JS 浏览器BOM-->clearInterval() 方法
1.定义和用法
clearInterval() 方法可取消由 setInterval() 函数设定的定时执行操作。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(id_of_setinterval)
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button onclick="func1()">清除定时</button> <script type="text/javascript"> var time = window.setInterval(function(){ console.log('hello world!') },2000) //清除定时-->永久清除,若想使用,需再次重新定义定时语句 function func1(){ window.clearInterval(time) } </script> </body> </html>
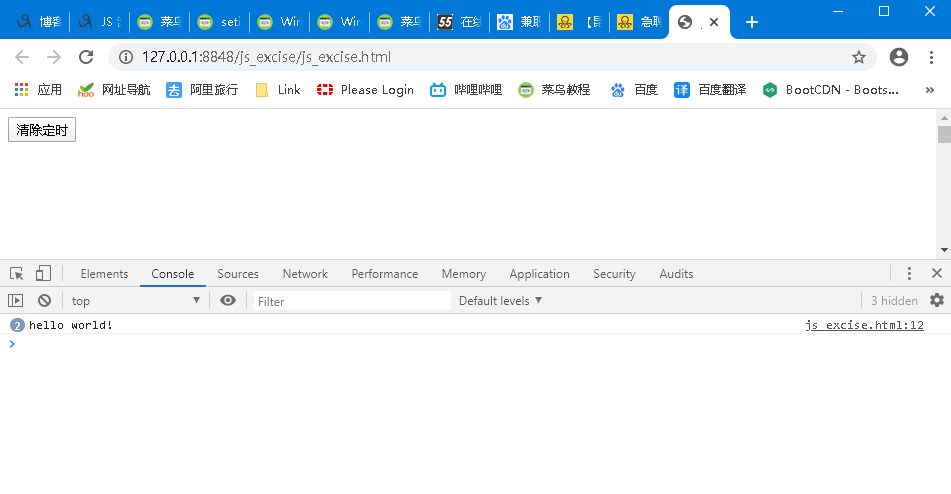
输出:点击按钮“清除定时”,函数会停止,不再执行

心揣信念,梦想就在脚下!





