jQuery对DOM节点进行操作(插入节点之在元素外部插入)
1.定义和用法
after(content):在被选元素之后插入内容
示例:
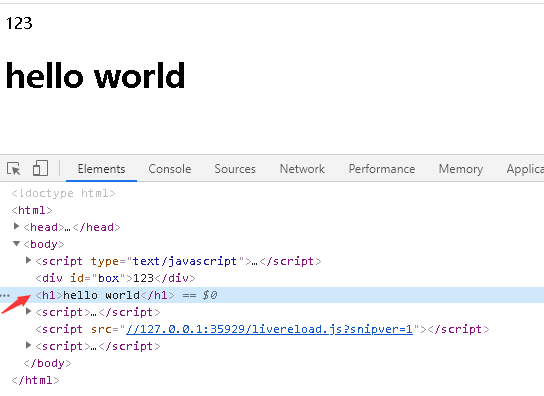
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $("#box").after($jsp) }) </script> <div id="box">123</div> </body>
输出:

insertAfter(content):在被选元素之后插入内容
示例:
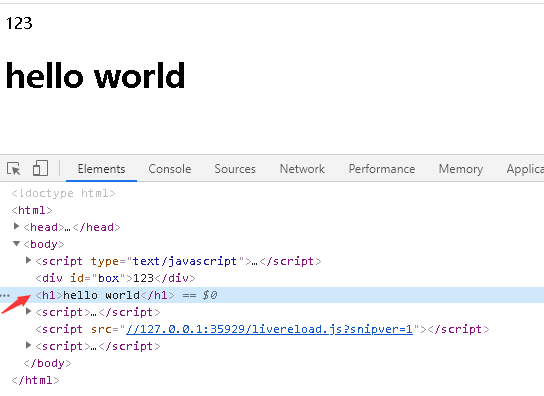
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $jsp.insertAfter($("#box")) }) </script> <div id="box">123</div> </body>
输出:

before(content):在被选元素之前插入内容
示例:
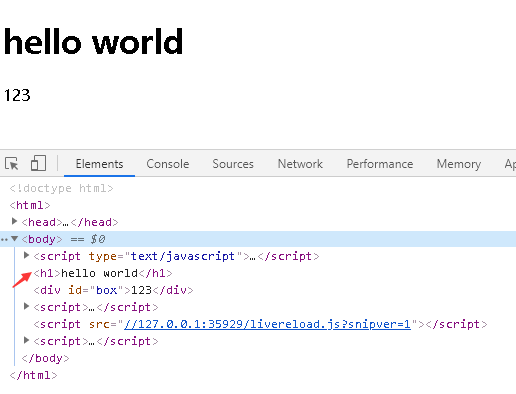
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $("#box").before($jsp) }) </script> <div id="box">123</div> </body>
输出:

insertBefore(content):在被选元素之前插入内容
示例:
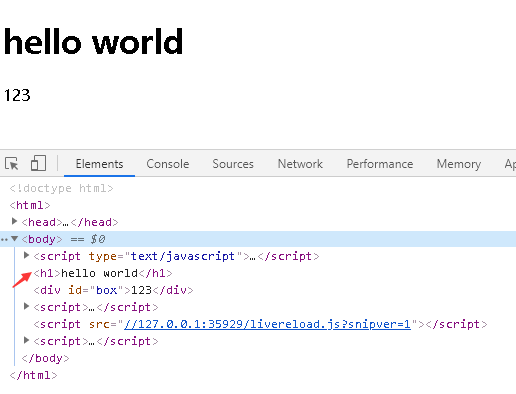
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 创建文本节点 var $jsp = $("<h1>hello world</h1>") //插入 $jsp.insertBefore($("#box")) }) </script> <div id="box">123</div> </body>
输出:

心揣信念,梦想就在脚下!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步