Vue 2
使用vue的工具可以有很多,直接用idea也可以,安装一个vue.js 的插件就好了
vue也是js代码编写的工具,所以要导入js组件,可以下载下来导入本地,也可以使用线上的,
线上:<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
vue有7个属性:el、data、template、methods、render、computed、watch
然后就可以编写vue了
<!--view层--> <div id="app"> {{message}} </div> <script> var vm = new Vue({ el:"#app", // Model层 data:{ message:"hello,vue" } }); </script>
vue的结构是mvvm,m:Model层,v:view层,vm:在浏览器上,
vue是双向绑定的,所以也可以在浏览器控制台直接使用页面元素,但是:这个标签元素必须是用vue了的。
语法:
绑定鼠标悬浮信息:v-bind:tile="xxx" 比如绑定的是刚刚data里的message信息
<span v-bind:tile="message"> 鼠标悬浮几秒查看动态绑定信息 </span>
判断和循环: v-if、 v-for
比如判断:
<div id="app"> <h1 v-if="type==='A'">A</h1> <h1 v-else-if="type==='B'">B</h1> <h1 v-else>C</h1> </div> <script> var vm = new Vue({ el: "#app", data: { type: 'A' } }); </script>
比如循环:
<div id="app"> <li v-for="item in items"> {{item.message}} </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { items: [ {message: "王彪学vue"}, {message: "王彪学全栈"}, {message: "王彪要成位架构师"} ] } }); </script>
循环遍历数组时候,还可以显示下标,这是默认带有的,比如: 就说直接加个index 在标签里就好了
<li v-for="(item,index) in items"> {{item.message}}--{{index}} </li>
methods 属性:
<div id="app"> <button v-on:click="sayHi">点击我</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "王彪学vue" }, methods: { // 函数必须要在这个methods 里 sayHi: function () { alert(this.message); // 这个message 是data 里的,this 指的是定义的这个vm } } }); </script>
vue是双向绑定的,数据改变,页面的数据也会改变,页面数据改变,数据也会也变。
v-model 比如做一个输入框,输入什么,输入框后面就显示什么
<div id="app"> 输入的文本:<input v-model="message">{{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "" } }); </script>
或者又比如做一个下拉列表:选择那个,就显示出哪个
<div id="app"> <select v-model="selected"> <option value="" desabled>-请选择-</option> <option>A</option> <option>B</option> <option>C</option> </select> <br> <span>value:{{selected}}</span> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { selected: "" } }); </script>
vue 组件
<div id="app"> <!--items 是下面data里面的参数,b 是绑定的下面的li 标签--> <wangbiao v-for="biao in items" v-bind:b="biao"></wangbiao> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> // 定义一个vue组件 Vue.component("wangbiao",{ // 给这个组件起个名字,wangbiao是这个名字,也是一个标签 props: ["b"], // 这个props 传递一个参数,因为下面的li 标签不能直接获取参数 template: "<li>{{b}}</li>" }); var vm = new Vue({ el: "#app", data: { items: ["java","Linux","前端"] } }); </script>
最后页面显示的就是遍历了data 里面的三个参数,组件就是自定义了一个标签,可以设置这个标签,把想要放入标签里的内容和这个标签本来的特性结合了一起,融入了vue 的特性
Axios 异步通信
(难点)
就是说,数据在渲染到页面时候,是先吧vue 的框架模板现实在页面,然后数据才能到达,我们就是在这个时间段进行的操作
要使用Axios 传输数据,除了要导入vue 的插件,还要导入axios 的插件,这里就用线上的吧:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
比如:要把这个data.json 的文件里的数据,渲染到页面上
{ "name": "王彪学习vue", "url": "https://www.baidu.com/", "page": 1, "isNonProfit": true, "address": { "street": "温县", "city": "河南焦作", "country": "中国" }, "links": [ { "name": "111" }, { "name": "222" } ] }
页面:
<div id="vue">
<div>{{info.name}}</div>
<a v-bind:href="info.url">baidu</a>
<div>{{info.address.street}}</div>
<div>{{info.address.city}}</div>
<div>{{info.address.country}}</div>
<div>{{info.links[0].name}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#vue",
data(){ // 有这么一个data 是一个方法,函数,这个data 跟原来的vm 的data属性是两码事
return{
info: { // 返回的 请求的参数 格式,必须要和json字符串一样,这个info要经过下面钩子函数
name: null,
address:{
street: null,
city: null,
country: null
},
links: [
{
name: null
}
]
}
}
},
mounted(){ // 钩子函数,就是在渲染到前端之前可以进行操作,是es6 后的新特性
axios.get("../data.json").then(response=>(console.log(this.info = response.data)));
}
});
</script>
可以理解为,把data.json 文件里的内容传给了info,然后再到页面里显示了,但是这个info 在data() 方法里返回的,info格式必须要和data.json 里内容的格式一样,不想显示的数据可以不写,但是显示的数据必须要在info 里写!
计算属性:
computed
计算属性就是把一个结果放在了属性里,可以理解为,计算属性就是数据放在了缓存里,
原来时候调用的是方法,现在调用属性就可以了
<div id="app">
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello,wangbiao"
},
methods: {
currentTime1: function () { // 页面需要调用方法,一定要加括号:currentTime1()
return Date.now(); // 放回一个当前时间戳
}
},
computed:{ // 计算属性,computed属性里的方法名尽量不要和methods里的方法名一样
currentTime2: function () { // 调用属性是不用加括号的
return Date.now(); // 也是返回一个时间戳
}
}
});
</script>
slot
(重点+难点!!) 插槽的意思,就是可以想像把页面当成一个块,然后可以开个口子,就是可以动态的可拔插。
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template:
"<div>\
<slot name='todo-title'></slot>\
<ul>\
<slot name='todo-items'></slot>\
</ul>\
<div>"
});
Vue.component("todo-title",{
props: ["title"],
template:"<div>{{title}}</div>"
});
Vue.component("todo-items",{
props: ["item"],
template:"<li>{{item}}</li>"
});
var vm = new Vue({
el: "#app",
data: {
title: "王彪学习全栈",
todoItems: ["王彪学vue","王彪学Linux","王彪学redis"]
}
});
</script>
自定义事件内容分发
(难难点!!)
要想理解这个难点,把前面的都先精通才行
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" @remove="removeItems(index)" :key="index"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component("todo", {
template:
"<div>\
<slot name='todo-title'></slot>\
<ul>\
<slot name='todo-items'></slot>\
</ul>\
<div>"
});
Vue.component("todo-title", {
props: ["title"],
template: "<div>{{title}}</div>"
});
Vue.component("todo-items", {
props: ["item","index"],
template: "<li>{{index}}--{{item}}<button @click='remove'>删除</button></li>",
methods: {
remove: function (index) {
this.$emit("remove",index); // this.$emit 自定义事件分发
}
}
});
var vm = new Vue({
el: "#app",
data: {
title: "王彪学习全栈",
todoItems: ["王彪学vue", "王彪学linux", "王彪学redis"]
},
methods: {
removeItems: function (index) {
this.todoItems.splice(index,1); // 一次删除一个元素
}
}
});
</script>
vue-cli 程序
首先安装node.js 很简单,无脑下一步,除了选择安装位置时候。。。
安装完成打开命令窗口,最好是管理员运行命令窗口,输入node -v 和 npm -v 查看是否显示版本号,然后安装node.js 的淘宝镜像加速器,这样下载的话会快很多,然后接着输入命令:npm install cnpm -g 这样就是全局安装的命令,一般就这样安装,安装会很慢,慢慢等吧。。。
这个安装的位置是在 C:\Users\Administrator\AppData\Roaming\npm 这个目录下,可能要把查看显示隐藏目录文件给勾上才行,查看过安装好了以后,然后进行下一步
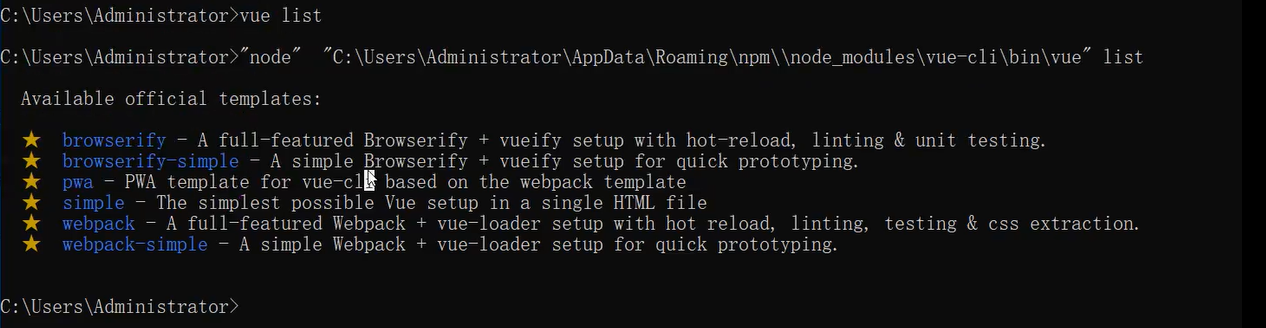
安装 vue-cli 直接输入命令:cnpm install vue-cli -g 这个安装完成以后,测试查看,输入命令:vue list

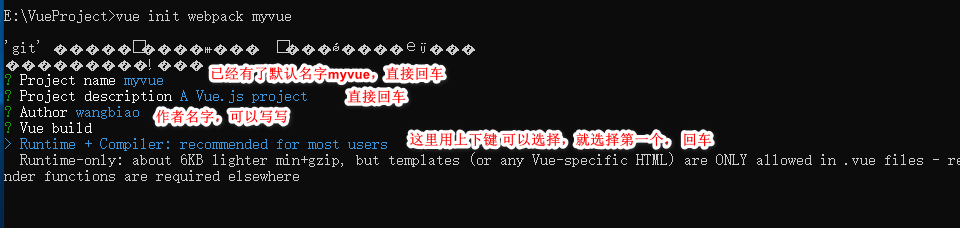
然后cd 命令切换到需要创建vue 项目的文件夹目录里,然后执行 vue init webpack myvue ,进行操作:


然后可以到当前文件夹下看看,vue项目是否创建成功
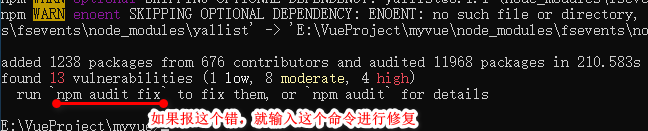
然后执行cd myvue 进入myvue目录下,在执行npm install 安装依赖环境(这个又要等好久),可能还会报错,如果报这个错:

就执行npm audit fix 这个命令,进行修复
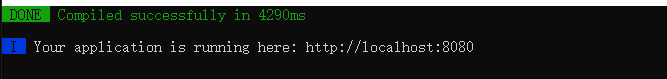
接下来就可以执行:npm run dev 启动这个vue 项目,然后如果正常运行的话,就是这样:

就可以浏览器访问 http://localhost:8080/ 就进入了vue 项目的页面了
如果要停止项目,就 Ctrl + C 然后点 y 同意停止,停止以后就没办法访问了
webpack
是一款模块加载器和打包工具,能把各种资源,js、es6、less、包括图片等等都作为模块来处理使用
安装命令:npm install webpack -g 安装打包工具
npm install webpack-cli -g 安装客户端
安装完这两个以后,查看是否成功:webpack -v
webpack-cli -v
vue-router 路由
是vue.js 官方的路由管理器,和vue.sj 的核心集成的,从而使 构建单页面变得简单。
就是说,路由就是页面里的内容,都是插槽的方式组建起来的,组建的这个操作就叫路由。
在当前的项目上添加这个router 组件,命令:npm install vue-router --save-dev

热部署命令:npm run dev 当前项目输入这个命令,后台随便改页面,就会自动刷新页面上的东西
使用router:
安装过vue-router 以后,在components 目录下新建一个vue,
然后在同等级目录下(也就是src目录下)新建一个router 目录,里面新建一个js,取名字index.js 的一个文件
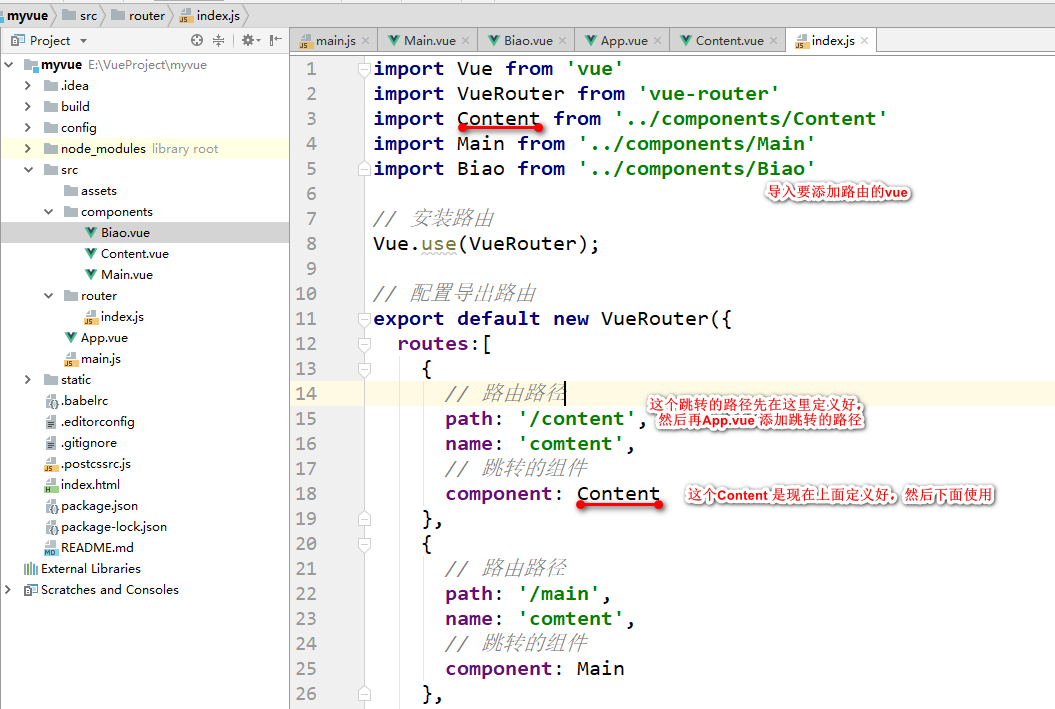
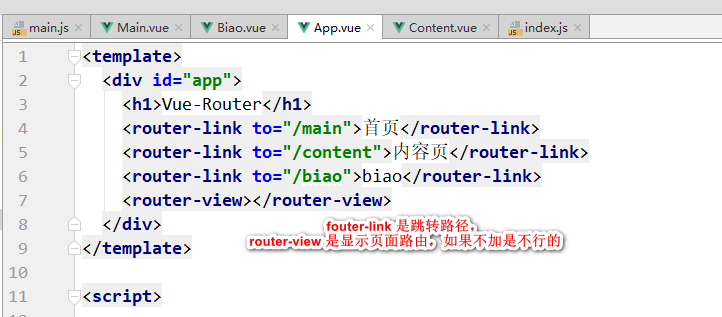
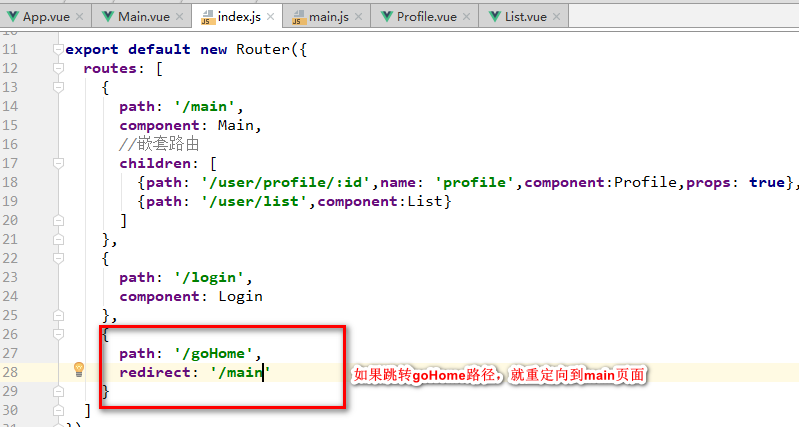
然后在这个index.js 文件添加路由及跳转组件,比如:


vue + elementUI
从头来建一个新项目:
进到一个放vue 项目的目录,输入命令:vue init webpack hello-vue
然后安装router 路由:进入到这个hello-vue 的项目里,输入命令:npm install vue-router --save-dev
再安装elementUI,输入:npm i element-ui -S
再安装依赖:npm install
安装SASS 加载器:cnpm install sass-loader node-sass --save-dev
启动测试:npm run dev
测试成功以后,用idea 打开这个vue项目就OK了,然后进行其他操作。
其实就是用路由组建起来测试一下,路由编写好以后,如果npm run dev 后失败了
就是sass-loder 版本过高了,找到pa'ckage.json 文件里面的sass-loder ,把版本改成7.3.1
然后重新cnpm install 然后再:npm run dev
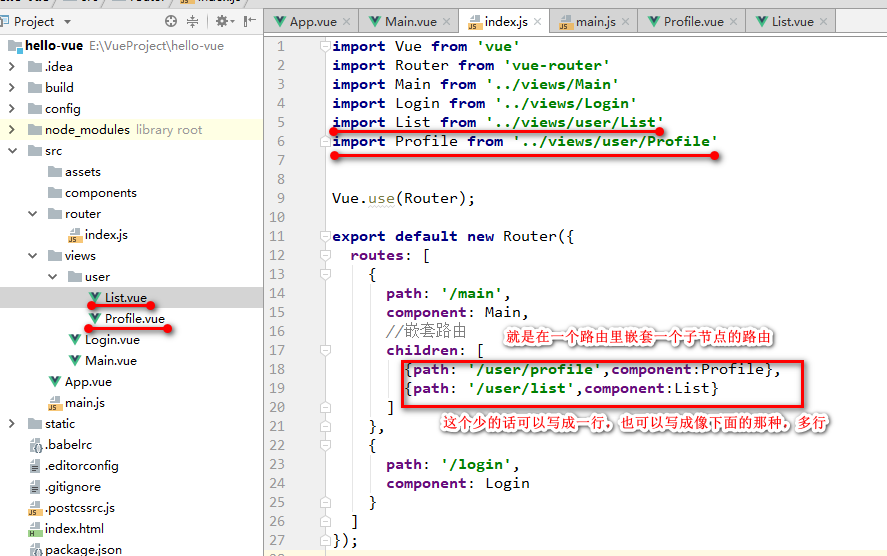
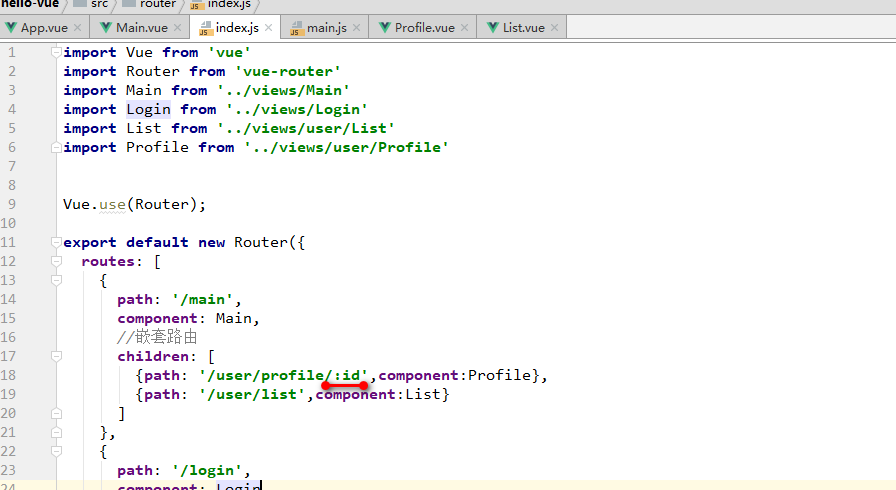
路由嵌套


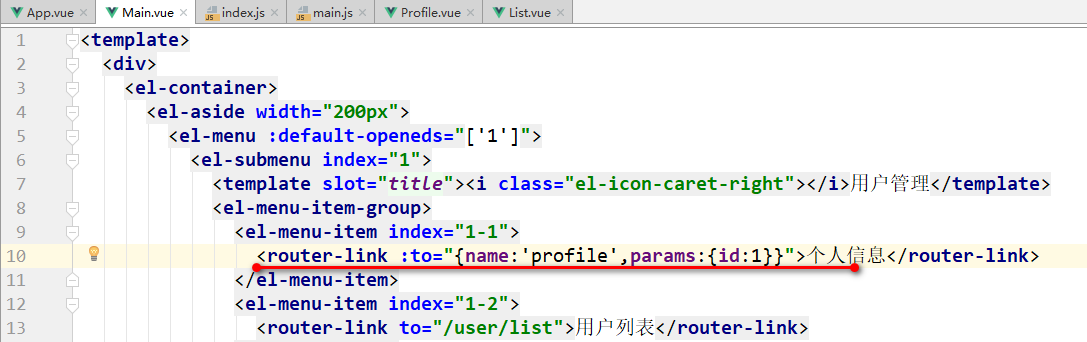
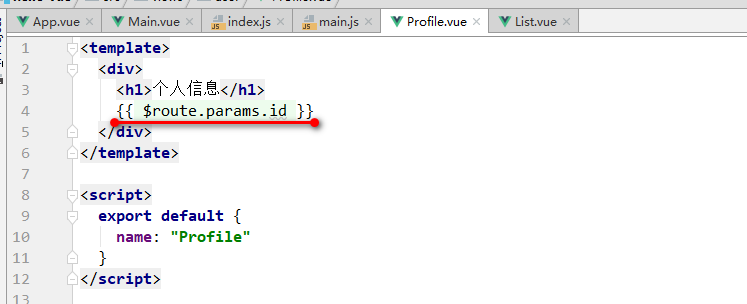
参数传递以及 重定向



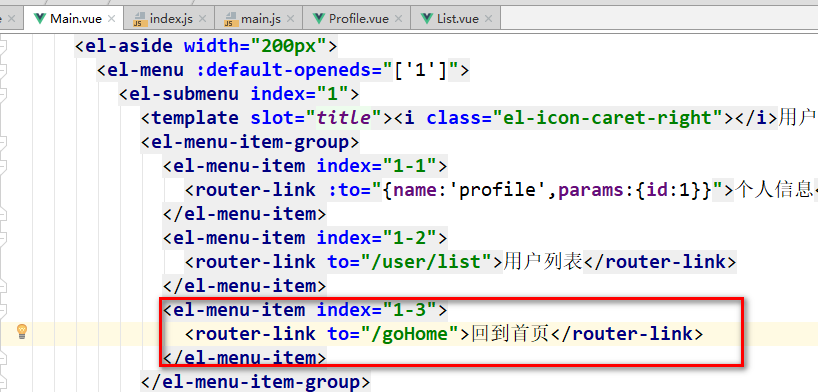
重定向


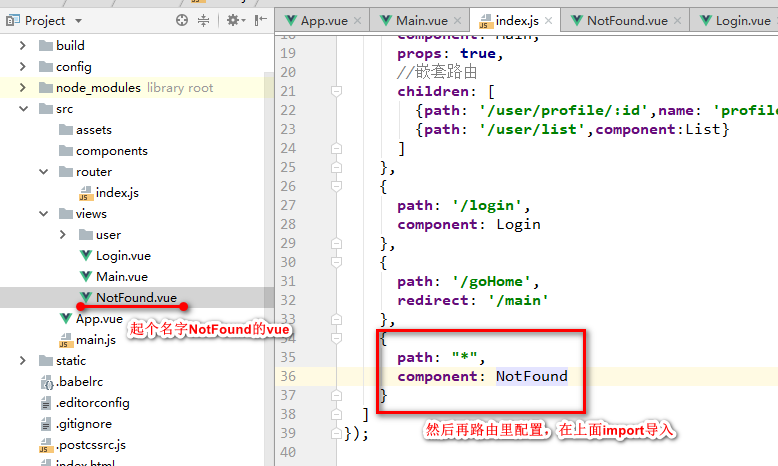
404

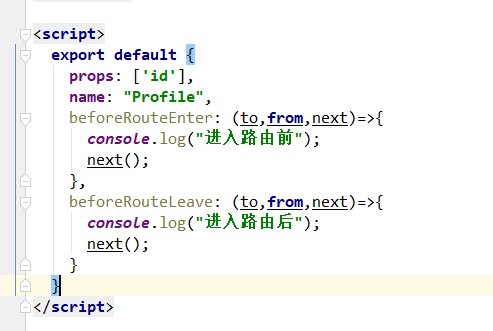
路由钩子
beforeRouteEnter 进入路由之前
beforeRouteLeave 进入路由之后
就是说点击这个路由,就会触发设置的进入路由之前,如果离开了当前路由,点击了其他路由,就执行 进入路由之后
比如:

如果使用 axios 要安装,命令:cnpm install axios -s


 浙公网安备 33010602011771号
浙公网安备 33010602011771号