取并绑定右按钮ID名为right 10 var right = $$("right"); 11 //提取并绑定中间大图ID名为img 12 var img = $$("mid"); 13 //新建一个数组,将所有图片的路径保存在数组里 14 var arr = new Array("images/a3.png", "images/a4.png", 15 "images/a5.png", "images/a6.png", 16 "images/a9.png", "images/a10.png", 17 "images/a11.png" 18 ); 19 //创建一个名为change的对象 20 var change = { 21 //定义对象的left方法,用于对左按钮进行操作 22 left: function () { 23 //将中间大图片的data-index值存储到变量n中 24 var n = img.getAttribute("date-index"); 25 //随着向右点击,n值递减 26 n--; 27 //在n的值大于等于0时 28 if (n >= 0) { 29 //中间图片的地址等于数组中相对应的n值 30 img.src = arr[n]; 31 //调用chang对象的clear方法,将导航图片样式清空 32 change.clear(); 33 //第n个导航图片(焦点图片)的边框样式变为红色,焦点图片与大图相对应,均为第n个 34 imgs[n].style.borderColor = 'red'; 35 //为大图设定新的data-index的值,值为n,既为初识data-index值减一后的值 36 img.setAttribute("date-index", n); 37 //n值小于0的处理方法 38 } else { 39 //弹窗提示已经为第一张图片 40 alert("已经是第一张了"); 41 } 42 }, 43 //定义对象的right方法,用于对右按钮进行操作 44 right: function () { 45 //获取当前大图的data-index的值,存储在变量n中 46 var n = img.getAttribute("date-index"); 47 //随着向右点击,n值递加 48 n++; 49 //当n值小于图片总数的时候 50 if (n < 7) { 51 //中间图片的地址等于数组中相对应的n值 52 img.src = arr[n]; 53 //调用chang对象的clear方法,将导航图片样式清空 54 change.clear(); 55 //第n个导航图片(焦点图片)的边框样式变为红色,焦点图片与大图相对应,均为第n个 56 imgs[n].style.borderColor = 'red'; 57 //为大图设定新的data-index的值,值为n,既为初始data-index值加一后的值 58 img.setAttribute("date-index", n); 59 //n值小于0的处理方法 60 } else { 61 //弹窗提示已经为第一张图片 62 alert("已经是最后一张了"); 63 } 64 }, 65 66 //定义对象的清除样式方法 67 clear: function () { 68 //遍历7张导航图片 69 for (var i = 0; i < 7; i++) { 70 //将导航图片的边框设为初识样式,白色 71 imgs[i].style.borderColor = "#fff"; 72 } 73 }, 74 75 //定义对象的点击方法,定义两个形参 76 click: function (f, n) { 77 //每次点击之前先把导航图片的样式清空 78 change.clear(); 79 //形参f的边框变红,形参f控制导航图片的样式 80 f.style.borderColor = "red"; 81 //中间大图地址变为数组中与形参n对应的值,形参n决定中间大图的地址与导航图片对应地址相同 82 img.src = arr[n]; 83 //为中间大图设置data-index值为形参n的值 84 img.setAttribute("date-index", n); 85 } 86 } 87 88 //定义右按钮的点击事件 89 right.onclick = function () { 90 //调用change对象的right方法 91 change.right(); 92 } 93 94 //定义左按钮的点击事件 95 left.onclick = function () { 96 //调用左按钮的点击事件 97 change.left(); 98 } 99 100 //遍历7张导航图片,此处定义导航图片的点击事件 101 for (var i = 0; i < imgs.length; i++) { 102 //第i张图片的点击事件为 103 imgs[i].onclick = function () { 104 //调用chang对象的click方法,并传递两个实参; 105 //this指向imgs[i],即被点击的导航图片,对应形参f; 106 //this.getAttribute("data-index")为第二个形参n,值为导航图片的data-index的值 107 change.click(this, this.getAttribute("data-index")); 108 } 109 }
如何将导航图片的点击切换大图与左右按钮点击切换大图并改变导航图片的样式分析:
为中间图片设置一个data-index的值,写在页面中的数值为0;然后使用getAttribute获取这个值,随着左右按钮的点击,这个值自增1或者自减1;然后重新把这个值赋给图片的data-index,这样图片的data-index值是随着点击的发生改变的。
分别为导航图片设置data-index值,从0增加,当导航图片发生点击时,获取对应的data-index的值,并且根据这个值去数组中取出对应的图片,达到改变中间大图的效果,然后把这个值赋给大图的data-index,这样导航图片点击改变了大图,也改变了大图的data-index值,这样在点击左右按钮时可以与点击导航图片联系起来。
总结:导航图片的点击事件和左右按钮的点击事件是根据data-index的动态变化联系起来的。




