使用vue-cli3.0搭建项目
参考文章:https://www.cnblogs.com/coober/p/10875647.html
1.安装
如果全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
Vue CLI 3需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)。
然后安装@vue/cli(Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli)
cnpm install -g @vue/cli //yarn global add @vue/cli
到目前为止已经安装成功,vue -V 检查vue版本号

2.使用
1).创建项目
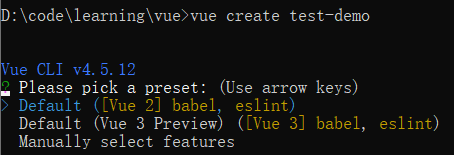
vue create <Project Name>

会让你选择,默认的vue2还是vue3的配置,或者是手动选择配置
我选择第三种 手动选择属性
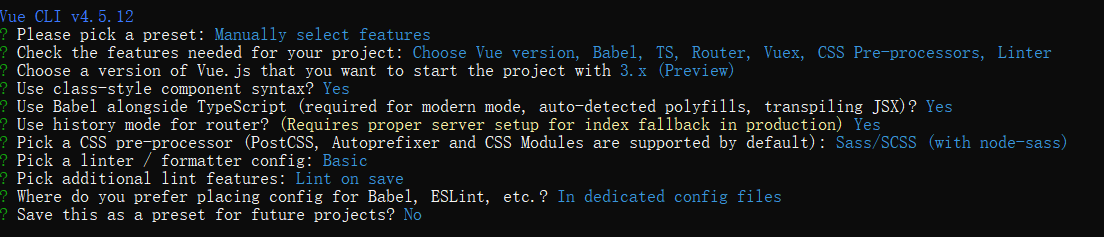
2).按照项目需要选择配置

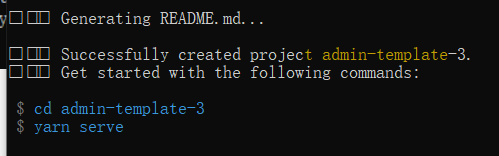
然后执行,成功以后输出提示

3)yarn serve运行项目,项目机构长这样

每天进步一点点~




