jQuery对元素内容操作-->对HTML内容的操作
1.定义和用法
html(): 用于获取第一个匹配元素的HTML内容
html(val): 用于设置全部匹配元素的HTML内容
注意:内容中包含HTML代码可以被浏览器解析
注意:html()和html(val)不能用于XML文档,但是可以用于XHTML文档
示例
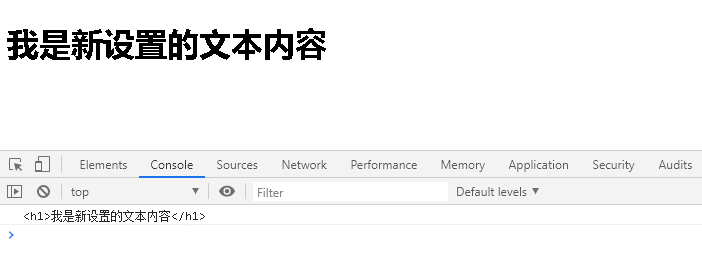
<body> <script type="text/javascript"> $(document).ready(function(){ $("div").html('<h1>我是新设置的文本内容</h1>') console.log($("div").html()) }) </script> <div id="box"> <p>hello world</p> </div> </body>
输出:

心揣信念,梦想就在脚下!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步