jQuery对DOM节点进行操作(替换节点)
1.定义和用法
$("element")replaceAll(selector) :方法把被选元素替换为新的 HTML 元素。
示例:
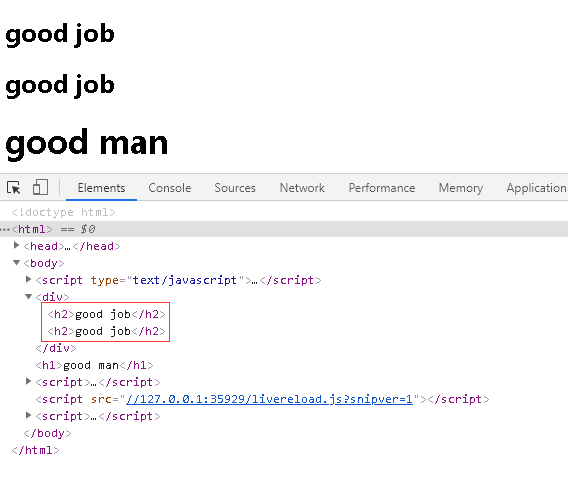
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 替换 $('<h2>good job</h2>').replaceAll($("div h1")) }) </script> <div> <h1>hello world</h1> <h1>nice</h1> </div> <h1>good man</h1> </body>
输出:

selector.replaceWith("element") 用匹配的元素替换成指定的HTML 元素
示例:
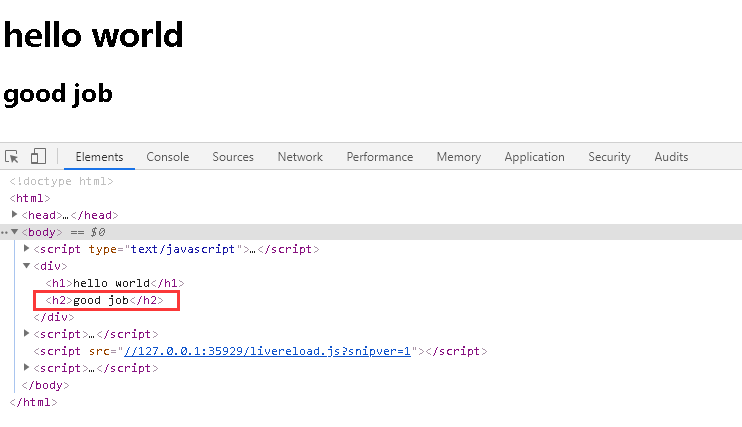
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 替换 $("div h1:eq(1)").replaceWith('<h2>good job</h2>') }) </script> <div> <h1>hello world</h1> <h1>nice</h1> </div> </body>
输出:

心揣信念,梦想就在脚下!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步