jQuery中的动画效果(滑动显示匹配的元素,滑动隐藏匹配的元素,通过高度的变化动态切换元素的可见性)
1.jQuery 拥有以下滑动方法:
slideDown():用于向下滑动元素。
语法:$(selector).slideDown(speed,callback);
slideUp():用于向上滑动元素。
语法:$(selector).slideUp(speed,callback);
slideToggle():可以在 slideDown() 与 slideUp() 方法之间进行切换
语法:$(selector).slideToggle(speed,callback);
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<button id="btn1">slideDown</button>
<button id="btn2">slideUp</button>
<button id="btn3">slideToggle</button>
<script type="text/javascript">
$(document).ready(function(){
var $div = $("#box1")
// 向下滑动
$("#btn1").click(function(){
$div.slideDown("1000",function(){
console.log("向下滑动")
})
})
// 向上滑动
$("#btn2").click(function(){
$div.slideUp("1000",function(){
console.log("向上滑动")
})
})
// slideDown() 与 slideUp() 方法之间进行切换
$("#btn3").click(function(){
$div.slideToggle("1000",function(){
console.log("自动切换")
})
})
})
</script>
</body>
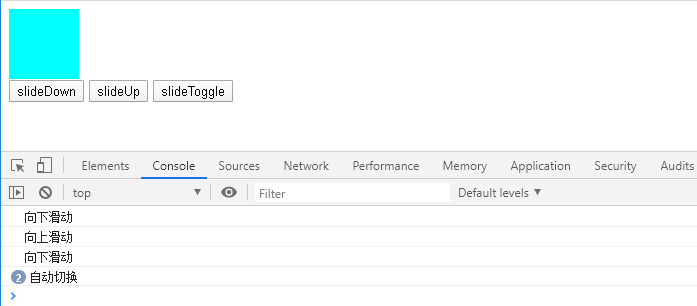
输出:

心揣信念,梦想就在脚下!



