几行c#代码,轻松搞定一个女大学生
几行c#代码,轻松搞定一个女大学生
的作业。。。
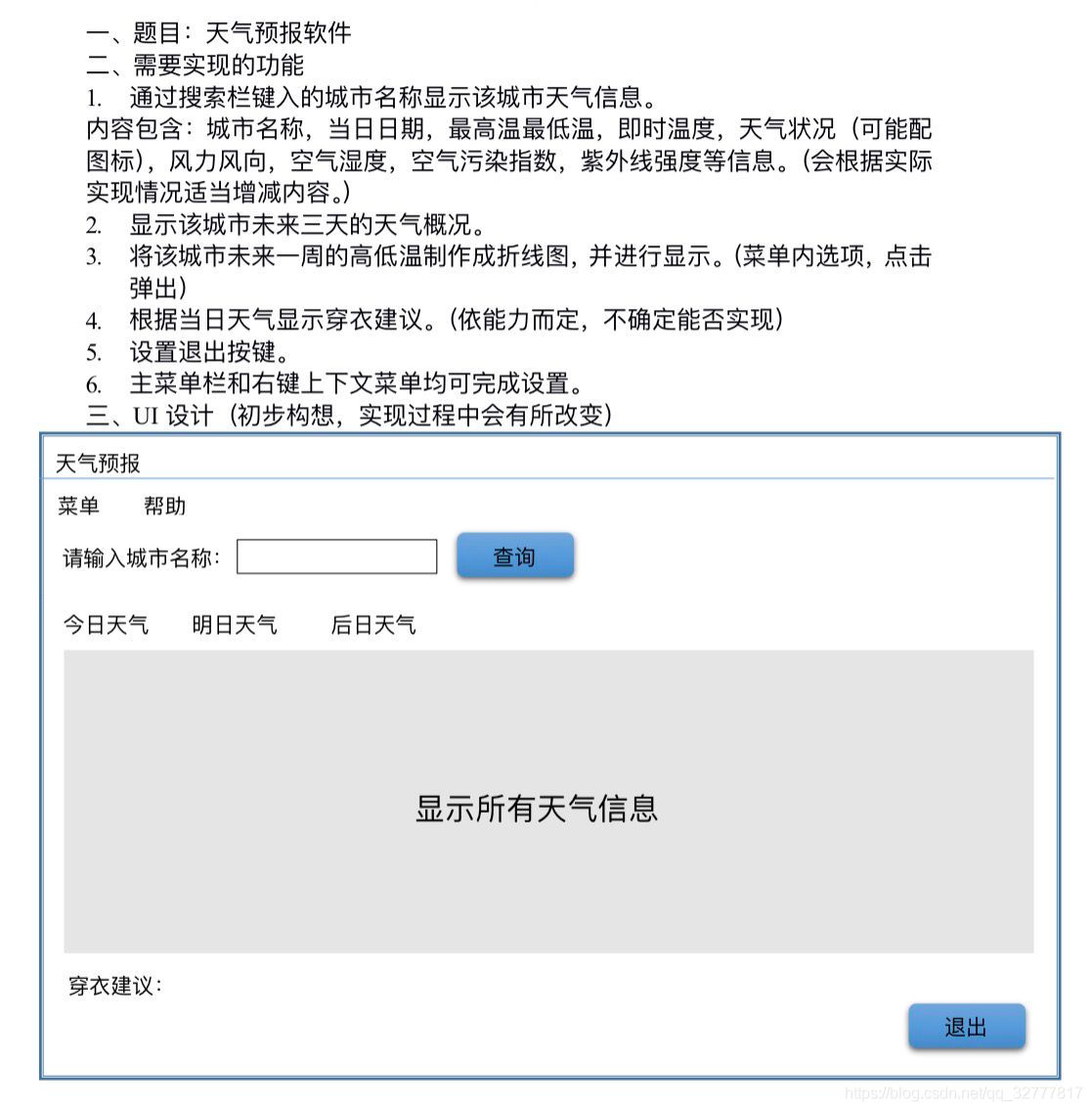
哈哈,标题党了哈,但是是真的,在外面敲代码,想赚点外快,接到了一个学生的期末考试,是一个天气预报的程序。程序并不难。
看到这个需求第一个想法就是只要找到合适天气预报接口一切都是小意思,说干就干,立马跟学生沟通价格。
老哥送你一套代码,小妹妹以后你好好学习,不懂得问老哥,然后顺利的家了微信(妹子很漂亮)。
废话不多说开干,这个程序最大的难点就是找一个合适的天气预报接口,以前没有做过类似的程序,导致70%时间浪费在找接口以及调试接口上,不过也算我运气好,找到了一个免费接口,接口的技术兄弟人也超棒,大大的赞。
在这里分享给大家 https://www.tianqiapi.com/?action=doc(刚两天界面就改版了,差点以为我访问错了)。
作为一个免费的接口,数据详细到这种程度,大大的良心,应付一个大学生的期末作业,简直大材小用。
找接口后,立马开始写代码,由于女学生要的紧,哦,不催得紧,所以代码一切从简,只保留核心功能,锦上添花的东西一律不要,首先搞定http请求类。
http请求搞定,接下来获取所有的城市,主要为了效验用户的输入,不可能你输入什么我都去查天气,就算你是女学生也不行,大家伙说对不?
https://cdn.huyahaha.com/tianqiapi/city.json 全国所有城市接口。
https://www.tianqiapi.com/api/ 天气接口,下为参数列表。
| 参数 | 名称 | 备注 |
|---|---|---|
| version | 版本标识 必填字段 | 目前可用值: v1 |
| callback | jsonp参数 | 如: jQuery.Callbacks |
| 以下参数三选一 | ||
| cityid | 城市编号 | 如: 101120201 |
| city | 城市名称 | 如: 海淀,青岛,大连 (不要带市和区) |
| ip | IP地址 | 此IP地区的天气 |
大家可以自行查看下接口的返回值,简直详细到丧心病狂。
添加几个model类用来序列化json
准备工作完成,开始调用接口,由于只有两个接口,接口文档又很清楚,对方技术兄弟也很给力。没费什么劲接口调试成功,于是写了下面两个方法。
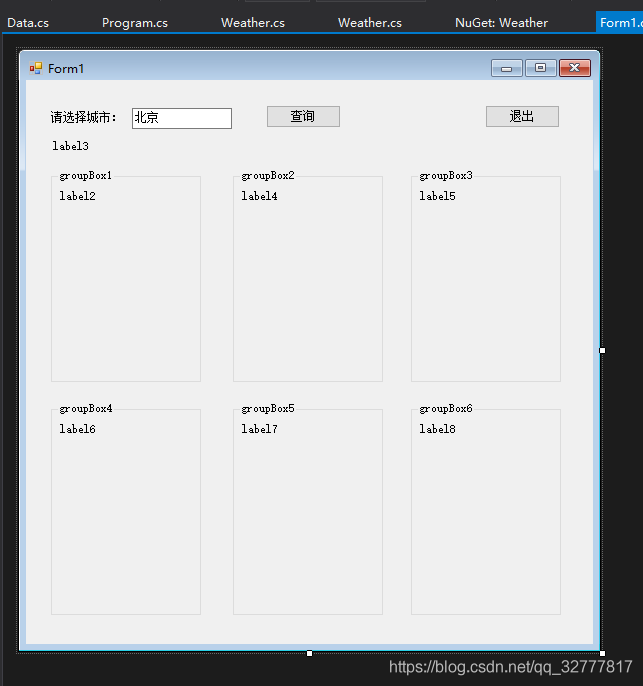
然后就是界面设计,为了省时间没有使用更强大的wpf,而使用更简单快捷的winform5分钟界面撸完。
为了方便连控件名都没有改(如果在公司这么做,codereview一定会被骂)label3显示当前城市,6个groupbox为6天的天气,一个查询一个退出,界面搞定。
然后编写按钮事件,绑定数据,没什么难度。
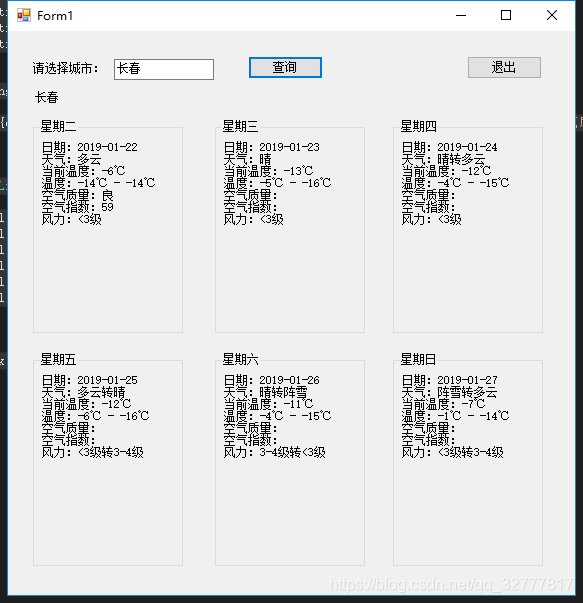
搞定了,来看下运行效果,界面虽然简单可是功能完美实现。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?