jQuery中的事件处理(阻止事件冒泡、阻止默认行为)
1.冒泡事件:
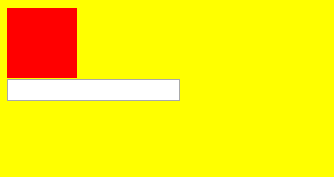
举例:点击div元素,body元素也会执行点击事件,从而修改了body背景,但是我们指向修改div的背景
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2">
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","red")
})
})
</script>
</body>
输出:

2.阻止事件冒泡
方法1:
event.stopPropagation() 方法
语法:
event.stopPropagation()
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2">
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(e){
// 修改背景颜色
$(this).css("background-color","red")
// 阻止冒泡
e.stopPropagation()
})
})
</script>
</body>
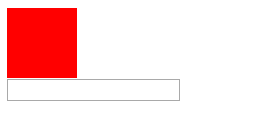
输出:

方法2:
return false
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2">
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(e){
// 修改背景颜色
$(this).css("background-color","red")
// 阻止冒泡
return false
})
})
</script>
</body>
3.默认行为
示例:点击<a>标签,不管点击是还是否,都会默认跳转页面
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2"><a id="a" href="#">跳转</a>
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(e){
// 修改背景颜色
$(this).css("background-color","red")
// 阻止冒泡
return false
})
$("a").bind("click",function(e){
var d = window.confirm("您访问的网址存在安全风险,是否继续")
})
})
</script>
</body>
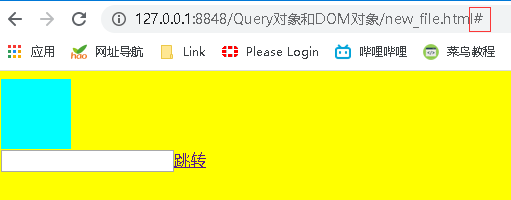
输出:都会跳入“#”

4.阻止默认行为:
方法1:
event.preventDefault() 方法阻止元素发生默认的行为。
语法:
event.preventDefault()
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2"><a id="a" href="#">跳转</a>
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(e){
// 修改背景颜色
$(this).css("background-color","red")
// 阻止冒泡
return false
})
$("a").bind("click",function(e){
//阻止冒泡
e.stopPropagation()
var d = window.confirm("您访问的网址存在安全风险,是否继续")
if(d==false){
// 阻止默认行为
e.stopPropagation()
}
})
})
</script>
</body>
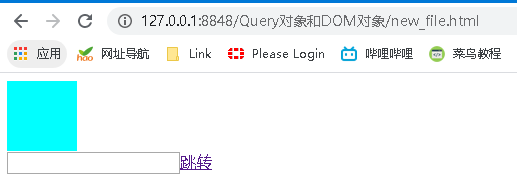
输出: 点击否,就不会跳转

方法2:
return false
示例:
<body>
<div id="box1" style="background-color: #00FFFF;width: 70px;height: 70px;">
</div>
<input type="text" id="box2"><a id="a" href="#">跳转</a>
<script type="text/javascript">
// jQuery function 入口
$(document).ready(function(){
// body元素添加点击事件
$("body").bind("click",function(){
// 修改背景颜色
$(this).css("background-color","yellow")
})
// div元素添加点击事件
$("div").bind("click",function(e){
// 修改背景颜色
$(this).css("background-color","red")
// 阻止冒泡
return false
})
$("a").bind("click",function(e){
//阻止冒泡
e.stopPropagation()
var d = window.confirm("您访问的网址存在安全风险,是否继续")
if(d==false){
return false
}
})
})
</script>
</body>
总结:
return false 即阻止冒泡,又阻止默认行为
心揣信念,梦想就在脚下!



