HTML DOM-->鼠标事件单击(click)与双击(dblclick)
1.定义和使用
click:单击事件
dblclick:双击事件
注意:区分单击还是双击,使用延时定时器
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <style> #box{ width: 100px; height: 100px; background-color: aquamarine; } </style> <body> <div id="box"></div> <script type="text/javascript"> //单机事件 var time var jsBox = document.getElementById('box') jsBox.addEventListener('click',function(){ //先清除一次 clearTimeout(time) //再执行计时器 time = window.setTimeout(function(){ console.log('单机') },250) },false) //双击事件 jsBox.addEventListener('dblclick',function(){ // 清除第二次单机计时器 clearTimeout(time) console.log('双击') },false) </script> </body> </html>
输出:

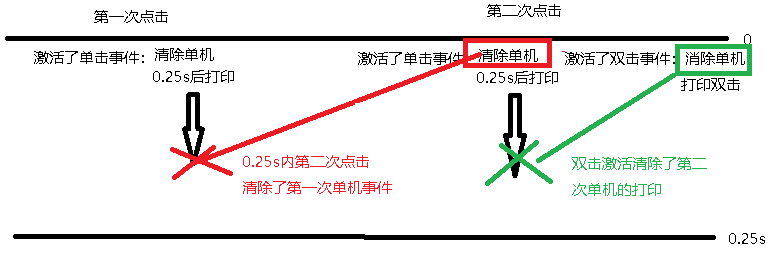
程序运行原理:

心揣信念,梦想就在脚下!



