HTML DOM-->简介
1.了解DOM
DOM:文档对象模型(Document Object Model)
DOM是访问HTML和操作HTML的标准
Core DOM:核心DOM,针对任何结构化文档的标准模型
XML DOM:针对XML 文档的标准模型
HTML DOM:针对HTML 文档的标准模型
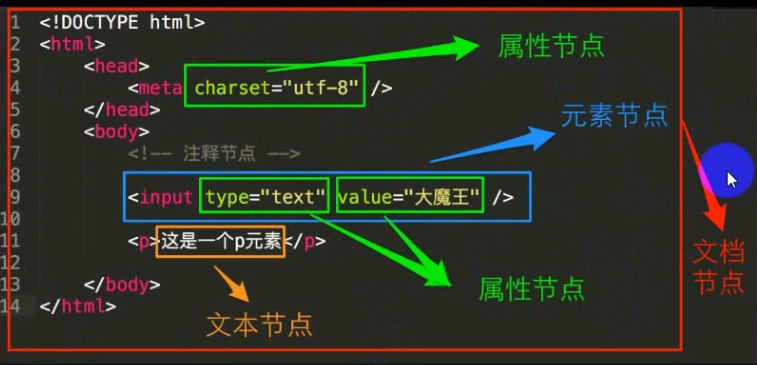
2.DOM节点的分类
1.文档节点
2.标签(元素)节点
3.属性节点
4.文本节点
5.注释节点

3.DOM节点层级关系(DOM树)
1.父节点(parent node):父节点拥有任意数量的子节点
2.子节点(child node):子节点只能拥有一个父节点
3.兄弟节点(sibling node):拥有相同父节点的同级节点
4.根节点(root node):一个html文档一般只有一个根节点,根节点没有父亲节点,是最上层的节点
祖先节点:包含子节点的节点都可以叫祖先节点,其中包括了父节点
后代节点:一个节点内包含的所有节点,叫后代节点,其中包括了子节点

4. JS跟页面中这些标签进行交互
1.获取标签(元素)节点
修改标签css样式
修改标签属性
2.创建标签
3.删除标签
4.复制标签
5.插入标签
心揣信念,梦想就在脚下!



