JS 浏览器BOM-->onresize方法
1.定义和用法
当浏览器发生法缩放的时候就会反复触发resize事件
语法:
window.onresize=function(){SomeJavaScriptCode};
参数:SomeJavaScriptCode:触发的事件
举例:
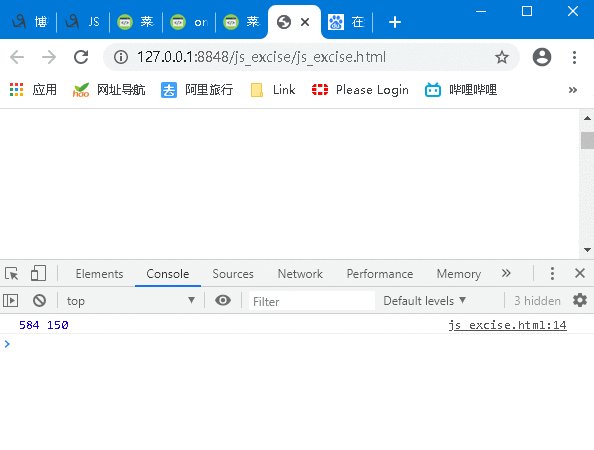
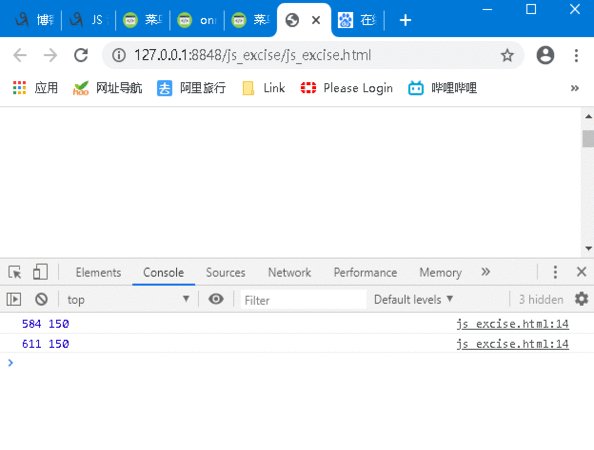
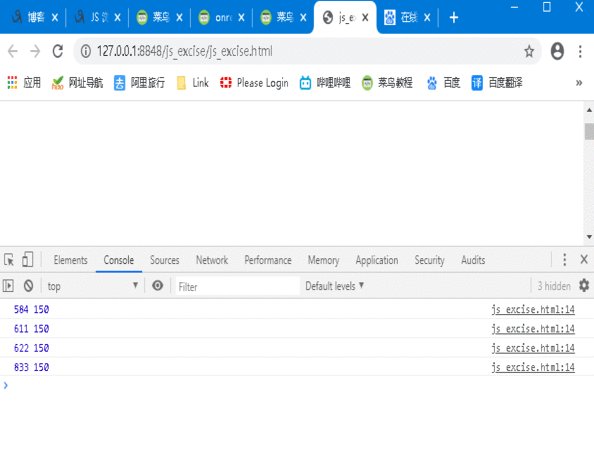
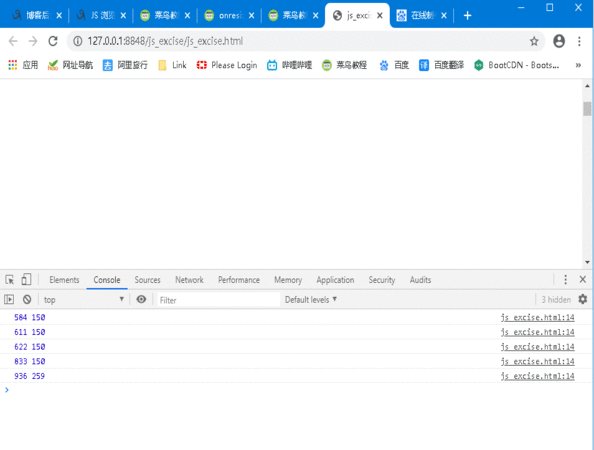
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <script type="text/javascript"> window.onresize=function(){ //打印滚动窗口宽度和高度 var w = document.documentElement.clientWidth || document.body.clientHeight || window.innerWidth //写三个是因为为了兼容不同的浏览器 var h = document.documentElement.clientHeight || document.body.clientWidth || window.innerHeight console.log(w,h) } </script> </body> </html>
输出:

心揣信念,梦想就在脚下!



