JS 浏览器BOM-->Window confirm() 方法
1.定义和用法
confirm()方法用于显示一个带有指定消息和确认及取消按钮的对话框。
如果访问者点击"确定",此方法返回true,否则返回false。
语法:
confirm(message)
举例:
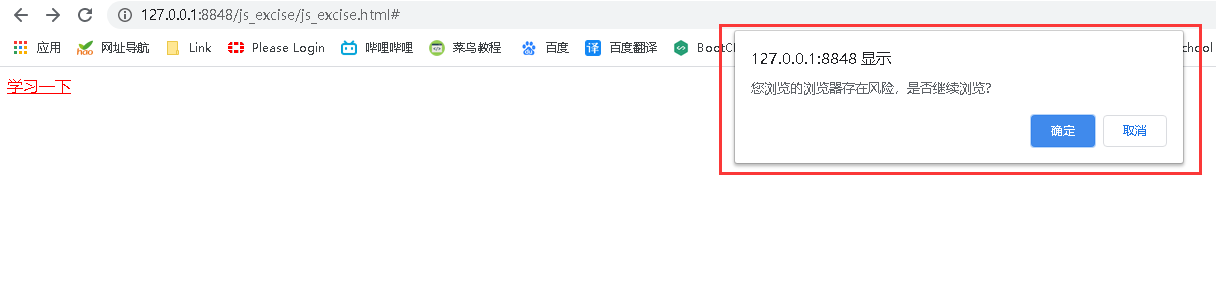
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <a id='box1' href="https://www.cnblogs.com/">学习一下</a> <script type="text/javascript"> document.getElementById('box1').onclick= function(e){ var ev = e || window.event var info = window.confirm('您浏览的浏览器存在风险,是否继续浏览?') if (info == false){ //阻止默认行为 ev.preventDefault() } } </script> </body> </html>
输出:

心揣信念,梦想就在脚下!



