JS 浏览器BOM-->setTimeout() 方法
1.定义和用法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
提示:只执行一次,如果你只想重复执行可以使用 setInterval() 方法。
语法:
[window.]setTimeout(code/function, milliseconds, param1, param2, ...)
参数:
function:要执行的函数
milliseconds:执行或调用 code/function 需要等待的时间,以毫秒计。默认为 0。
param1, param2, ...:传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。
举例:
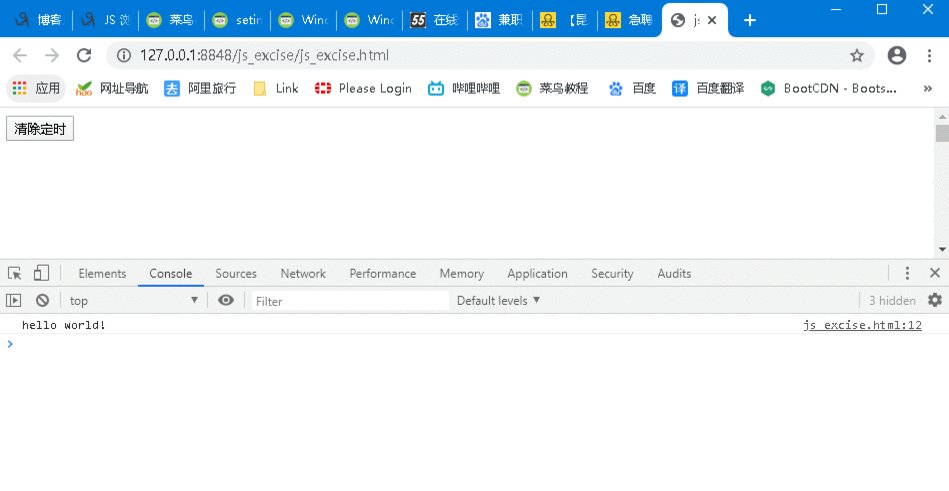
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button onclick="func1()">清除定时</button> <script type="text/javascript"> var time = window.setTimeout(function(){ console.log('hello world!') },2000) //清除定时-->永久清除,若想使用,需再次重新定义定时语句 function func1(){ window.clearInterval(time) } </script> </body> </html>
输出:2s后执行一次

心揣信念,梦想就在脚下!



