chrome显示12px以下字体的解决方法
demo如下:
<!doctype html>
<html>
<head>
<title>chrome显示12px以下字体的解决方法</title>
</head>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
.px12 {
font-size: 12px;
}
.px10 {
font-size: 10px;
}
.px8 {
font-size: 5px;
}
</style>
<body>
<div class="px12">
我是12px
</div>
<span class="px10">我是12px</span>
<br/>
<div class="px8">
我是8px
</div>
</body>
</html>
这样写的时候,chrome下不兼容,显示的都是12号字体,如下图:

第一种方法:
网上搜到的解决方法是:
可以使用Webkit 的内核的 -webkit-text-size-adjust 的私有 CSS 属性来解决,比如下面的代码就可以成功的解决,通过它即可实现字体大小不随终端设备或浏览器影响。样式定义如下:
#chrome10px{ -webkit-text-size-adjust:none; font-size:10px; }
只要 加了 -webkit-text-size-adjust:none; 字体大小 就不受限制了。
注意:但是,在chrome更新到27版本之后就不可以用了。
第二种方法:
还有一种方法就是将文字做在图片上。
第三种方法:
使用-webkit-transform: scale(0.5);
在 样式中添加
.px12 {
font-size: 12px;
}
.px9 {
font-size: 9px;
display: inline-block;
-webkit-transform: scale(0.75); /* 12*0.75=9 */
}
.px6 {
font-size: 6px;
display: block;
-webkit-transform: scale(0.5); /* 12*0.5=9 */
float: left;
}
注意-webkit-transform: scale(0.75); 收缩的是整个span的大小,这时候,必须要将span转换成块元素,可以使用display:block/inline-block/...;
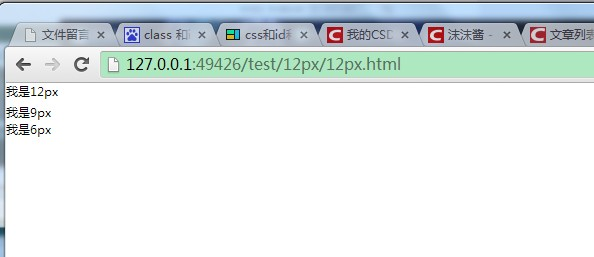
效果如下图:




