vue-router--路由原理
一、什么是前端路由
在web开发的过程中,路由的使用是必不可少的,这里的路由不是指我们日常生活中的路由器,但是实现原理基本相同,它代表一个url与相应处理程序的影射关系,用户在输入要访问的url之后,路由会解析url中的路径,之后根据映射表中的映射关系查找相应的预设函数,并将结果返回给用户,以此完成一次操作。
前端路由不同于传统路由,它不需要服务器来进行解析,而是通过一个hash函数或者H5提供的history API来实现。在进行开发时,路由用来设定访问路径,并将路径与相应的组件映射起来,用户在访问相应的路径时,路由根据映射关系实现不同组件间的切换,整个过程都是在同一个页面中实现,不涉及页面间的跳转,也就是我们常说的单页应用。
二、前端路由的优势
1、页面刷新速度快。由于后端路由在请求一个新路径时,会重新向服务器发送请求,之后再根据服务器的相应结果重新渲染页面,这个过程会受到网络延迟的影响,而前端路由省略了整个请求过程,只是完成部分组件间的切换,因此页面的刷新速度会相对较快,用户体验相对较好。
2、复用性强。使用前端路由,代码中的layout、css、js都可以共用,以此来减少重复加载,提供程序性能。
3、页面状态可记录。不使用前端路由,仅通过ajax进行页面局部切换的单页应用,由于url始终保持不变,因此页面的状态是无法记录的,而前端路由很好的解决了这个问题。例如使用了前端路由的url:http://music.taihe.com/fe/a这个链接,再打开后会直接触发/a的事件。
三、前端路由的实现方法
目前前端路由的实现方法主要有两种方法,location.hash和window.history。
1、通过location.hash实现前端路由
hash就是一个url中#后面的部分,也叫做url的锚部分,锚部分在服务器端会被自动忽略,但是在浏览器中是可以通过loaction.hash来获取的。通过hash方法实现前端路由主要是用到的是onhashchange事件,这个事件可以实时监听url中hash值的变化,由此来根据hash值的变化进行一些DOM的切换操作。
onhashchange的语法如下:
HTML中:
<element onhashchange="myScript">
Javascipt中:
object.onhashchange=function(){myScript};
Javascript中,使用addEventListener()方法:
object.addEventListener("hashchange", myScript);
onhashchange事件有如下几种触发条件:
a)改变url地址,在最后面增加或改变其hash值;
b)改变location.href或location.hash的值;
c)点击带有锚点的链接;
d)浏览器前进后退可能导致hash的变化,前提是两个网页地址中的hash值不同。
利用Hash实现前端路由:
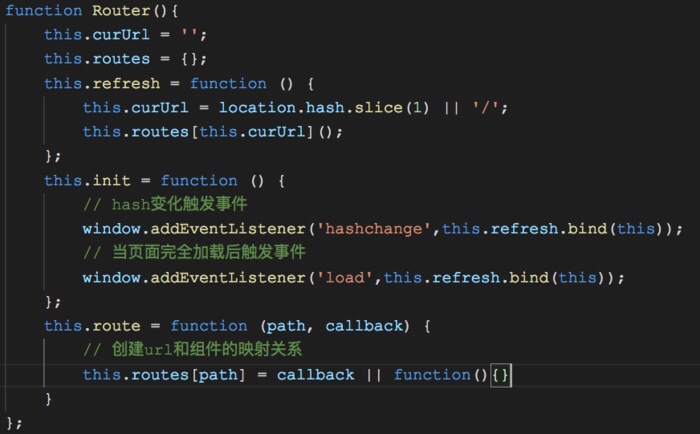
设计思路:当浏览器地址栏url的hash值发生变化时,就会触发onhashchange事件,这时通过window.location.hash可以拿到当前浏览器的url的hash值,注意此时的hash值是带有#的,因此需要对其值进行相应的处理,去掉#,并且如果当前url不含hash值的话,就将其当做根目录处理。之后将url和相应的组件函数进行映射,根据不同的hash值执行不同的回调函数,也就是加载相应的组件。
代码如下:


这里简单写了一个DOM元素,用来模拟路由接受到url后对不同组件的切换情况
此时,点击不同a标签可以实现组件间的切换,同时,页面并没有刷新。
2、通过window.history和popstate实现前端路由
浏览器窗口会为用户提供一个history对象,用来保存用户操作页面的历史,我们在浏览网页时的前进后退操作都是基于这个对象来实现的。
在前端路由的实现过程中主要用到了history对象里的history.pushState()和history.replaceState()这两个接口。
history.replaceState(dataObj,title,url);
history.pushState(dataObj,title,url);
pushState()和replaceState()方法很类似,二者均接受三个参数,分别是state、title和url。
其中state用来存放将要插入的history实体的相关信息,它是一个json格式的参数;
title就是传入history实体的标题,需要注意的是firefox现在会自动忽略掉这个参数;
url用来传递新的history实体的相对路径,如果其值为null则表示当前要插入的history实体与前一个实体一致,没有改变。
replaceState()方法与pushState()方法的唯一区别在于,replaceState()方法会将最新一条的history实体覆盖掉,而不是直接添加,这种情况在处理例如登录页面这些不需要记录到history中的情况时非常有用。
这里需要注意的是history提供的这两个方法不会主动出发浏览器页面的刷新,只是history对象包括地址栏的内容会发生改变,当出发前进后退等history事件时才会进行相应的响应。
另外,作为参数传入的url也会受到同源策略的限制,如果出现跨域等情况会导致报错。
popstate是官方提供的事件,当我们执行刷新或点击操作时才会触发该事件。
利用history实现前端路由:
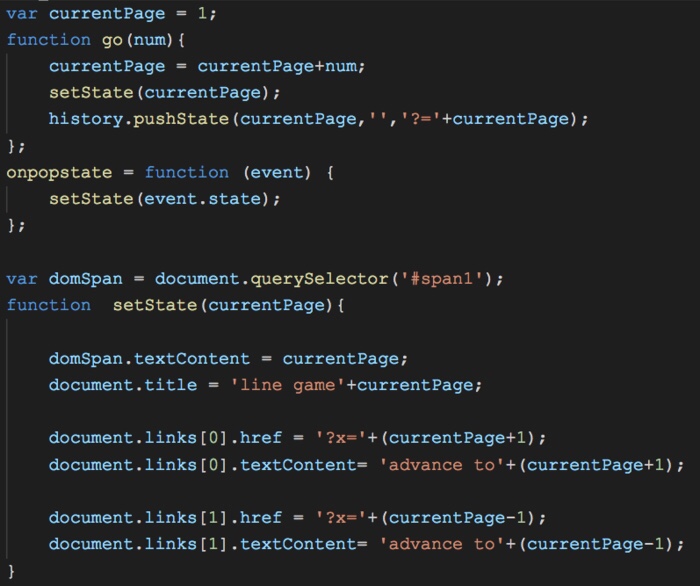
设计思路:当想要跳转到指定url的时候,将目标url通过pushState()或者replaceState()方法填入到history和地址栏中,此时由于上述两种方法不会主动进行页面刷新,因此页面仍停留在当前页面,只是url地址发生了改变。之后通过popstate事件响应,执行相应的回调函数,实现前端组件间的切换。
这里直接使用mozilla的例子,代码如下:

可以看到在点击相应的dom元素的时候地址栏和相应的router-view同时发生了改变。
总结:
前端路由由于其刷新速度快、用户体验好的特点在web开发中已经被广泛的使用了,许多大型的前端框架,如react、vue都有自己的前端路由,关于前端路由的学习不能仅停留在会使用上,更应该从底层原理入手学习。今后还会对vue-router、react-router等源码进行学习,从而使自己能够对前端路由有更细致深刻的了解和解读。


